-

ブログをレンタルサーバー+WordPressに移行する予定です
この「Webデザインのタネ」をJUGEMからWordPressに移行しようと思います。今日はレンタルサーバーを決めるまでの経緯を書いてみようと思います。 さよならJUGEMと決めた理由 JUGEMから出ていこうと決意した理由は大きく3つあります。 SSLがいつまでも未対... -

Gulpでタスクの対象外にしたいファイルやディレクトリを指定する
Web制作の決まりきったものを自動化するのにとても便利なGulpですが、ときにはあるディレクトリの中のディレクトリやファイルを対象外としてタスクを処理したいといったことがあります。 Sprite用の画像置き場として作っていた「_sprite/」ディレクトリを... -

Webフォントで文字化けしたときのよくある原因と対処法
ずいぶんと久しぶりの投稿です。最近仕事でFont AwesomeやGLYPHICONなどでアイコンなどでWebフォントを使う機会が増えてきました。 ですが、いざ人に確認してもらうと、Webフォントが文字化けして豆腐文字になってしまっていたり、謎の文字が出てきてしま... -

ロゴデザインを学ぼうと思って読んだ本に「プロとしての生き方」を教わった話
Webデザインは他の媒体デザインからも学べることが多々ありますね。今回は僕が実際に「ロゴデザイン・ラブ」という本を読んで、これだけは押さえておきたいなと感じたポイントを紹介します。 デザインの感想のもらい方を工夫する 著者は作ったロゴをお客さ... -

AcrobatやAdobe Readerで自動繰り返し再生するスライドを作る
先日はPowerPoint、Keynoteで自動再生するスライドショーをの作り方を紹介しましたが、投影するPCによってはPowerPointが入っていなかったり、Windowsマシンを使わざるを得ない場合があります。 そんなときに便利なのがどちらのOSもサポートしていてインス... -

Keynoteで自動繰り返し再生するスライドを作る
PowerPointで自動スライドショーを作る方法を紹介しましたが、今回はKeynoteで自動再生するスライドショーの使い方を紹介します。 Mac版Keynoteでのやりかた KeynoteはiWork '09以前のバージョンと、Marvericksのリリースに合わせてバージョンアップされた... -

PowerPointで自動繰り返し再生するスライドを作る
PowerPointでは自動で繰り返し再生するスライドが作れます。普段だと自分でタイミングをみてスライドを動かすことのほうが多いですが、自動で再生する方法もあります。今日はPowerPointは自動で繰り返して再生する方法を紹介します。 具体的なやり方 スラ... -

僕が読みやすいSassコードを書くときに気をつけていること2つ
CSS Niteに出演しますと書いてそれっきり、、、2ヶ月ぶりのエントリーです。こんにちは、しばっちです。タイミング的に仕事がぼんぼんやって来て、嬉しい悲鳴をあげる反面、フリーランスとは断ることを覚えないと大変なんだなということを痛感しています。... -

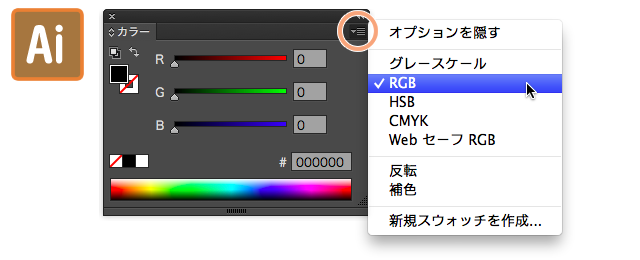
IllustratorでカラーパネルのRGBやCMYKを素早く切り替える
IllustratorのカラーパネルでRGBからHSBへ切り替えるときはパネル右上のメニューから選択してましたが、もう少し楽になる方法がありました。 やり方 カラーパネルの中のカラースペクトルをShift+クリックで違うカラーモデルに変更できます。RGB→HSB→CMYK→... -

Photoshopでimagesフォルダを書き出さない方法
普段は相変わらずFireworksを使っていますが、ときにはPhotoshopやIllustratorでビジュアルを作って、そのままスライスして作ったほうが早い場合もあります。 ですが、デフォルトで書き出しをすると必ず「images」フォルダの中に画像が書き出されてしまっ...