ディレクターが気を遣うところといえば、デザイナーとどうやってイメージを共有するかということが一つあると思います。イメージの共有が失敗すると、いつまでたってもお客さまからゴーサインがもらえずに、まったく進まない…そんな体験が一度はあると思います。
今回はディレクターがデザイナーとビジュアルについて、イメージを共有するときに今までやってトライしてきたことをまとめてみました。
ビジュアルの注文を受け取るデザイナー目線でも書いていますが、一緒に共有方法を試してきたディレクターのナカムラこと@cafekentaの感想を載せています。ちなみに、レイアウトはディレクターが引いたワイヤーフレームをもとに、作っていくのでここではビジュアルのテイストに絞って書いていきます。
1.色のイメージ

ディレクターが色のイメージを伝えて、デザイナーがデザインを作っていく方法です。今でこそ互いのイメージしているものを理解してこれでも伝わるようにはなってきていますが、一緒に仕事して間もないときはこの方法を使って見事に失敗しました。
水色といっても、彩度の高いものや、低いもの、それに明度の高低、バリエーションは様々です。お互いのイメージしている具体的な色がしっかり共有できていて、その色を使ってサイトを実際に見る人に「サイトを清潔感あるなー」とか「透明感あるなー」というように、「どう思ってもらいたいのか?」っていうイメージまで共有しておく必要があるようです。
メリット
双方の意思疎通ができていれば、簡単に伝えることができる。
デメリット
受け取るほうは前提知識が必要な場合、解釈に時間がかかる
伝えるほうも理解してもらうために言葉を選ぶ
ディレクターからひとこと
お客さまから「○○なイメージがいいんです」と指示されることは多々ありますが、その裏にある「色に対して抱いているお客さま側の思い」をヒアリングしないままデザイナーに投げてしまうと、後々大変なことになったりします。他の手法と合わせて使うなら大丈夫ですが、これ単体でイメージを投げるのは結構リスキーですね。
2.ヒアリングシート

前の会社にいたころに、他社のWeb制作を本格的に事業としてやろうといったときにやっていた方法で、ヒアリングシートに「優雅な」「簡素な」みたいなキーワードを数値化して、それをもとにビジュアルを固めていく方法です。作る側の人間としては個人的には難しかったです。前後の文脈が見えなかったのはもちろん、何をモチーフにすれば発注したお客さまは喜ぶのか、お客さま自身が必要としているデザインがなにかを把握していなかったりということで、最近はイメージ共有のためには使わなくなりました。
メリット
ディレクターのスキルに応じずに必要最低限のことは共有することができる
デメリット
前後の文脈、担当者の顔が見えないので単体ではデザインしにくい
ディレクターからひとこと
ディレクションをやり始めたころに僕も使っていた手法です。でもこのやり方だと、どうしても言葉足らずになってしまい、ズレが生じやすかったように思います。成果物に対してディレクターのこだわりを入れにくいという点でもちょっと扱いが難しい方法だったように思います。予備知識ゼロの初心者ディレクターでもすぐに使えるっていう利点はあるんですけどね。
3.キーワード

ディレクターが求めているテイストをキーワードとして列挙し、デザイナーはそれをもとにビジュアルを固めていくです。デザイナーとしてはキーワードにすると、上の二つよりは非常にイメージが沸きやすいと感じました。キーワード一つだとイメージの共有は難しいと思いますが、上で例に示したように複数のキーワードがあるとイメージが掴みやすかったです。
ビジュアルを固めていく前に、キーワードをもとにテイストの近いサイトを探し出して「こんなサイトのイメージ?」と訊いて、イメージの共有ができているのか確認してみるということもやってみました。これをやっておくと、多少テイストを間違えてモックを作っても、微調整の修正で済むことが多かったので、確認作業はやったほうがいいと思います。
ちなみに最近でもビジュアルのテイストを作るときに煮詰まったら、ディレクターに声をかけて「なんかキーワードちょうだい」とヒント的にキーワードを聞き出しています。
メリット
時間をかけずにイメージを共有することができる
デメリット
ディレクターの想像力に依存してしまう(デザイナーが想像をふくらませられればOK)
キーワードが少ないとデザイナーが想像をふくらませて、テイストを間違えて作ってしまうことがある
ディレクターからひとこと
今でも比較的使う手法です。ただのキーワードの羅列にするのではなく、「すげーじゃん!と思わせたい」とか「怖い!と感じさせたい」など、ユーザーに対する心情誘導を混ぜ込むことでイメージの構築を早くできたりなど、工夫次第でかなり使える共有方法だと思います。ワイヤーフレームのはじっこに直接書き込んだりできるので割と重宝しています。
4.テイストの近いサイト

