

今日はEmEditorでSassファイルの対応をしていく設定例を紹介していきます。デフォルトはどうだったっけ?ってという部分もあって、すでに設定している場合もありますが、そこはスルーしてもらえばと思います。
目次
Sass用EmEditor設定ファイルのダウンロード
基本的な設定
アウトライン解析の設定
Zen Codingをインストール
Sass用EmEditor設定ファイルのダウンロード
今日紹介する設定では、コードカラーリングとSass・CSS3用のキーワードファイルを配布しています。先にこちらをダウンロードしておくとスムーズに進められます。
基本的な設定
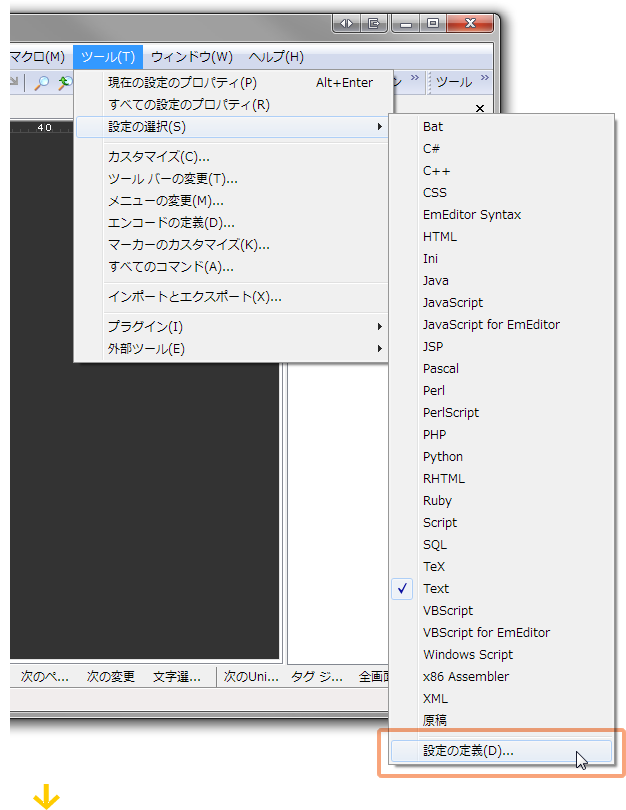
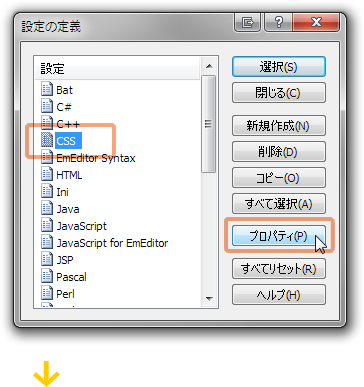
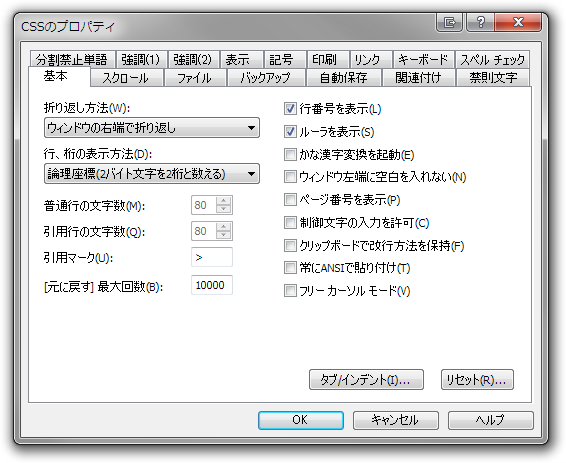
[ツール]→[設定の選択]→[設定の定義]→[CSS]→[プロパティ]から設定を開きます。以降は設定するタブの表示順に設定例を書いていきます。



