Web制作の決まりきったものを自動化するのにとても便利なGulpですが、ときにはあるディレクトリの中のディレクトリやファイルを対象外としてタスクを処理したいといったことがあります。
- Sprite用の画像置き場として作っていた「_sprite/」ディレクトリを除外して納品用のファイルを作りたい
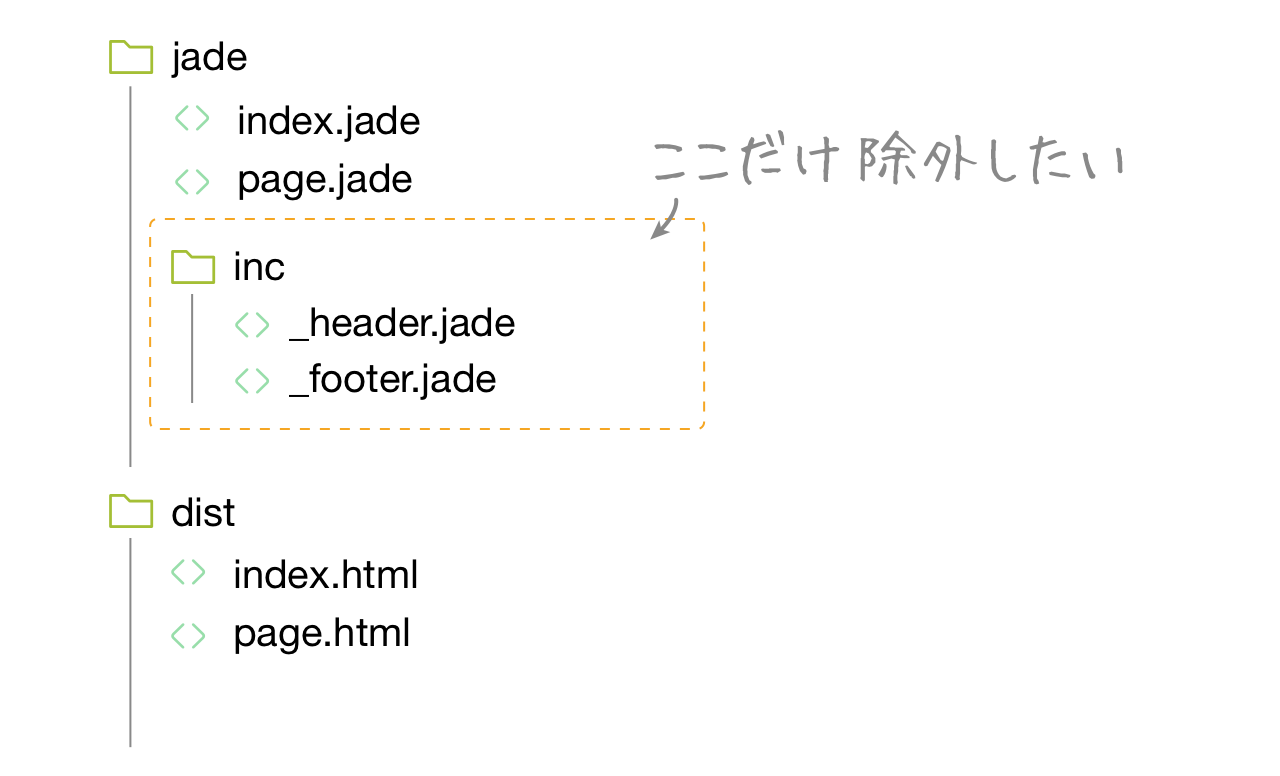
- Jadeでインクルード用のために作っていたディレクトリを除外してコンパイルしたい
上のような例でJadeで「_inc」ディレクトリを除外する場合には、次のようにタスクに書きます。

目次
JavaScriptの場合
var gulp = require('gulp');
var jade = require('gulp-jade');
gulp.task('jade', function() {
gulp.src(['_jade/**/*.jade', '!_jade/_inc/*.jade'])
.pipe(jade({pretty: true}))
.pipe(gulp.dest('./dest/'));
});CoffeeScriptの場合
gulp = require 'gulp';
jade = require 'gulp-jade';
gulp.task 'jade', ->
gulp.src ['_jade/**/*.jade','!_jade/_inc/*.jade']
.pipe jade
pretty: true
.pipe gulp.dest('./dest/')
return具体的にはsrcでソースファイルを指定する箇所に、除外したいディレクトリを指定する前に「!」のエクスクラメーションマークを置くだけです。
gulp-ignoreというパッケージもあるようですが、省きたいのはごく一部といったときは、こちらのほうが簡単で楽です。












コメント