
Webデザインって本当に独学で習得できるの?



どんなスキルが必要?



実際にWebデザイナーになれるの?
そんな疑問を持つ方も多いのではないでしょうか。適切な学習方法と継続的な努力があれば、独学でもWebデザイナーになることは十分可能です。この記事では、未経験からWebデザイナーを目指す方に向けて、効率的な学習方法や必要なスキル、おすすめの教材をご紹介します。
1. Webデザイン独学の可能性と現実


Webデザインは本当に独学で習得できるのか?
結論から言うと、Webデザインは独学で習得できます。
私自身、学生時代からWebデザインに興味を持ち、1年間の独学を経て新卒でWebデザイナーとして就職しました。当初は頻繁な修正に苦労しましたが、経験を積むにつれて上達。現在は、案件に応じてディレクションやフロントエンド開発など、多様な役割をこなす「カメレオン型」エンジニアとして活動しています。
Webデザインに必要なスキルは多岐にわたります:


- デザインの基礎知識
- グラフィックソフト操作能力
- UI/UXデザインのスキル
- コーディングスキル
- プロジェクト管理とコミュニケーション能力
これらを習得し、業務として求められるクオリティに達するまでには、最低でも3〜4ヶ月を要します。特に、グラフィックソフトの操作やデザイン能力は継続的な練習が不可欠であり、さらに時間を要する場合もあります。
独学でWebデザインを学習するには、以下のような資質が適していると考えられます:
- 高い自己管理能力
- 新技術への興味と学習意欲
- 創造性とデザインへの情熱
- 粘り強く目標達成に向けて努力できる姿勢
独学でWebデザイナーになるまでの現実的な期間
独学でWebデザイナーになるまでの期間は、個人の学習速度、既存のスキル、目標レベルによって大きく異なります。一般的な目安として:
- 初心者の場合:基礎的なスキルを習得し、簡単なWebサイトを作成できるようになるまでに3〜4ヶ月程度
- プログラミングやデザインの経験がある場合:実務レベルに達するまで3ヶ月程度
ただし、これらは目安に過ぎません。社会人として日中働きながら学習する場合、1日あたりの学習時間が限られるため、上記の2〜3倍の期間を要する可能性があります。
独学でWebデザインを上達させるためのコツ
- 毎日決まった時間を学習に充てる
- 具体的な目標を設定し、定期的に達成度を確認する
- 実践的なプロジェクトに取り組み、学んだスキルを即座に適用する
独学とスクール学習の比較:メリットとデメリット
Webデザインの学習方法には、独学とスクール学習の2つの主要なアプローチがあります。それぞれにメリットとデメリットがあります。
- コスト比較: 独学は基本的に無料または低コストで始められますが、スクールは高額な授業料が必要です。ただし、スクールでは体系的なカリキュラムと専門家のサポートが得られるため、長期的には効率的な学習が期待できます。
- 学習効率の違い: スクールでは専門家による指導と体系的なカリキュラムにより、効率的に学習を進められます。一方、独学では自分のペースで学べる反面、方向性を見失ったり、非効率な学習方法に陥る可能性があります。
- キャリアサポートの有無: 多くのスクールでは、就職や転職のサポートが付属しています。これには、ポートフォリオの作成支援、面接対策、企業とのマッチングなどが含まれます。独学の場合、これらのサポートは自力で行う必要があります。
- 自己管理能力の重要性: 独学では自己管理能力が非常に重要です。学習のペース配分、モチベーションの維持、目標設定など、すべて自分で行う必要があります。一方、スクールでは外部からの刺激や締め切りがあるため、比較的モチベーションを保ちやすい環境にあります。
独学とスクールのどちらを選択するかは、個人の学習スタイル、目標、予算、時間的制約などによって異なります。独学の柔軟性とコスト効率の良さを活かしつつ、オンラインコミュニティや短期集中講座などを適宜活用することで、両者のメリットを最大限に引き出すことができるでしょう。
重要なのは、自分に合った学習方法を見つけ、継続的に実践していくことです。
2. Webデザイナーに必要不可欠なスキルセット


HTML/CSSの基礎から応用まで


特に、レスポンシブデザインの実装は、多様なデバイスでの表示を考慮する現代のWebサイト制作において不可欠です。
習得すべき主要な要素
- HTML5の主要タグと構造
- CSSレイアウト技術(Flexbox, Grid)
- レスポンシブデザインの基本
JavaScriptの基礎


JavaScriptは、動的で対話的なWebサイトを作成するために不可欠な言語です。HTMLとCSSの基礎を固めた後、JavaScriptの学習に進むことで、より高度なWebデザインが可能になります。
JavaScriptの学習は段階的に進めることが重要です。以下のような段階的なアプローチが効果的です:
- 基本文法と変数の理解
- 関数とオブジェクトの概念把握
- DOM操作の基礎
- イベントハンドリング
- 非同期処理(Promises, async/await)
- フレームワーク入門(React, Vue.js)
デザインツールマスター:Figma, Photoshopの使い分け


Webデザインの現場では、複数のデザインツールを使いこなすことが求められます。主要なツールとしてFigmaとPhotoshopがあり、それぞれに特徴と適した用途があります。
FigmaとPhotoshopは両方覚える必要がある?
FigmaとPhotoshopは、Webデザインの現場で広く使用されている重要なツールですが、両方を完全にマスターする必要性は、個人の目標やプロジェクトの要件によって異なります。多くの場合、Figmaの基本的なスキルと、Photoshopの基礎知識があれば十分ですが、専門性を高めたい分野に応じて、どちらかのツールにより深く取り組むことをお勧めします。
UI/UXデザインの基本原則と最新トレンド


UI/UXデザインは、ユーザーにとって使いやすく魅力的なデジタル製品を作るための重要な分野です。効果的なUI/UXデザインを実現するためには、以下の要素を理解し、実践することが重要です:
- ユーザー中心設計(UCD)の概念
- 情報アーキテクチャの基礎
- 2024年注目のUIトレンド
- アクセシビリティの重要性
これらの要素を適切に組み合わせることで、ユーザーのニーズに応え、競争力のあるデザインを生み出すことができます。
3. 効率的なWebデザイン独学のステップ


学習計画の立て方:短期・中期・長期目標の設定
Webデザインを独学で学ぶ際、効果的な学習計画を立てることが重要となります。独学でWebデザインをマスターするには、短期・中期・長期の目標設定と、それを実現するための具体的なツールの活用が重要です。
以下では、独学者向けの目標設定方法と実践的なツールについて詳しく解説します。
SMART目標設定法
SMART目標設定法は、具体的で達成可能な目標を立てるための効果的な方法です。SMARTとは以下の頭文字を表し、目標として機能するためのチェック項目です。