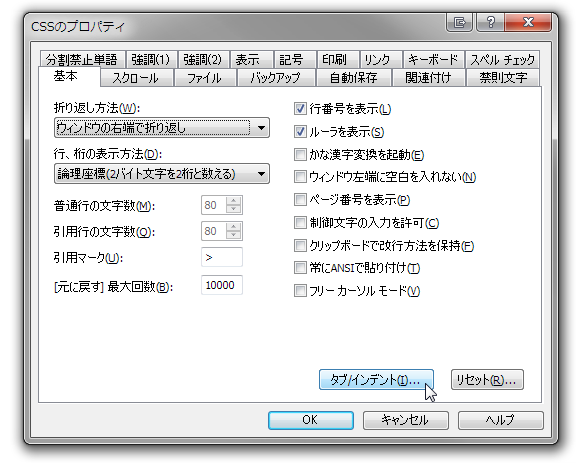
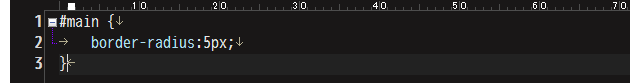
設定はこの画面からスタートします。
自動インデント
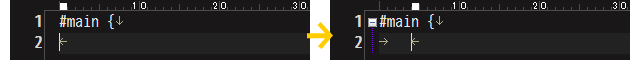
僕はCSSのセレクタを入力し、「{」の後にEnterキーを押して改行します。すると、デフォルトだと、カーソルがセレクタの入力した場所になってしまいます。いちいちインデントするのも面倒ですので、これを自動的にインデントできるようにします。

1.[基本]のタブの右下にある[タブ/インデント]をクリックします。

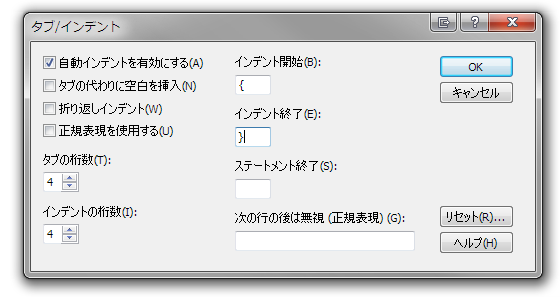
2.[自動インデントを有効にする]にチェックが入っているかを確認し、[インデントの開始]に「{」、[インデント終了]に「}」を入力します。

3.これで[OK]ボタンを押すと、エディタ上でセレクタの後に「{」を入れてEnterキーを押すと、自動的にインデントが挿入されるようになります。
拡張子.scssでCSSモードを追加
EmEditorはインストールした状態でSassのファイルを開くと、テキストファイルとして扱います。設定をして拡張子が.scssでもCSSとして開けるようにします。
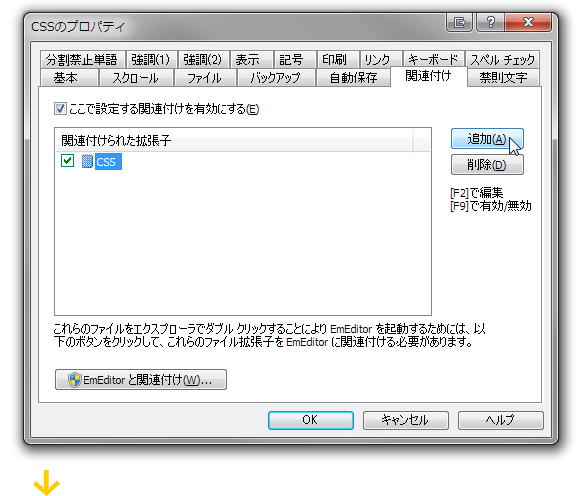
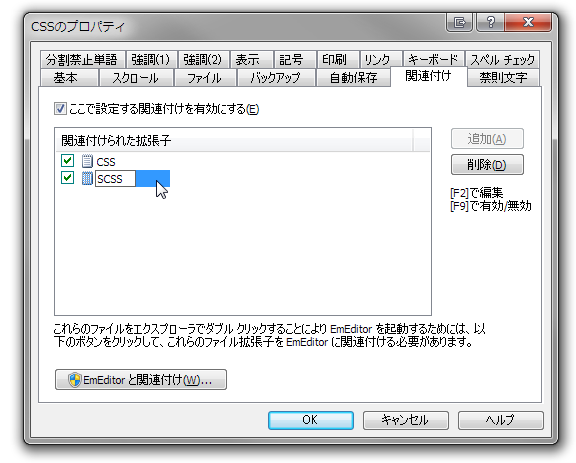
1.[関連付け]のタブを開き、右側[追加]ボタンをクリックし、「SCSS」を入力して追加します。