ディレクターが求めているテイストのサイトを3~4ぐらいURLを指定してデザイナーに伝えて、デザイナーはそのテイストに合わせてビジュアルを固めていきます。
最初の段階のモックはテイストの近いサイトから1つを選んで「文言違いのパクリサイト」を作ります。配色もできる限り忠実に。作っているうちにディレクターやデザイナーで「新着情報のところは強調したい!」「おすすめ情報のところは実際に入れてみたけれど何か違う!」「このコピーにこの写真の構図は合わない!レイアウト変更します!」みたいなことが起こってくるので、そのときに配色を整えたり、レイアウトを崩してパクりのレベルを脱出していきます。
納期がカツカツのとき、パンフレットを焼き直したようなコーポレートサイトで制作費がなかなか取れないお客さまのとき、ディレクターがあまりにバタバタしてその案件での会話が少なくなりそうだとディレクターが予想した場合に利用します。
メリット
未熟なデザイナーでもとりかかりやすい
求めているサイトがはっきりしている場合に利用できる
デメリット
ディレクターもデザイナーも未熟な場合、まったく同じなサイトになる場合がある
ディレクターからひとこと
予算や納期の関係でやむを得ず使うこともありますが、デザイナー、ディレクター共に未熟だった場合、かなりの確率で「お手本サイトの劣化版」が完成してしまいます。手がけているサイトの目的とコンセプトが、お手本サイトの真似をしているうちにいつの間にかズレていってしまい、何がやりたいのかわからなくなってしまう。なんて事態を避けるためにも、極力使わないようにしたい方法ですね。やらないほうが絶対成長しますし。
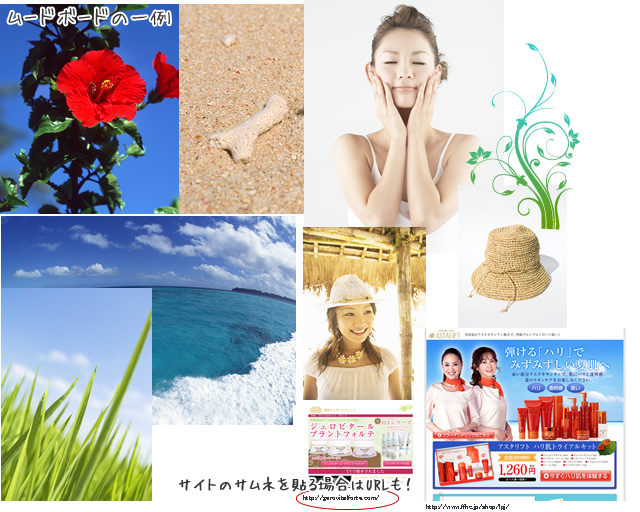
5.ムードボード