Specific(具体的):「HTMLとCSSの基礎を学ぶ」ではなく、「HTML5の主要タグを20個覚え、簡単なウェブページを作成できるようになる」など、具体的な目標を設定します。
Measurable(測定可能):進捗を具体的に評価できる指標を設定します。
例えば、「1週間に3つのミニプロジェクトを完成させる」や「1ヶ月でHTMLとCSSの基礎講座を80%以上の理解度で修了する」など、明確な数値目標を立てることで、自分の成長を客観的に把握できます。また、「デザインソフトの主要機能を20個マスターする」といった具体的なスキル習得目標も効果的です。
Achievable(達成可能):現実的で達成可能な目標を設定します。
例えば、初心者の場合、「1ヶ月でHTML/CSSの基礎を学び、シンプルな静的ウェブページを作成する」といった目標が適切です。複雑なウェブアプリケーションの開発は、スキルと経験を積んだ後の中長期的な目標として設定するのが望ましいでしょう。目標設定の際は、自身の現在のスキルレベルと利用可能な時間を考慮し、段階的に難易度を上げていくことが重要です。
Relevant(関連性):長期的なキャリア目標に沿った目標を設定します。
例えば、「Webデザイナーとして活躍したい」という長期目標がある場合、「3ヶ月以内にHTMLとCSSを使って5つの異なるレイアウトのウェブページを作成する」といった具体的な目標を立てます。これにより、日々の学習が将来のキャリアにどのように結びつくかを明確に意識しながら進めることができます。
Time-bound(期限付き):「いつまでに」という明確な期限を設定します。
週間・月間学習スケジュールの作成
効果的な学習を継続するためには、具体的なスケジュールを立てることが重要です。以下のステップで作成します:
仕事や他の責任を考慮し、学習に充てられる時間を正確に把握します。
最も重要なスキルや知識から順に学習項目をリストアップします。
各学習項目に適切な時間枠を割り当てます。例えば、平日は1日2時間、週末は4時間など。
予期せぬ事態や復習の時間も考慮に入れます。
進捗状況に応じてスケジュールを調整します。
進捗管理ツールの活用
学習の進捗を効果的に管理するために、以下のようなツールを活用することをおすすめします。
- Trello:カンバンボードを使用してタスクを視覚化し、進捗状況を簡単に把握できます。
- Notion:学習ノートの作成からタスク管理まで、オールインワンで管理できます。
- Google Calendar:学習スケジュールを時間割のように管理し、リマインダーを設定できます。
- Forest:集中力を高め、学習時間を記録するのに役立ちます。
- GitHub:コーディング学習の進捗を記録し、ポートフォリオとしても活用できます。
これらのツールを組み合わせて使用することで、効率的に学習を進め、目標達成に向けて着実に前進することができます。定期的に進捗を確認し、必要に応じて計画を調整することを忘れないでください。
オンラインリソースの活用法:無料・有料の学習プラットフォーム比較
Webデザインを勉強するには、参考書を使って勉強することもできますが、インターネット上でも教材が豊富にあり、活用して独学を進めていくこともできます。
有料のスクール
- デジハリ・オンラインスクール
- 期間: 3ヶ月〜6ヶ月(コースにより異なる)
- 金額: 266,310円〜439,560円(税込)
- 特長: 総合的な学習環境と強力な業界ネットワークを活かしたキャリアサポートが魅力。経済産業省からの資格補助で最大70%キャッシュバック。
- デイトラ
- 期間: 2ヶ月〜6ヶ月(学習ペースにより異なる)
- 金額: 119,800円〜129,800円(税込)
- 特長: 柔軟な学習スタイルと手厚い個別指導が特徴。転職を強く意識したカリキュラム設計。経済産業省からの資格補助で最大70%キャッシュバック。
- テックアカデミー
- 期間: 2週間〜3ヶ月(コースにより異なる)
- 金額: 273,900円〜526,900円(税込)
- 特長: 幅広い価格帯と学習期間のオプションがあり、個々のニーズに合わせやすい。経済産業省からの資格補助で最大70%キャッシュバック。
YouTubeチャンネルおすすめ5選
YouTubeでもいくつかWebデザインを扱っているチャンネルがあり、内容も充実しているのとスクールより砕けた形で話してくれているので、頭に残りやすかったです。
- Webの神様
- 特長: PC初心者の人からWebデザイン・HTMLなどのコーディングと網羅
- おすすめ動画: こんな人はWebデザイナーに向いてる!と思う特徴5選
- Webデザインチャンネル | デイトラ
- 特長: オンラインスクールデイトラのWebデザインに特化したチャンネル。勉強法方法やバナーの作成、面接や案件獲得などの習得後のコンテンツも充実
- おすすめ動画: デザインの勉強を始められない人へ、習慣化させるコツ
- Mappy Photo
- 特長: Adobe製品(特にPhotoshop)の使い方や、実践的なデザインテクニックを詳しく解説
- おすすめ動画: YouTubeサムネイルデザインのコツ5選
- AdobeCreativeStation
- 特長: Adobe公式チャンネルで、Creative CloudアプリケーションのTipsや最新機能の紹介、クリエイティブな使い方を提案
- おすすめ動画:【サクッと学べるPhotoshop 01】ことはじめの歩き方
- ゼロイチWEBデザイン
- 特長: 未経験からWebデザイナーを目指す人向けの実践的なアドバイスや、デザインツールの使い方を解説
- おすすめ動画:【本当は教えたくない】デザイン力が爆上がりするデザイン本5選
Webデザインを扱っているWebサイト
Webデザインを学ぶには無料のサービスを使って独学も可能です。
- ドットインストール
- 特長: 1つ3分程度の動画でHTML・CSS・JavaScriptなどの幅広いプログラム言語をカバー。スキマ時間を活用して勉強するのに適しています。
- progate(プロゲート)
- 特長: ブラウザ上で直接ソースコードを書きながら学べる学習環境。Webデザインの基礎から、プログラム言語まで体系的に学習できるコースを提供しています。
書籍で学ぶ:2024年おすすめWebデザイン書籍10選
初心者向け入門書
HTML、CSS、Webデザインの基礎を1冊で学べる入門書です。初心者にも分かりやすい解説と豊富な図解で、実践的なスキルが身につきます。動画解説付きで学習効率が高く、モダンな技術にも対応しています。デザインセンスも磨ける内容で、Webサイト制作を始めたい方におすすめの一冊です。
HTML/CSSの基礎知識を持つ中級者向けのスキルアップ本です。実践的なテクニックや現場で役立つコーディング手法を学べ、プロの視点からの解説が特徴です。カラー図版が多く、見やすい構成になっています。ただし、著者の意見が強く出ている部分もあるため、批判的に読む必要があります。初心者には難しい内容ですが、スキルアップを目指す方には役立つ一冊といえるでしょう。
Webデザイナーや初心者向けのJavaScript入門書です。実践的なWebサイト制作に焦点を当て、分かりやすい解説と豊富な図解で基本から応用まで幅広く学べます。デザイン性の高いサンプルを使用し、モチベーションを維持しながらJavaScriptの基礎を身につけられる一冊です。
初心者向けのPhotoshop入門書です。レイヤー、ツール、フィルターの3つの基本を軸に、分かりやすい解説と豊富な図解で学べます。YouTubeの動画解説と連動し、実践的なスキルが身につきます。初心者からPhotoshopを使い慣れた人まで、幅広い層におすすめの一冊です。
Figma初心者向けの入門書です。基本操作から実践的なデザイン制作まで、カラー図解で分かりやすく解説しています。サンプルファイルのダウンロード特典付きで、手を動かしながら学べる構成になっています。一部の読者からは説明が不十分との指摘もあり、完全な初心者には少し難しい可能性があります。
デザイン理論の名著
デザインの基本原則を学べる入門書です。近接・整列・反復・コントラストの4原則を中心に、分かりやすい例示で解説しています。デザイナーでない人も実践できる内容で、日常的な資料作成やプレゼンにも役立ちます。ただし、英語圏向けの内容が多く、翻訳の読みにくさを指摘する声もあります。デザインの基礎を学びたい人におすすめの一冊です。
デザイン初心者向けの実践的な入門書です。豊富な作例と分かりやすい解説で、デザインの基本原則やテクニックを学べます。文字、色、レイアウトなどの使い方を具体的に示し、すぐに実務に活かせる内容になっています。プレゼン資料やSNS投稿など、日常的なデザインにも役立つ知識が詰まっており、デザイナーではない人にも分かりやすいと評価されています。デザインセンスを磨きたい人におすすめの一冊です。
デザイン初心者向けの実践的入門書です。豊富なBefore/After例で基本を視覚的に解説し、各ページが完結した構成で即実践可能。色のRGB/CMYK値やデジタルメディア向けのアドバイスも充実しており、すぐに使えるデザインスキルが身につきます。
最新技術トレンド解説本
Reactの基礎から応用までを網羅した包括的な入門書です。JavaScriptの基本から始まり、Reactの核心、Next.js、TypeScriptまでカバーしています。豊富なサンプルコードと詳細な解説で実践的なスキルが身につきますが、初心者には難しい部分もあります。ある程度のプログラミング経験がある人や、体系的にReactを学びたい人におすすめの一冊です。
TypeScriptの基礎から高度な使い方までを網羅した包括的な入門書です。JavaScriptの基本も含め、丁寧な解説と豊富な例で理解を深められます。初心者から中級者まで幅広い読者層に対応していますが、一部の読者には内容が冗長に感じられる可能性があります。TypeScriptを体系的に学びたい人や、より深い理解を求める開発者におすすめの一冊です。
実践力を磨く:模写からオリジナル作品制作まで
実践力を鍛えるには模写がおすすめ


