ずいぶんと久しぶりの投稿です。最近仕事でFont AwesomeやGLYPHICONなどでアイコンなどでWebフォントを使う機会が増えてきました。
ですが、いざ人に確認してもらうと、Webフォントが文字化けして豆腐文字になってしまっていたり、謎の文字が出てきてしまったりと色んなケースで失敗してます。
今日は実際にやってみて文字化けした例を紹介します。
原因1 サーバーにフォントファイルをアップしていない

CSSで「ここがフォントファイルの場所」と教えているのに、その先にフォントファイルがない場合に□となります。
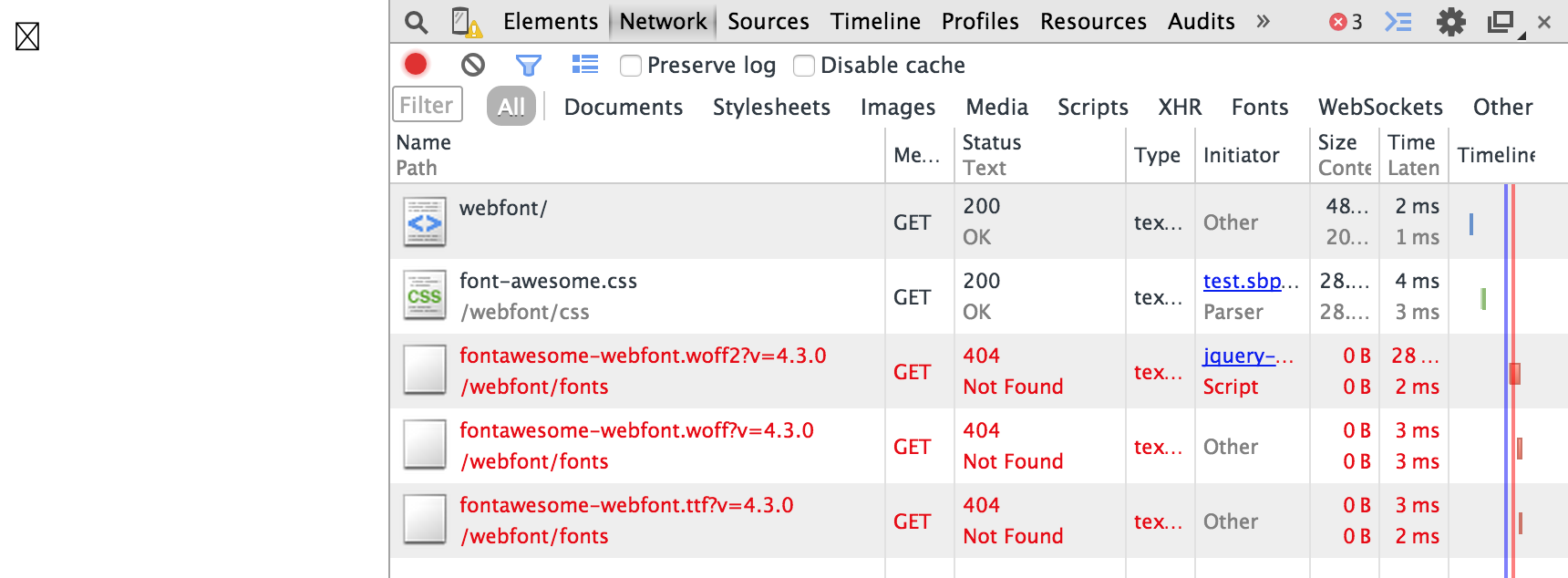
ChromeやFirefoxの開発ツールではネットワークタブで404のステータスコードが返ってきますね。

自分でデザインをしていると、グラフィックソフトでWebフォントを利用するときにフォントファイルをインストールしていると、なかなか気付きづらいです。
対処法
CSSでフォントファイルを指定しているディレクトリを確認してアップロードしましょう。とくにフォントを格納しているディレクトリ名を「font」と「fonts」とよく間違えていることがあります。
原因2 サーバーが対応していない

Webサーバーによっては拡張子が.eotや.otfファイルのものをダウンロードしないようになっていることもあります。個人的なところですが、古くから契約しているレンタルサーバーにはよくあります。
対処法
.htaccessが書ける場合は、フォントを置いているフォルダに以下を書いた.htaccessのファイルを入れます。
AddType font/opentype .otf
AddType font/eot .eot
AddType font/truetype .ttf
AddType application/font-woff .woffこれで拡張子が.eot、.ttf、.otf、.woffのものがフォントとして認識してもらえるようになります。
.htaceessが書けない場合はサーバー管理者に連絡して書けるようにお願いするか、.htaccessが書けるサーバーにフォントファイルだけ置いてCSSを一部書き直す必要があります。(原因3の対処法も合わせて進めるといいと思います)
原因3 クロスドメインを許可していない