CSS3+Sassキーワード設定
EmEditorにはCSS3のプロパティやベンダープリフィックス付きのものやSass構文がなかったので作りました。
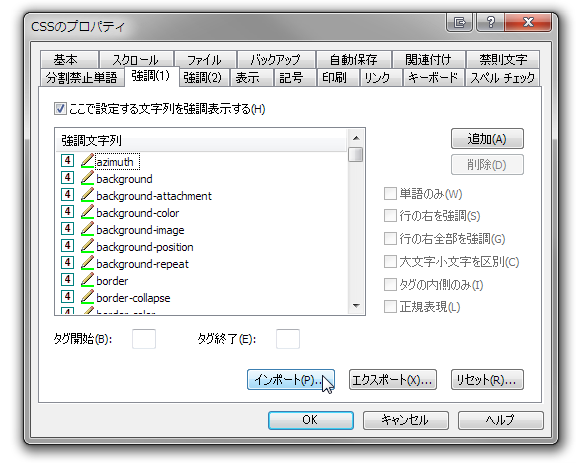
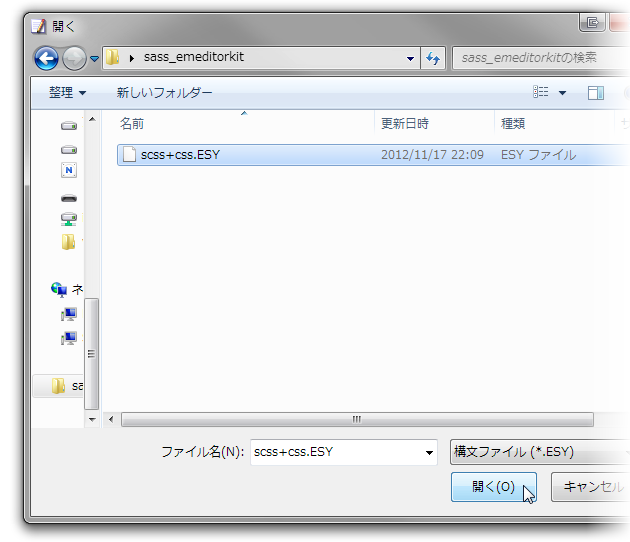
1.[強調(1)を]を開きます。下にある[インポート]ボタンを押し、解凍した「scss+css.ESY」ファイルを開きます。


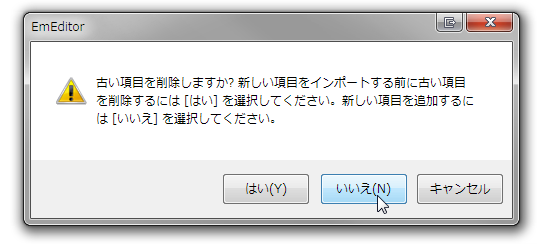
2.すると、「既存のものからどうしますか?」とダイアログが出てくるので、[いいえ]を押してキーワードを追加します。

3.これでCSS3のプロパティーや、Sassの構文にもカラーリングができるようになりました。

一行コメントの追加・カッコの自動補完
Sassでは一行コメントのコメントが書けるようになっています。これをEmEditorに反映させます。
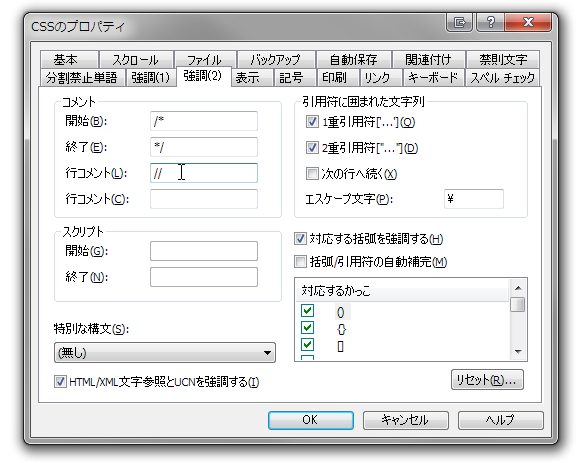
1.[強調(2)]タブを開きます。[行コメント(L):]に「//」と入力します。