独学でもスクールでも基礎知識のインプットが一通りできたら、あとは実践あるのみ。その実践として課題をやっていくこともよいのですが、世の中にあるWebサイトを模写するのがオススメです。
ここでいう模写というのは、Photoshopで既存のWebサイトを再現し、そのPhotoshopのデータからHTML・CSS・JavaScriptを使ってブラウザで再現していくことを指しています。
模写は単なる再現ではなく、プロのデザイナーがどのようにしてその色やデザイン、レイアウトにしたのか理由を考えながら進めていくとオリジナルの作品を作るときにも参考しやすくなります。
最初は画像になっているものが多い簡単なランディングページから始め、徐々により複雑なWebサイトへと挑戦していくことをおすすめします。例えば、動的なコンテンツや複数のページ構成を持つサイト、ECサイトなどがよい練習になるでしょう。
これらの模写を通じて、デザインの細部や実装の技術的な側面にも注目し、自分のスキルを磨いていくことができます。
デザインよりコーディングに特化した練習が必要と感じている方は、次の記事がおすすめです。


オリジナルプロジェクトのアイデア出し
模写も何度かやってくると、どのような手順でデザインを作成しコーディングすればよいのか分かってきます。そうなってきたら、いよいよ自分のオリジナルプロジェクトの制作に取りかかっていきましょう。
転職が前提となっている場合はポートフォリオを作ることも正解の一つですが、親戚が経営しているお店のWebページ、趣味に関連したコミュニティのプラットフォームなどもよいですし、目的がはっきりしているプロジェクトを作成するのが良いでしょう。
フィードバックをもらおう
Webデザインの上達のコツは制作物に対して、どこが良かったのかどこが及第点なのかを的確に教えてくれる人を身近に持つことです。もちろん鵜呑みにするのではなく、自分の意見と照らし合わせた上でそのフィードバックを採用するのかは考えましょう。
フィードバックする人の探し方
- Xで探してみる
- MENTAで探す
- スクールで探す
- コワーキングスペースで探す
フィードバックをしてもらう場合は、「どうでしょうか?」といった質問よりも具体的に聞いたほうが意図に合ったフィードバックをもらえます。
効果的にフィードバックを得るための聞き方の例
- 「このサイトの色使いは、ブランドイメージに合っていると思いますか?」
- 「ナビゲーションは直感的に使えますか?特に[特定の情報]は見つけやすいでしょうか?」
- 「レスポンシブデザインに問題はありませんか?スマートフォンで見た時の使いやすさはいかがでしょうか?」
- 「メインのCall-to-Actionは目立っていて、クリックしたくなりますか?」
- 「全体的なデザインは、説明したブランドアイデンティティと一致していますか?」
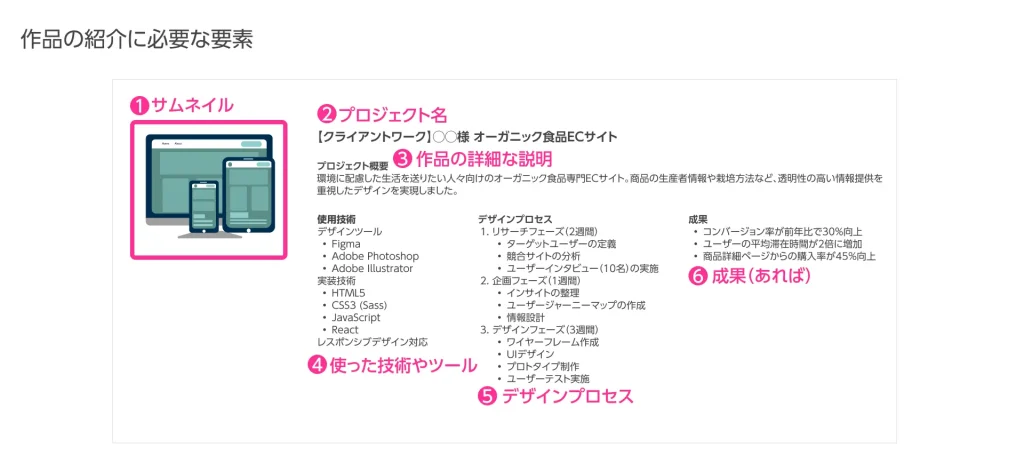
ポートフォリオ作成:就職・転職に効く作品の選び方


