CSS Niteに出演しますと書いてそれっきり、、、2ヶ月ぶりのエントリーです。こんにちは、しばっちです。タイミング的に仕事がぼんぼんやって来て、嬉しい悲鳴をあげる反面、フリーランスとは断ることを覚えないと大変なんだなということを痛感しています。
さて、「CSS Nite LP, Disk 32: Sass」に出演しました。僕のセッションでは「Sassを使ってどんなものなのかを知ってもらう」ということでしたので、落とし穴や管理面については極力後ろのセッションで解説されることを期待して省きました。アンケートでは叱咤激励いただき、もっと頑張りたいと思う次第です。
ちなみに、スライドは3ヶ月後に一般公開となりますので、急ぎで僕のスライドをご覧になりたい方はフォローアップ参加でお申し込みいただければ見られます。
セッション中では一切触れませんでしたが、コードの管理はもともとプログラムからWebを触ったので僕自身結構気を遣っています。今日はその部分を簡単に紹介します。
些細なことでもコメントを書く
僕が明日交通事故で亡くなったとしても、Sassをある程度知っている人だったら引き継げるよう常にコメントを書くようにしています。さっきまで使っていたカラーコードすら正確かわからない程度に、自分自身の記憶はほとんど信じていないので、些細なことでも必ずコメントを残します。
引継ぎをする人は日本人である確率が高いので無理に英語にせず、日本語です。たまに全部英語で書く人もいますが、おそらく引き継ぐ人にとってはハードル高く感じさせてしまいます。理想は2カ国語かもしれませんが、国内案件であれば日本語でいいかと考えています。
たとえば変数定義する前には、以下のようにコメントを入れています。
// サイトのメインカラー $key_color: #000; // サイトのサブカラー $sub_color: #333; // サイト全体の幅 $total_width: 960px; // サイト全体を囲う枠の幅 $border_width: 4px;
このようにすることで、案件を忘れたことにやってくる変更でもどの変数を変更すればいいのかわかりやすくできます。
また、@mixinやセッションでは扱わなかった関数でも同様です。@mixin clearfixのように単純に置き換える程度の@mixinには書くことがありませんが、どんな引数を付けるのか、何を出力するかは以下のようにコメントして書く癖を付けています。
/*
sprite-rect( $sprite-map, $sprite-file )
用途:CSSスプライトした画像の元画像の幅と高さを出力する
$sprite-map:sprite-fileを入れた変数を入れる
$sprite-file:大きさを表示したいファイルのオリジナル名(拡張子除く)
*/
@mixin sprite-rect( $sprite-map, $sprite-file ) {
width: image-width(sprite-file($sprite-map,$sprite-file);
height: image-height(sprite-file($sprite-map, $sprite-file);
}
変数やmixinにもコメントが必要ですし、ファイルを分割して@importでまとめる際の読み込まれる側のファイルにはファイルの概要を書くこともお忘れずに。
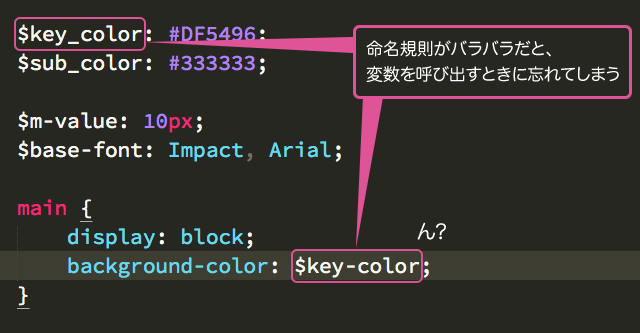
変数やmixinにも命名規則を設ける
最近反省しながら考えるようになったのは、任意で入れられる変数や@mixin、関数に命名規則を持たせて管理できればと考えています。CSSではもちろんですがクラス名、ID名で悩まないように命名規則を付けていました。
とくに受託で1ヶ月に何サイトもボコボコサイトを作る際には早い段階で命名規則を作っておくと便利です。案件ごとに命名規則が違うと、突発的な修正や変更に対してその都度「このサイトでは変数名ってどうやって決めていたっけ…?」と思い出すことに時間を一層割いてしまいます。そのため、なるべく変数やmixinの名前も同じように命名規則を持たせておくと、この時間を削れます。

セッションでは触れませんでしたが、変数は{}の中で定義した場合、その変数が使えるのは基本的に{}の中だけです。「変数のスコープ」と呼ばれるものですが、僕の場合はどこでも使える変数(グローバル変数)と区別するように命名規則を変えて、安心して使える変数にしています。
まとめ
他にも気付かずにやっていることもありますが、最低限この2つは気をつけています。Sassに限った話ではなくPHPやJavaScriptでも同じようなことが言えます。プログラムを触ったことをない方は、明日すぐに引き継げるようにコメントづける習慣、案件をまたいでもいちいち調べることを減らすように、少しずつでも読みやすいコードにする癖もこの際つけてみましょう!
動くだけじゃなく、そのあとメンテナンスするのは自分自身だということを忘れずに、コードは書いていきたいものですね。













コメント