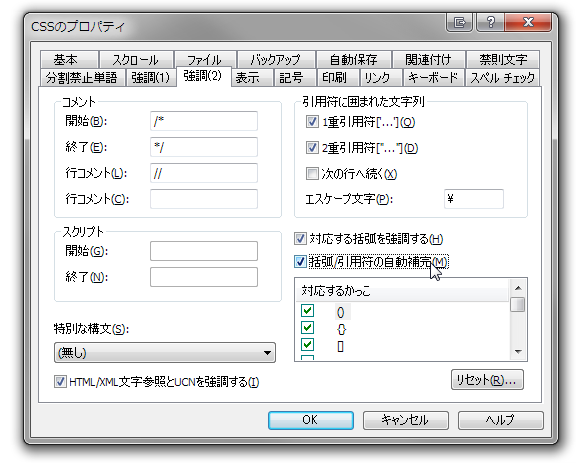
2.閉じ括弧も自動補完できるようにするには、括弧/引用符の自動補完にチェックを入れます。

コードカラーリングをカスタマイズ
先日の記事でお問い合わせもありましたが、標準だと目がチカチカするのでコードカラーリングを変更します。コードカラーリングはなるべくDwのコードカラーリングに近づけて作っています。
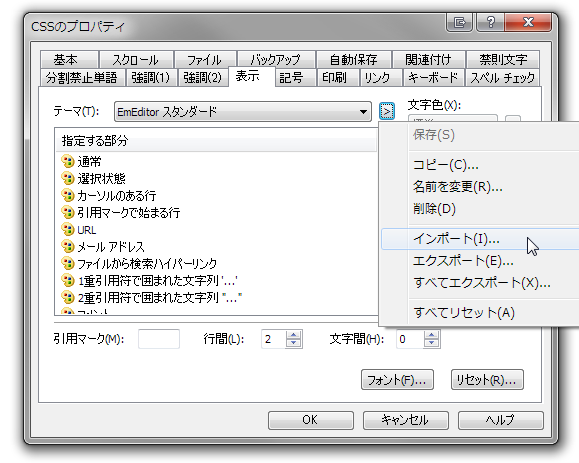
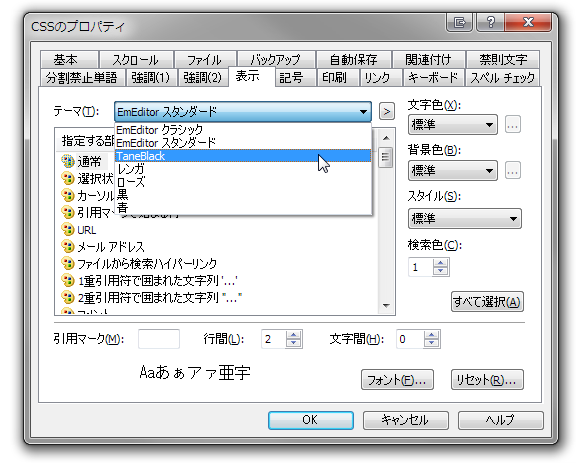
1.[表示]タブで、[>]ボタンから[インポート]をクリックします。