ポートフォリオに含めるべき5つの要素
ポートフォリオとは転職や営業用にこれまで制作した作品を集めたカタログです。転職の場合には履歴書・職務経歴書・ポートフォリオの3つを求められることが多く、いざ必要になってから作るとそれなりに時間がかかってしまうので、就職活動を始めると決めたころから事前に作っておきます。
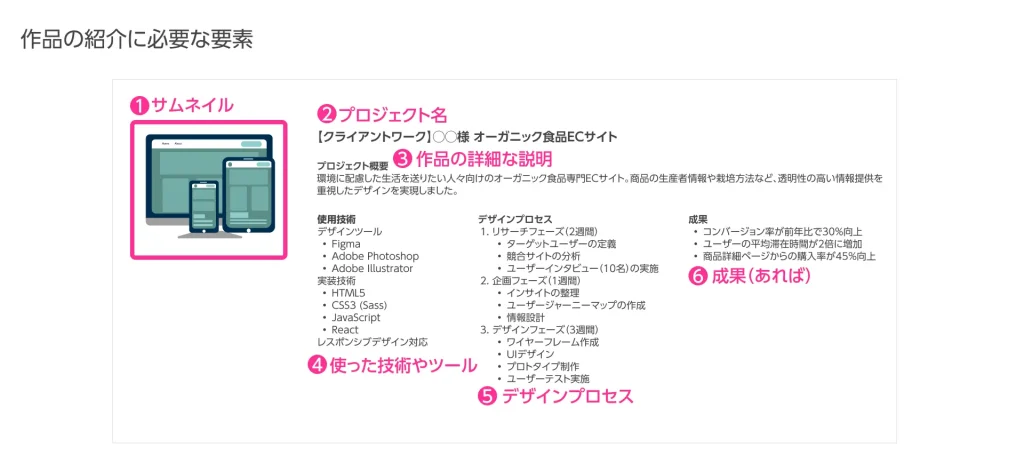
ポートフォリオには最低でも次の要素が必要とされています。
- プロフィール
- 作品
- 作品の詳細な説明
- 使用したスキルと技術の明示
- デザインプロセスの説明


プロジェクトの説明の効果的な書き方
プロジェクトの詳細な説明には次のような内容を書きます。未経験の場合だと役割はデザインとコーディングの両方となる場合がありますが、経験者の場合だとコーディングしか担当していなかったのにデザインもしたと誤解を生んでしまうことがあるので、役割はしっかりと書きましょう。
- クライアントや課題の背景
- プロジェクトの目的
- あなたの役割、規模
- 直面した課題とその解決方法
- プロジェクトの成果や影響


クライアントワーク vs 個人プロジェクト:バランスの取り方
ポートフォリオには、クライアントの仕事と個人プロジェクトの両方を載せるのが大切です。クライアントの仕事は実務経験を示せ、個人プロジェクトは自由な発想を見せられます。
両方の作品を入れることで、幅広い能力と柔軟性をアピールできます。
同じクライアントの仕事ばかりだったり、会社に所属していた場合、似たようなデザインばかりになることがあります。そうなると、様々なデザインスキルを見せるのが難しくなります。そんな時は、個人プロジェクトを通じて多様なデザイン力をアピールするのが効果的です。
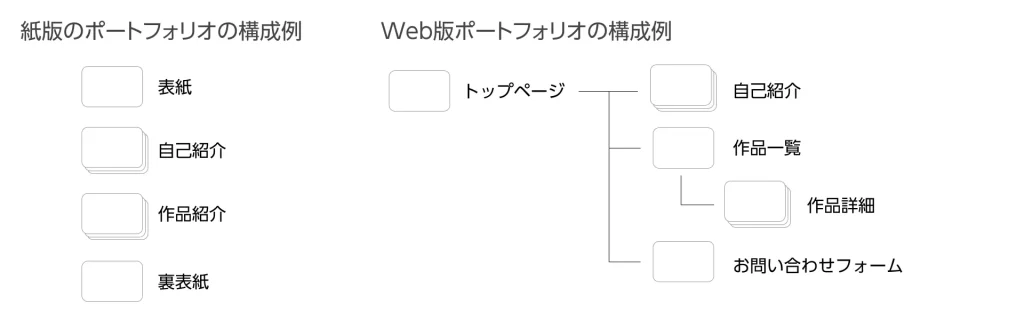
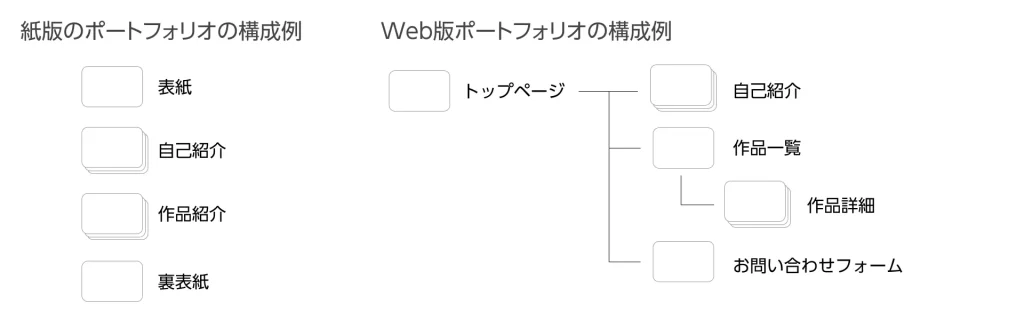
ポートフォリオサイトの作り方:テンプレート活用とオリジナル制作
ポートフォリオはWebデザイナーのスキルや創造性を直接的にPRできる重要なツールです。ここでは、テンプレートから作成する方法とオリジナルで制作するポイント、そして効果的なサイト構築に必要な要素について詳しく解説します。
テンプレート作成とオリジナルで作成するのとどちらがいいの?
どちらも一長一短ありますが、選択の基準としては次のように考えます。
- 経験レベル:初心者はテンプレートから始めるのが良い
- 時間的制約:短期間での公開が必要な場合はテンプレートが有利
- プロジェクトの性質:高度なカスタマイズが必要な場合はオリジナル制作
テンプレートを活用する場合のWebサイト作成ツール
- BRIK PORTFOLIO(無料)
- 特長:転職メディアBRIKが運営するポートフォリオ作成ツール。パスワード保護付きで公開可能。
- STUDIO(無料プランあり)
- 特長:コーディング不要で細部までこだわったデザインが作成可能。パスワード保護による公開は有料プラン。
- Wix(無料プランあり)
- 特長:世界的に人気のWebサイト制作ツール。コーディング不要でテンプレートからポートフォリオを作成可能。900種類以上の豊富なテンプレートから選択できる。
Webデザイナーとしてのキャリアパス