今日一番にお伝えしたいのがムードボード。これでディレクターとのデザインの共有がとても楽になりました。
ディレクターがテイストを表現するキーワードとテイストの近い写真やイラストを選んで、並べていく方法です。デザイナーはそれを見ながらビジュアルテイストを固めていきます。具体的にはディレクターがイメージ検索や素材辞典、ゲッティやfotoliaなどから画像を検索してイメージに近いものをパワポに貼り付けてデザイナーに渡します。画像が見つからない場合は上のキーワードをあげた上で、ディレクターがデザイナーに補足説明をします。
デザイナーはムードボードに貼り付けている画像の大きさでどれが一番大事にしたいテイストなのか、ムードボードに貼り付けている写真の共通点はなにかを考えながら、ディレクターと確認しビジュアルをくみ上げていきます。
ムードボードでイメージの共有をするようになってからは、ディレクターは作業量が増えていて大変そうに見えなくもありませんが、デザインのイメージも掴むのが圧倒的に早くなりました。それ以降はメインにムードボード、補足的に他の方法を使ってイメージの共有を図っています。
メリット
ぱっと見でイメージを共有しやすい
デザインを作る途中でちょっと迷ったときの判断基準にしやすい
ディレクター自身のイメージがぼんやりしていても、作業途中でイメージをはっきりさせることができる
デメリット
ディレクターの想像力に加えて作業量が比較的多い
ディレクターからひとこと
もともとはアメリカでプロジェクトのコンセプト共有用に使われ始めた手法らしいのですが、かなり使えます。僕はよくイメージ写真とイラストをべたべた貼って、その横にキーワードや色のイメージをテキストで書き込んでいます。多少作成の手間はかかりますが、デザインFIXまでの時間が大幅に短縮されるので、結果的に効率化を図れていると思います。
6.音楽

CSS Nite LP11のセッションでも出ていましたが、音楽でイメージを共有する方法もやりました。やり方は至って簡単。ディレクターは求めているイメージに近い音楽をYoutubeやニコニコ動画、CDと何かしらの形でデザイナーに渡します。デザイナーはその音楽のイメージから近いものを作っていきます。テイストが掴めるまではイヤホンでひたすら音楽をリピート再生し続けます。
例:ディレクター「湘南っぽい海のイメージ」→「♪渚のシンドバット」→デザイナー「ノリノリ・群青・楽しい感じ・人がいっぱいいるイメージ」
メリット
一意性がないので、デザイナーはイメージをふくらませやすい
デメリット
失敗するとディレクターのセンスが問われる
ディレクターが音楽を知っていることが前提になる
ディレクターからひとこと
正直、僕はこの手法はあんまり使っていません。というか、使いこなせていません。音楽も色と同じく、一意性がないためにイメージを膨らませやすい反面、イメージを共有しづらいからです。デザイナーが自分のクリエイティブを加速させるためにテーマソングを持つのはすばらしいと思いますが、ディレクター×デザイナー間での共有にはちょっと難しいかなぁ・・・というのが個人的な意見です。
7.CMやビデオクリップ

音楽に加えてビジュアルイメージがビデオクリップの動画も近い場合はビデオクリップをリピート再生し続けます。マルチディスプレイなら、動画を見ながらデザインのテイストをつくりあげていくことも。Youtubeにはこのあたりでお世話になってます。持っていればDVDで。ビデオクリップはだいたいカラー動画なので、近い配色も再現しやすく簡単にデザインの世界観が共有しやすいと思っています。
メリット
お互いの趣味嗜好が違うときにイメージを共有しやすい
デメリット
ディレクターが音楽を知っていることが前提になる
遊んでいると近くの席の人に勘違いされる
ディレクターからひとこと
すでに対象サービスのCMやPVがある場合には非常に重宝します。なぜならそこにはすでにお客さまとユーザー間でのイメージの共有があるから。また、動画の場合は割と受け取る印象が「誰が見ても同じ」なので、自分が格好いい!素敵!と思った動画はちょいちょいはてブっておいて、共有補佐用のストックとして持っているようにしています。
8.雑誌

Photo by Thirteen Of Clubs
ムードボードを補足するような形で雑誌の何ページ目のようなデザイン!という感じでディレクターからテイストのイメージをもらうことがあります。デザイナーはその雑誌のテイストに近づけていきます。雑誌のような紙媒体はそのまま落とし込むようなことはせず、どんなトーン&マナーで、見てもらう人にどういう風に思ってもらいたいのかというのをディレクターと口頭で共有してから進めるようにしています。
とくに女性向けサイトが今年は多かったので、わたくしデザイナーはGLAMOROUS(グラマラス)や小悪魔ageha、CanCamなどを季節の変わり目ぐらいに買っています。もともとはテイストの勉強用にと思っていたのですが、テイストを伝える道具になったりと、一石二鳥の効果を果たしました。制作経験のない業種や実生活であまり縁のないターゲットの場合には雑誌の中身の文章から情報を得ることもできるので、使い道がたくさんあると思います。
メリット
デザイナーのテイストの引き出しを定期的に増やすことができる
実生活で縁のない業種を見るときに最適
デメリット
紙媒体のテイストをそのまま持ち込むと、読みづらいサイトになってしまうこともあるので、自分なりの一工夫が必要
ディレクターからひとこと
ディレクターもデザイナーと同様に、雑誌などを幅広く、かつ浅く色々と読んでおく必要があるかと思います。ターゲット層となる性別や年代が一緒でも、扱っている商品のテイストや価格帯を把握しておかないと間違ったテイストの雑誌を共有用として出してしまうかも知れないからです。
9.映画