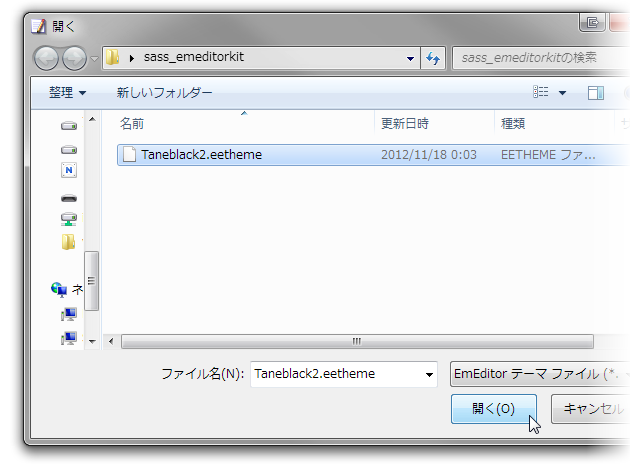
2.解凍したファイルから拡張子が「.eetheme」のファイルを選択します。

3.他の項目を削除されるか訊かれますが、追加なので[いいえ]を押します。

4.これだけでは何も起こりません。[TaneBlack]を選択すると、ダウンロードしたテーマが使えるようになります。

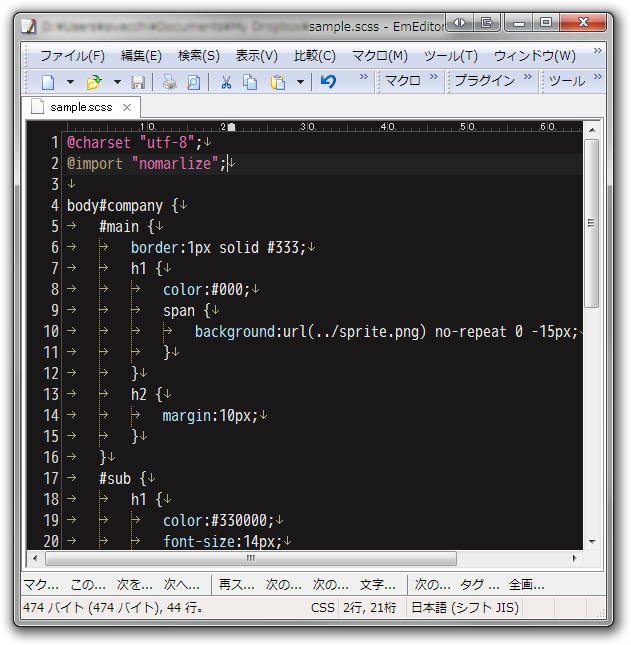
5.これでSassファイルを開くと、次のようなカラーリングになります。

アウトライン解析の設定
Sassではネストが可能なので、それを一覧できるようになります。
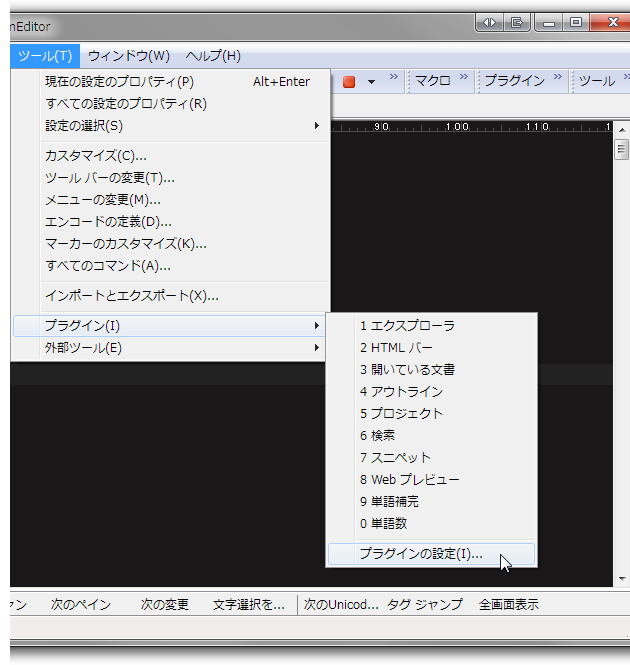
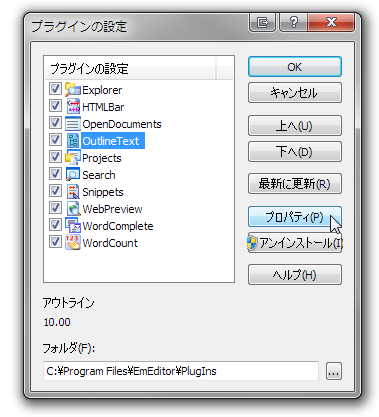
1.[ツール]→[プラグイン]→[プラグインの設定]でプロパティの設定ウィンドウを開きます。