未経験からWebデザイナーへ:転職成功のポイント
Webデザイナーへの転職は、適切な準備と戦略があれば十分に実現可能です。以下、重要なポイントを詳しく解説します。
Webデザイン業界研究の方法
未経験からWebデザイン業界に転職を考えている場合、業界研究は不可欠です。
以下の方法で、Webデザイン業界への理解を深めましょう。
- オンラインリソースの活用する
- デザイン関連のブログやニュースサイトの定期購読
- 例:『コリス』『Webクリエイターボックス』『Web Designing』
- 業界イベントやセミナーへの参加する
- 現役デザイナーと交流する
- XやInstagramを活用した交流
- 業界イベントやセミナーでの懇親会などでの交流
- 企業研究をする
- 求人サイトでの情報収集
- 企業のWebサイトやSNSアカウントのチェック
- トレンド分析をする
- 最新のデザイントレンドや技術動向の把握
- 例:レスポンシブデザイン、モーショングラフィックス、AI活用デザイン
このような業界研究は、面接の際に話をすることで自己PRにもなります。
効果的な自己PR方法
未経験の場合では自己PRが特に重要です。以下のポイントを押さえましょう。
- 強みを明確にする
- 前職での経験をWebデザインにどう活かせるかを具体的に説明します。
- 例:「営業経験を活かし、クライアントのニーズを的確に把握し、デザインに反映できます」
- 学習意欲のアピールする
- 独学での取り組みや受講したコースについて言及します。
- 例:「毎日2時間、オンラインコースでUIデザインを学習し、3ヶ月で5つのサイトを完成させました」
- 成果物の提示する
- ポートフォリオを通じて、スキルの成長過程を可視化します。
- 個人プロジェクトや模写作品を効果的に紹介します。
- 志望動機の明確にする
- なぜWebデザインに興味を持ったのか、具体的なエピソードを交えて説明
- 例:「前職で使いにくいシステムに悩まされた経験から、ユーザー視点のデザインの重要性に気づき、Webデザイナーを志望しました」
- コミュニケーション能力のアピールする
- チームでの協働経験や、クライアントとのやり取りの模擬例を提示する
ポートフォリオのレビューの受け方
ポートフォリオは、あなたのスキルと可能性を直接示す重要なツールです。
ポートフォリオを作成したら、他の人にレビューをしてもらいクオリティを高めていきましょう。
- レビュー前の準備
- ポートフォリオの構成を整理(プロジェクト概要、使用技術、制作過程、成果)
- 各作品についての説明を簡潔に準備
- 建設的なフィードバックの受け止め方
- 批評を個人攻撃と捉えず、改善の機会として認識する
- 具体的な質問をし、詳細なアドバイスを求める
- フィードバックの記録と分析
- レビュー中のメモ取り
- レビュー後の振り返りと改善点のリストアップ
- フォローアップ
- 改善後の作品を再度レビューしてもらう機会を設ける
- 継続的な関係性の構築を心がけましょう
- 多様な視点の獲得するために
- 複数の現役デザイナーからレビューを受ける
- オンラインコミュニティでのフィードバック活用
経験からWebデザイナーへの転職は、綿密な準備と継続的な努力が必要です。
業界への深い理解、効果的な自己PR、そして質の高いポートフォリオの作成が、転職成功の鍵となります。これらのポイントを押さえ、着実にステップを踏んでいけば、道は開けるはずです。
フリーランスWebデザイナーとして独立する方法
フリーランスのWebデザイナーとして活躍するには、デザインスキルだけではなく、ビジネススキルも必要となります。以下必要なポイントを詳しく解説します。
必要なビジネススキル
- 時間管理スキル
- タスク管理ツールの活用し、指定された期日までに正しくプロジェクトを完遂させる能力が必要となります
- ポモドーロテクニックなどの時間管理手法の実践し、適宜休憩を取るなどの工夫をしていくことが長続きします
- 財務管理スキル
- 収支の管理や税金などの基本的な会計知識が必要となります
- たいていのことは会計ソフトの使用するとクリアできますが、知っておくことに損はありません
- コミュニケーション能力
- クライアントとの効果的な対話する力が必要です
- プロジェクト提案書や報告書の作成スキルなどもコミュニケーション能力とされています
- 契約管理
- 基本的な契約書の理解しておきましょう。内容は難しく感じるかもしれませんが、自身を守るためでもあるので抵抗なく読む癖を付けておくと良いです。
- 知的財産権は知っておくと自分を守るものにもなります
- マーケティング
- 自己ブランディング
- SNSやポートフォリオサイトの活用
クライアントの獲得方法
フリーランスのWebデザイナーとして独立した場合は、仕事を自分で獲得し、納品する必要があります。中でも最初の案件獲得はとても難しいものになるでしょう。ここでは、具体的にどのようにしたら案件をえやすいのかポイントを紹介します。
- オンラインでの露出度を上げる
- 専門性を示すブログの運営する
- ポートフォリオサイトを作成しメンテナンスする
- Facebook、Wantedlyでのプロフィールを作成する
- ネットワーキング
- デザイン関連のミートアップやイベントへの参加する
- コワーキングスペースの利用する
- 紹介マーケティング
- 既存クライアントからの紹介していただく
- 協業可能な他業種フリーランサーとの連携する
- クラウドソーシングサイトの活用
- ランサーズ、クラウドワークスなどへの登録する
- 初期評価を上げるための戦略的な案件の選択をする
- ターゲット市場の絞り込み
- 特定の業界や企業規模にフォーカスする
- ニッチ市場でのエキスパートになる
価格設定と契約の基本
フリーランスとなりクライアント獲得した後で難しいと思われるのは、見積もりだと思います。高すぎたら白紙になってしまうかもしれない、安すぎたら生活に響くといったようにジレンマを抱えています。
ここでは価格設定する上で参考になりそうなことをピックアップしてお伝えしています。
- 価格設定の方法
- 時給制 vs 成果物単位
- 市場相場の調査
- 経験とスキルに応じた段階的な価格設定
- 見積もり作成のコツ
- プロジェクトの詳細な分析
- バッファの確保(予期せぬ変更や修正に備えるため)
- 明確な作業範囲の定義
- 契約書の重要ポイント
- 作業範囲の明確化
- 支払い条件(前払い、分割払いなど)
- 著作権や使用権の取り決め
- 秘密保持条項
- 支払いトラブルの防止
- 契約金や中間金の設定
- 継続的な価値提供
- アフターサポートの提案
- 定期的なサイト改善プランの提示
スキルアップの継続:最新技術とトレンドのキャッチアップ方法
Webデザイン業界は毎日進化しています。そのため、継続的なスキルアップが必要です。以下Webデザイナーが行っている効率的なキャッチアップアップ方法を解説します。
ブログやニュースサイトを活用する
手っ取り早いキャッチアップ方法は、ブログやニュースサイトをチェックする方法です。本よりは体系立った情報はありませんが、新しい情報を得られるので中級者以上だと重宝しています。
オススメのブログ
コミュニティへ参加する
コミュニティに参加することは、Webデザインの最新トレンドや技術をキャッチアップする効果的な方法です。オンラインフォーラムやSNSグループ、地域のオフラインイベントなどを通じて、他のデザイナーと交流し、情報交換することができます。
日本のWebデザインコミュニティ
- CSS Nite
- 一般社団法人日本Web協会(JWA)
- Designship
- JAGDA(公益社団法人日本グラフィックデザイナー協会)
スキルアップは終わりのない旅です。これはWebデザイナーという職業だけでの話ではないのですが、好奇心を常に持ち続け、新しいことにチャレンジする姿勢を保つことが長期的な活躍につながります。
6. Webデザイン独学者のためのQ&A