大規模なサイトの場合、画像やCSS、フォントファイル置き場的なサーバーに違うドメインで置いておくケースもあります。
この手のサーバーではドメインをまたいでフォントファイルを参照しようとすると、新し目のブラウザでは拒否されてフォントファイルがダウンロードできません。
対処法
フォントファイルを置いているディレクトリ直下の.htaccessに以下を追記します。「”」の中で書いているURLを許可したいドメイン名に置き換えてください。
<filesmatch "¥.(ttf|otf|eot|woff)$"="">
Header set Access-Control-Allow-Origin "https://blog.1dz.jp"このようにサーバーで「このドメインからのダウンロードはフォントファイルをダウンロードしてもいいよ」と明示的に伝えます。
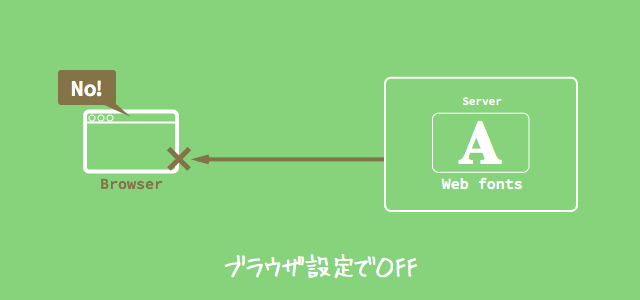
原因4 ブラウザの設定でOFFにされている

ブラウザの表示を「フォント」に関して設定をしていると発生します。Webフォントは大概の文字に当てはまらないASCIIコードを使っているので、そのフォントで持っていないもについては豆腐のような謎の文字で表示してしまいます。
対処法
もはやブラウザ側の設定なので、制作者サイドでどうにかすることができませんが、ブラウザでは次のように設定します。
IEの場合
インターネットオプションから、[ユーザー補助]をクリックし、「Web ページで指定されたフォント スタイルを使用しない」のチェックをはずします。
Firefoxの場合
オプションから、[コンテンツ]タブをクリックし、「フォントと配色」の右にある[詳細設定]をクリックします。
「Webページが指定したフォントを優先する」のチェックボックスをONにします。
Chromeの場合
Chromeの場合は今のところ実際起こったことはありませんでしたが、文字化けを起こしている場合は拡張機能でフォント指定を強制的に変更していることが考えられます。
フォントを強制的に変更している拡張機能をOFFにしてください。
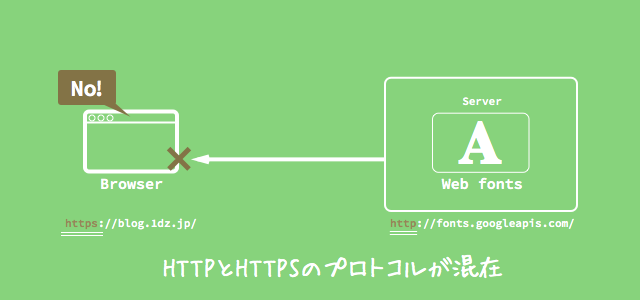
原因5 プロトコルが混在している

Google Web Fontsでは、CSSでフォントを指定する際に「http://~」から始まっていますが、表示する画面のURLが「https://~」で始まっていると、Webフォントが表示されません。
対処法
単純にCSSでWebフォントを呼び出している箇所をhttp://からhttps://に置き換えるとフォントが表示されます。
とはいいつつ、一つのCSSを「http」・「https」の両方で使いたいケースが多いと思います。その場合には、以下のようにsrcプロパティを次のように書き換えます。
src: url('https://blog.1dz.jp/fonts/fontawesome-webfont.eot?v=4.3.0');
/* ↓↓ */
src: url('//blog.1dz.jp/fonts/fontawesome-webfont.eot?v=4.3.0');まとめ
Webフォントまわりで自分が直面したトラブル、恥ずかしながら色々ありました。まとめると結構な失敗してますね。
ちなみに、自分で確認する際にはインストールしているアイコンフォントは一旦アンインストールしておくと漏れは見つけやすいです。












コメント