2.[OutlineText]を選択し、右側の[プロパティ]ボタンを押します。

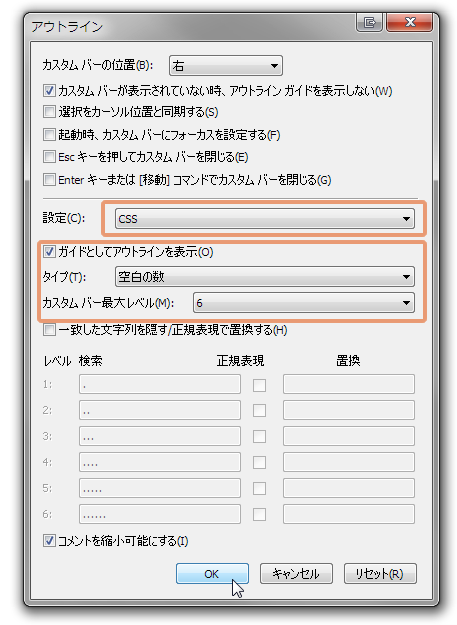
3.設定のプルダウンを[CSS]にし、[ガイドとしてアウトライン表示]にチェック。タイプは空白の数が便利です。そして、[カスタムバー最大レベル]は6にし、[コメントを縮小可能にする]にチェックを入れます。

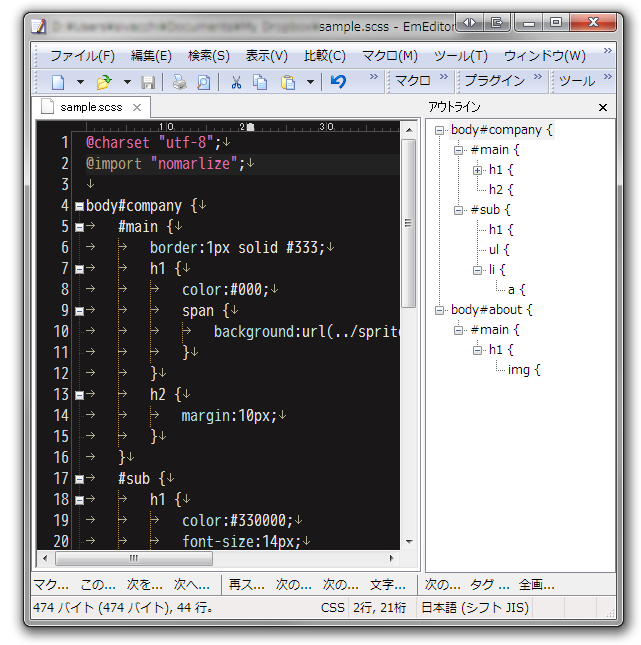
4.あとは[OK]ボタンを押して各ウィンドウを閉じていくと、アウトラインが使えるようになります。
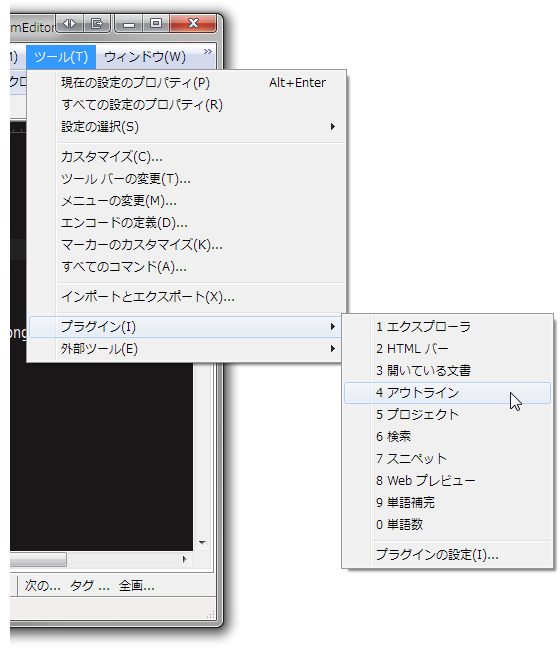
アウトラインパネルは[ツール]→[プラグイン]→[4 アウトライン]で表示できます。