独学でつまずきやすいポイントとその解決方法
Webデザインを独学で学ぶ過程では、様々な課題に直面することがあります。ここでは、特に頻繁に遭遇する問題とその効果的な解決方法を詳しく解説します。
コーディングのエラーの効率的な解消方法
コーディングを一生懸命してみたものの、ファイルを保存していざブラウザに表示!・・・と重い気や、ブラウザに表示されずに「おや?」と思うことが何度もあります。そんなときには次のようにエラーを解決していきます。
まずはエラーメッセージを正確に把握しましょう。エラーメッセージは英語ですが、翻訳ソフトに頼ったり、そのまま検索エンジンやGPTなどの生成AIに聞いて、エラーメッセージの内容を正確に把握します。その上で、問題箇所を特定していきます。
その上でデバッグ技術を磨いていきます。console.log()を使って変数の値がどのように変化しているのか、ソースコードの1処理を丁寧に見て変数が意図しないところで変わっていないのかをチェックしていきます。
ブラウザの開発ツールにはブレークポイントなどのデバッグツールもあるので、コードの実行を比較的簡単に見ていくとエラーが出ても冷静に対応ができると思います。
問題が特定できたら、その箇所を修正していきます。エラーを起こしていた原因が複雑だった場合は段階的にテストしていくと問題の切り分けがしやすく、早くなります。
デザイン感覚を磨くための実践的アドバイス
デザインは基礎知識を覚えただけでは上達しません。デザイン感覚を磨くにはデザインを分析したり、模写をしたりとデザインと向き合う習慣を付けることが必要です。
- 優れたデザインを分析する
デザイン賞をとった受賞サイトや、有名ブランドのWebサイトを定期的に観察します。なぜそのデザインが効果的なのか、ヘッダーやトップページのメインビジュアル、、、のように要素毎に分析して記録します。 - デザイン原則の深い理解をする
デザインの基礎知識が実際のWebサイトでどのように当てはめられているのかを観察をし、デザイン原則の理解を深めます。 - 定期的に模写練習をする
週に1回、分析したサイトの中から1つWebサイトを模写してみましょう。実際に模写をしてみて、模写をし終わったら「自分だったらこうしたほうが美しい」と思ったり「使いやすい」といった改善点があったら、模写したデザインから改変を加えて実際に改善してみます。
Webデザインの停滞期を乗り越えるには?
Webデザインは未経験の場合、3ヶ月以上はかかると言われているので長期戦となることがほとんどです。特に「練習あるのみ」みたいにアウトプットすることだけに時間を使ってしまうと飽きてしまうこともあります。そのために、Webデザインを飽きないようにしていることを紹介します。
- 小さな目標を設定する
大きな目標を小さい達成可能なタスクに分割していきます。毎日学習時間が取れるのであれば毎日の目標を大きな目標からブレークダウンして決めていくと効果的です。週末しか学習時間が取れない場合は週ごとの目標が決まると自然とやる気が出てくるはずです。 - 学習方法や環境を変更する
飽きないように学習方法を少しずつ変えていくのも手です。例えば午前中を動画を中心とした勉強をしていたら、午後は本を使った勉強するようにして環境そのものを変えてみます。また場所も自宅だったり、たまにはカフェなどで作業すると気分転換になるのでおすすめです。 - モチベーションを維持するテクニック
学習状況を可視化できると、「私ここまで勉強したんだ!」といった小さな達成感を味わうことができます。例えばスタディプラスでは、参考書を何時間使ったのかをグラフにして表示できるのでおすすめです。 他にも、Xなどで同じような境遇の方がいらっしゃるので、お互いに刺激しあう関係を築くのもモチベーションの維持に繋がっていきます。 - 休息と振り返る
休息は適宜とり、燃え尽き症候群を防ぎましょう。最低でも3ヶ月以上も続くことなので、定期的な息継ぎは必要です。またこういう息継ぎのタイミングで学習の進捗を振り返り、自分の成長を実感してみるとモチベーションが保てるようになります。
これらの方法を組み合わせることで、独学でのWebデザイン学習における多くの課題を効果的に克服できます。重要なのは、自分に合った学習スタイルを見つけ、継続的に改善していく姿勢を持つことです。つまずきは学習プロセスの自然な一部であり、それを乗り越えることで真の成長が得られることを忘れないでください。
モチベーション維持のコツ:長期的な学習を続けるために
「小さな成功」を積み重ねよう
Webデザインの勉強は最低でも3ヶ月以上はかかるため、目標を達成するには小さな積み重ねが重要です。小さな成功から継続的に達成感を得ながら進めると、モチベーションを維持したまま学習ができると思います。
「小さな成功」を積み重ねる方法は色々あります。例えば、「Webサイトのトップページのデザインを作る」といった場合は、「ヘッダー」「メインビジュアル」「フッター」といったようにパーツで分けて目標にしてみると、難しいと思っているデザインも少しシンプルに見えてきます。
こういった目標は達成したら記録しておきましょう。学習管理アプリやカレンダーを使って、毎日の学習時間や完了したタスクを可視化しておきます。そしてこれを月に1度、これまでに作成したデザインやHTMLをリストアップし、自分がどれだけ成長したのかを確認するとモチベーションを維持しやすいです。
Webデザイン学習を一緒に勉強する仲間を見つけよう
Webデザインを独学していく際は、同じ目標を持つ仲間と共に勉強していくのは非常に効果的です。次のような方法で学習仲間を見つけることができます。
- X: #未経験からWebデザイナー、#Webデザイン勉強中などのハッシュタグで検索をして、同じ境遇の人を見つけられます
- Qiita:技術系の記事共有のプラットフォームです。技術的なトピックが多く、Webデザインに関しての記事は少ないのですが、Webデザインを分かりやすく説明されています。コメント機能を通じて交流を始めることができます。
- note:クリエイター向けのプラットフォームで、Webデザインに関する記事も多数あります。同じ興味を持つユーザーとつながりやすい環境です。
- connpass・Doorkeeper: 勉強会開催情報をまとめている情報サイトで、Webデザインに関しての勉強会を探すことができます。初心者向けの勉強会も多くあります。
- もくもく会:各自が自分の作業を進めながら、適宜情報交換を行うイベントです。Webデザインに特化したもくもく会も増えています。
- TechAcademy・Samurai Engineer:Slackなどを通じて受講生同士が交流できる環境があります。
- Wantedly:求人サイトですが、企業主催のイベント情報も掲載されています。参加することで、同じ志を持つ人々と出会える機会があります。
学習仲間を見つける際は、自分の学習スタイルや目標に合う人を探すことが大切です。また、積極的に自分から交流を持ちかけることで、より多くの機会を得ることができるでしょう。
成功する独学Webデザイナーの5つの習慣