映画からデザインの大まかなテイストを作っていく方法です。
ちょうど去年の今頃のことですが、制作することになった案件が嗜好あふれるもので、ディレクターがそのファンだったけれど、私は触れたこともない業界のサイトを作ったことがありました。ムードボードをもらっても、いまいちピンと来ませんでした。そこで映画を何本か教えてもらって、週末はそれを見続けていたことがありました。とあるモータースポーツの案件でしたので「どんなルールなのか」といった基本的な情報が主目的ではありましたが、「どんなシーンで緊張感が出るのか」、「演出方法は」とか、テイストを作り上げる上でも参考になることが詰まっていました。その詰まっている情報をもとにデザインをくみ上げていきました。
マイナーな業界ともなると映画そのものがないかもしれませんが、業界知識や業界の空気感、一般の人から見た業界のイメージというのも得られます。まだ2~3回ぐらいしかやったことがありませんが、おすすめな方法です。
メリット
業界の知識も同時に吸収しやすい
デザイナーが業界に興味を持ち始めるのに最適
デメリット
映画を見るのに時間がかかる
デザイナーにとっては最初だけ苦労する
ディレクターからひとこと
映画は音楽や演出、ストーりーなど、本当に多くのデザインのネタを持っていると思います。そのため、もしも対象となるものを扱った映画があれば、かならずチェックしておくのが得策だと思います。
デザインイメージだけではなく、時にはサイトそのもののコンセプトとして共有することすら可能です。まあ、なかなかそんなケースは少ないかも知れませんが。
10.他媒体の制作物

名刺や会社概要のパンフレット、ブース出展するならブースのイメージ図、実店舗であれば店舗の写真などからビジュアルテイストを固めていきます。
企業が発しているメディアはWebや紙だけでなく、お客さまに見えるところはだいたい企業のメッセージが隠れていたりするものです。他の媒体に合わせつつ、これらを継承する形のデザインで作っていくのか、それともWebは独自でいくのかというのはディレクターはもちろん担当者の方にも一考してもらいたいところです。
最近のお話ですが、美容系のキャンペーンサイトの制作がありました。2~3回担当者のかたに見せても、なかなか気持ちいい返事がありません。そしてこれはいかん……と思って、ふと思い返してみると、「ブース出展をやる」って最初に言っていたことを思い出して、ディレクターにすぐさま確認。出展するブースのイメージを見せてもらって、それをヒントに差し色を無彩色からピンクにしたら、担当者さんから「すごくかわいくなりましたね!担当者は女性のかたですか?」とあっさりOKが出るどころか、色を変えただけなのに褒められたことがありました。
メリット
テイストが伝えやすい(でも他媒体のテイストを継承するかどうかは事前に確認しておいたほうが良さそう)
デメリット
担当者やディレクターの素材手配の能力に依ってしまう
ディレクターからひとこと
お客さまが納得しない場合はデザイナーの表現力が足りてないか、ディレクター自身がなにを表現できればお客さまが納得するのか理解せずにデザイナーに放り投げているかのどっちかじゃないかと個人的には思っています。
上記の例にもありますが、そんな時はすでにあるパンフレットや実店舗のデザインから、お客さまの「こだわり」を感じ取るというのが手助けになるように思います。デザイナーの表現力アップももちろん大事ですが、ディレクターによるお客さまへのWeb以外の実例などに対する理解が、デザイナーへのテイスト指示を助けるのだと思います。
11.擬人化