日々のスキル向上に取り組もう
Webデザインを独学で勉強するには、毎日書かさず勉強を続けることが大事です。1日学習を逃してしまうと、どこまでやったのかわからなくなるため思い出すのに時間がかかってしまいます。そのようにならないために、たとえ5分しか時間を取れなくても勉強することが大事だと思います。
毎日コーディングする
毎日コーディングを行うことで、コーディングスキルを着実に向上させられます。
目標の設定例
- 毎日30分〜1時間のコーディング時間を確保する
- 週に1つ以上のサイトのコーディングを完成させる
デザインインスピレーションを収集する
常に新しいデザインに触れることで、自分のクリエイティビティを刺激してスキルを向上することができます。
事前にやっておくこと
- Webデザインのギャラリーサイトをお気に入りに追加する
- デザイン関連のSNSアカウントをフォローする
- X
- 自分用のSNSアカウントを作成しておく
目標の設定例
- 毎日10分ぐらい、SNSアカウントから気に入ったデザインを見つけ、自分のSNSアカウントから「いいね」しておく
- 週に1回「いいね」したデザインをカテゴリー分けする
- 週に1回「いいね」したデザインから印象に残ったデザインを取り上げて、詳細に分析をする
- 月に1回デザイン関連の書籍を読む
技術ブログを書く
学んだことを言語化し他の人と共有することで、自身の理解を深めると同時に、業界での存在感を高めることができます。
- ブログ執筆の習慣づけ:
- 週に1回、学んだことや挑戦したプロジェクトについて記事を書く
- 月に1回、より深掘りした技術記事を執筆する
- 執筆のメリット:
- 知識の整理と定着
- 説明力・文章力の向上
- ポートフォリオの充実
- 業界内での知名度向上
- プラットフォームの選択
- 技術ブログプラットフォーム:Qiita、Zenn、note等を活用する
- 個人ブログ:WordPress、Gatsby等で自作
ブログの自分で1から構築しようとしてもそれはそれで時間やお金がかかるので、技術ブログのプラットフォームを活用していくのがおすすめです。
これらの習慣を日々の生活に取り入れることで、Webデザイナーとしてのスキルを着実に向上させることができます。重要なのは、無理のない範囲で継続すること。小さな努力の積み重ねが、長期的には大きな成果となって現れます。
フィードバックの重要性:批評を受け入れ、成長する姿勢
Webデザイナーとして成長するためには、自分の作品に対する他者の意見を積極的に求め、それを適切に活用することが重要です。以下、フィードバックを効果的に活用する方法を詳しく解説します。
批評の受け方
最初に覚えてもらいたいことは批評はあなたへの個人を攻撃をしていることではないことです。誰かが作品にコメントをしてくれるということは、あなたの成長を願ってくれていることです。
私も初めてクライアントからフィードバックをもらったときに「全部やり直し?」とパニクになってしまいました。でも、落ち着いてフィードバックされた内容を見直してみると、数カ所を修正するだけで済むお話でした。
ポイントは感情的にならず、深呼吸をして客観的に受け取る姿勢を持つことが大事です。
またフォードバックの意図がわからない場合は、遠慮なく詳細を聞きましょう。何をすべきかお互いの認識が合っていないと、作る必要のないものまで作ってしまいます。可能であれば、フィードバックの背景になっている目的や懸念を聞き出して理解してみましょう。
フィードバックを作成に反映させる方法
フィードバックの内容を理解できたら、次はそれを反映させます。たくさんのフィードバックをもらった場合、出てきた順にフォードバック反映していくと全体のバランスが崩れることもありうるので、フィードバック内容を量によって分けていきます。
フィードバックの分類例
- 優先度(高・中・低)で分類する
- ページ・パーツ単位で分類する
- 実装の難易度で分類する
分類した上で、優先度の高いものから取り組んでいきましょう。1つのフィードバックに対して、複数の解決策を考えてみるのも意外と楽しいものです。
そしてフィードバックに対してデザインに手を加えたら、その変更によって新しい問題が生まれていないかも確認しましょう。デザインの難しいところなのですが、フィードバックされた部分だけを編集すると、全体から見たときにバランスが崩れてしまっていることがあります。
継続的に学習を進める:最新トレンドと技術のキャッチアップ
Webデザイン業界は急速に進化しており、最新のトレンドと技術に遅れを取らないことが重要です。以下に、効果的な継続学習の方法を詳しく解説します。
オンライン学習プラットフォームの定期的な利用
オンライン学習プラットフォームは、最新の技術やデザイントレンドを学ぶ上で非常に効果的です。
- 推奨プラットフォーム:
- Udemy
- 【Schoo(スクー)】