こちらもCSS Nite LP11で少しに話題にあがっていましたね。サイトデザインそのものを人にたとえる方法です。私たちの場合、お客さまが自分のサイトのことを「ベストちゃん」とぽろっと漏らしたときに、思いつきました。サイトを人にたとえると……という切り口で「この雑誌を読んでいそう」、「丸の内OLでちょうど年齢的には自分たちと同じぐらいで」とネタで話していたことが頭に焼き付いてしまって、テイストがあっという間に固まっていきました。
ディレクターがデザイナーにテイストを伝えるためにも使うのはもちろん、反対にデザイナーがテイストを固めてディレクターに確認してもらうときに「これは木村カエラだ!」とディレクターにテイストのイメージを伝えるときにも使っています。有名人なら比較的イメージがつきやすいですね。
メリット
大まかなイメージを共有しやすい
ディレクターもデザイナーもイメージを口頭で伝えやすい
デメリット
有名人の知識が互いに偏っていると成立しない
ディレクターからひとこと
上記の補足になりますが、有名人にたとえる場合はなるべく「●●に出てたときの○○!」のように、ドラマや映画、CMなどでの役柄に合わせてキャラをあわせると共有しやすいように感じます。で、そのドラマなり映画なりも見て共有しておく。たとえその有名人をお互いが知らなかったとしても、かなり確固としたイメージ共有ができると思います。
まとめ
以上11項目。無意識に使っている部分を無理矢理整理するために、1つずつにわけて書きました。長々と整理してみましたが、大事なのは限られている人・物・お金の中で最大の成果物を納品するためにはどの方法が最良なのかを見極めていくことだと思います。
「ちょっとうちの(会社の)デザイナーがあげてきたデザインは、いつもちょっと違うんだよなー」と思っているディレクターさんは、デザイナーと一緒に今まで自分たちでやってきたデザインのテイストを共有する方法をネタに、どうすれば互いの仕事が簡単になるのか考えてみてください!デザイナーも「もうちょっとマシな指示を!」と嘆くだけじゃなく、ぜひディレクターに「こういう方法でやってみない?」と提案してみましょう。
デザイナーには自分のスタイルを持って仕事をするという頑固な人も多いような気がするのですが、「いい仕事をしたい」と思っているのは同じです。お互いがしっかりと納得できる形で仕事を進めていきましょう!
ディレクターから
「自社のデザイナーはいつも思ったものをあげてこない!」と思っているディレクターさんの話は、あっちゃこっちゃでよく「グチ」といった形で耳にします。でも、僕は「それってディレクターのせいじゃね?」と思ってしまいます。「思ったものをあげてこない」のではなく、「思っていることを正確に共有できていない」が正解ではないかなぁ?と。
@sivacchiがあげてくれた共有方法に最良は無く、状況、お客さまのタイプ、予算などによって「目的達成のために」選んで組み合わせることが大事だと思います。













コメント
コメント一覧 (2件)
初めまして。
記事を拝見させていただきました。
僕も半年前までWEBディレクターをしていたので、デザインコンセプトや方向性、打ち合わせの詳細などをデザイナーに伝えるのに苦労していた事を思い出します・・・。(現在はデザイナーとして働いてます。)
今回拝見した内容は「ツボ」にはまるポイントが非常に多くて、ディレクターとデザイナーの「コミュニケーション」の大切さを改めて考えさせられました。
紹介されている方法の中でも、いくつか実践している事もあるのですが、一つ一つのメリットやデメリットについて深く考える事は無かったかも知れないです。
改めて、普段のコミュニケーションの方法を振り返ってみて、改善のポイントを探ってみたいと思います。
最後になりますが、いい記事ありがとうございました!
また拝見させていただきます!!
とっても参考になりました。アクセサリーを製作する自分もお客様と四苦八苦しながら現在は、イメージボード的な提案書に行き着いていたので、安心できたと同時に、もっとうまく使いこなせていけるようにと思いました。
何だか小学生の文章になってしまいましたが、とても嬉しくなったので思わずコメントしてしまいました。