- Udemy
- 効果的な利用方法:
- 週に1回、1-2時間の学習時間を確保する
- 四半期ごとに1つの新しいスキルを習得する目標を設定する
- 学んだ内容を実際のプロジェクトに適用する
- メリット:
- 体系的な学習が可能
- 専門家から直接学べる
- 自分のペースで学習できる
業界ニュースや専門書の定期購読
最新のトレンドや業界の動向を把握するために、ニュースサイトや専門書を定期的にチェックすることが重要です。
- おすすめのニュースサイト:
- コリス
- Goodpatchブログ
- LIG Blog
- 専門書の選び方:
- 著者の実績や評判を確認する
- 出版日を確認し、最新の情報を含む書籍を選ぶ
- 読者レビューを参考にする
- 効果的な情報収集方法:
- RSS リーダーを使用して複数のサイトの更新を一元管理する
- 毎日15-30分の「ニュースタイム」を日課にする
- 重要な情報はノートにまとめ、後で参照できるようにする
- メリット:
- 業界の最新動向を常に把握できる
- 多様な視点や意見に触れられる
- 長期的なトレンドを理解できる
継続的な学習を通じて、Webデザイナーは常に最先端のスキルと知識を維持することができます。これにより、競争力を保ち、クライアントにより高い価値を提供することが可能になります。重要なのは、これらの学習方法を日常的な習慣として組み込み、長期的な視点で自己成長を図ることです。
定期的な「作品の棚卸し」を行おう
ポートフォリオは生き物です。成長し、変化し続ける必要があります。以下のステップを3ヶ月に1回程度行うことをおすすめします。
最近完成したプロジェクトの中から、あなたの最新スキルを最もよく表現しているものを選びましょう。
2年以上前の作品は、現在のスキルレベルを正確に反映していない可能性があります。思い切って削除するか、リデザインを検討しましょう。
様々なタイプのプロジェクト(ウェブサイト、アプリ、ロゴデザインなど)がバランスよく含まれているか確認します。
各プロジェクトに「ストーリー」を持たせよう
単に完成品を並べるだけでは、あなたの真の能力は伝わりません。各プロジェクトに魂を吹き込みましょう。
- 背景説明:クライアントの課題や、なぜそのデザインが必要だったのかを簡潔に説明します。
- プロセスの共有:どのようにして最終的なデザインに辿り着いたのか、途中のスケッチや没案も含めて紹介します。
- 結果と学び:プロジェクトの成果(例:コンバージョン率の向上)と、あなたが学んだことを記載します。
多様性を持たせ、実験精神を示そう
クライアントワークだけでなく、個人プロジェクトや実験的な作品も積極的に取り入れましょう。これらは自身の創造性と学習意欲を示す絶好の機会です。
- 個人プロジェクト:趣味や関心事を題材にしたウェブサイトやアプリのデザイン
- 実験的作品:最新のWeb技術(例:Web AR)を使用したプロトタイプ
- リデザインプロジェクト:有名サイトやアプリの改善案
ポートフォリオの更新は、単なる作品の追加以上の意味があります。それは、あなた自身のスキルと市場価値を再評価し、向上させる機会なのです。これら3つの秘訣を実践することで、ポートフォリオは常に新鮮で魅力的なものになるでしょう。
定期的な更新を習慣化し、常に最高の自分を表現できるポートフォリオを目指しましょう。そうすることで、新たな機会や挑戦的なプロジェクトがあなたのもとに集まってくるはずです。
4つのネットワーキング戦略:思わぬチャンスを掴むコツ
Webデザイナーとして活躍するには、スキルアップだけでなく、業界内での人脈づくりも重要です。でも、「ネットワーキング」と聞くと、ちょっと身構えてしまいまがちです。そこで自然体で取り組めるネットワーキング戦略をご紹介します。
デザインカンファレンスに参加しよう
日本には、「デザインフェスタ」や「DIST(Design Inn Sawtooth)」など、素晴らしいデザインイベントがたくさんあります。これらのイベントは、最新トレンドを学べるだけでなく、業界のプロフェッショナルと出会える貴重な機会です。
実践のコツ
- 事前準備:参加者リストやセッション内容をチェック。気になる人や企業をメモしておきましょう。
- 名刺交換の際のひと工夫:自作のユニークな名刺や、小さなポートフォリオカードを用意すると印象に残りやすいです。
- 懇親会にも参加:日本では、イベント後の懇親会が重要。ここでより深い人間関係を築けます。
思わぬチャンスの例
「デザインフェスタで出会った広告代理店のクリエイティブディレクターから、半年後に大型プロジェクトの仕事をいただきました。カジュアルな会話から始まった関係が、大きなチャンスにつながったんです。」
オープンソースプロジェクトに貢献しよう
GitHubなどで公開されているオープンソースプロジェクトへの貢献は、グローバルなコミュニティとつながる絶好の機会です。日本発のプロジェクトも増えているので、言語の壁を感じずに参加できるものも多いです。
貢献の方法:
- UIの改善提案:日本語ユーザーの視点からの使いやすさ向上を提案する
- ドキュメントの日本語化:英語のドキュメントを日本語に翻訳する
- アクセシビリティの向上:日本の基準に合わせた改善を提案する
思わぬチャンスの例:
「あるCSSフレームワークの日本語ドキュメントを作成したところ、プロジェクトのコアメンバーから声をかけていただき、日本語コミュニティのリーダーを任されました。これがきっかけで、技術書の執筆依頼まで来たんです!」
note、Zenn、Qiitaを活用しよう
noteやZenn、Qiitaなどのプラットフォームが活発です。これらを上手く活用することで、日本のデザインコミュニティでの存在感を高められます。
効果的な活用方法:
- 定期的な投稿:週1回程度、デザインのTipsや制作事例を共有する
- 他の投稿へのコメント:建設的なフィードバックを心がける
- 有料記事の活用:noteの有料記事機能を使って、より深い知見を共有する
思わぬチャンスの例:
「Zennで公開したデザインシステムの記事がバズって、大手IT企業のデザイン部門の方から連絡をいただきました。結果、その企業の新規プロジェクトのコンサルティング契約につながったんです。」
地域のデザインコミュニティに参加しよう
オンラインも大切ですが、地域に根ざしたコミュニティ活動も忘れずに。各地域には「デザイナーズカフェ」や「UXミルク」のような勉強会があります。
参加方法:
- connpass、Doorkeeperでローカルなデザインイベントをチェックする
- コワーキングスペースのデザイナー向けイベントに参加する
- 地元の商工会議所のデジタル化セミナーなどにも顔を出してみる
思わぬチャンスの例:
「地元の勉強会で知り合った中小企業の社長さんから、『うちのWebサイトをリニューアルしてほしい』と声をかけていただきました。これをきっかけに、地域密着型のWeb制作の仕事が増えていきました。」
ネットワーキングは、決して無理をして行う必要はありません。自然体で、自分の興味や得意分野を活かしながら少しずつ始めてみましょう。デザインコミュニティは、意外とあたたかく、新しい仲間を歓迎してくれるものです。




















コメント
コメント一覧 (1件)
[…] 【2024年最新】未経験からWebデザイナーになるまでの全知識:独学から案件… Webデザインって本当に独学で習得できるの? どんなスキルが必要? […]