Zen Codingをインストール
基本はこちらに書いてありますが、実際にインストールするとわかりにくかったので、補足しつつ紹介します。
1.上のURLのフロッピーのアイコンからダウンロードします。

2.解凍したファイルから「zen_emeditor.jsee」「zen_popup_menu.jsee」を次の場所にコピーします。
C:¥users¥<ユーザー名>¥My document¥My Macros¥
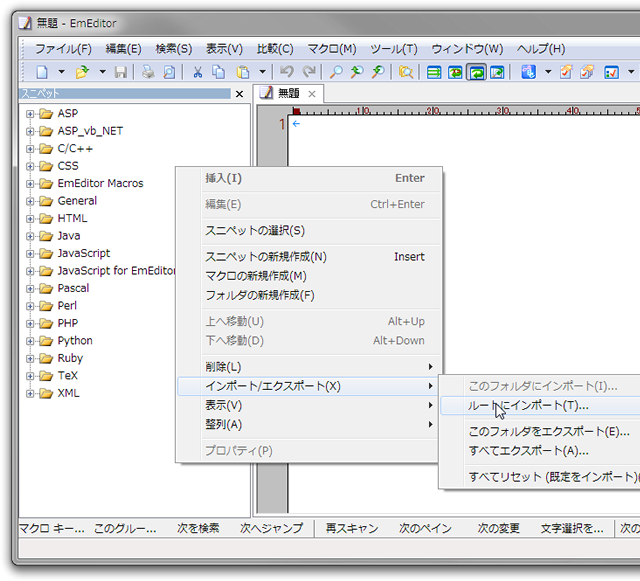
3.次にEmEditorを開いて、[ツール]→[プラグイン]→[スニペット]でスニペットバーを開きます。

4.スニペットパネル下の空いているところを右クリック→[インポート/エクスポート]→[ルートにインポート]を選択します。

5.ダイアログが出てくるので、解凍したファイルの「zen-coding-jp.eesnip」を選択します。
スニペットパネルを閉じてもZen Codingを使えるようにする
これでZen Codingが使えるようになりますが、スニペットバーを閉じてしまうとZen Codingが使えないので、さらに設定をします。
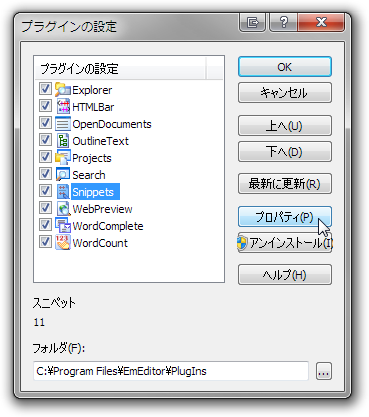
1.EmEditorのメニューの[ツール]→[プラグイン]→[プラグインの設定]でプラグインの設定ウィンドウを開きます
2.[Snippets]を選択し、[プロパティ]をクリックします。

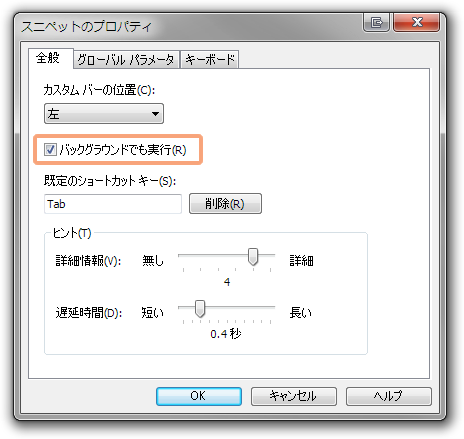
3.[全般]タブの[バックグラウンドでも実行]にチェックを入れ、[OK]ボタンを押します。

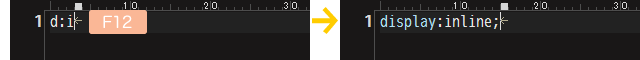
4.これでスニペットパネルを閉じ、エディタで「d:ib」と入れて「F12」キーを押すと、「display:inline-block;」という形で展開できます。

ショートカットの設定
僕の場合はDreamweaverからZen Codingを使い始めたので、展開のキーボードショートカットを変更しました。設定方法は次の通りです。
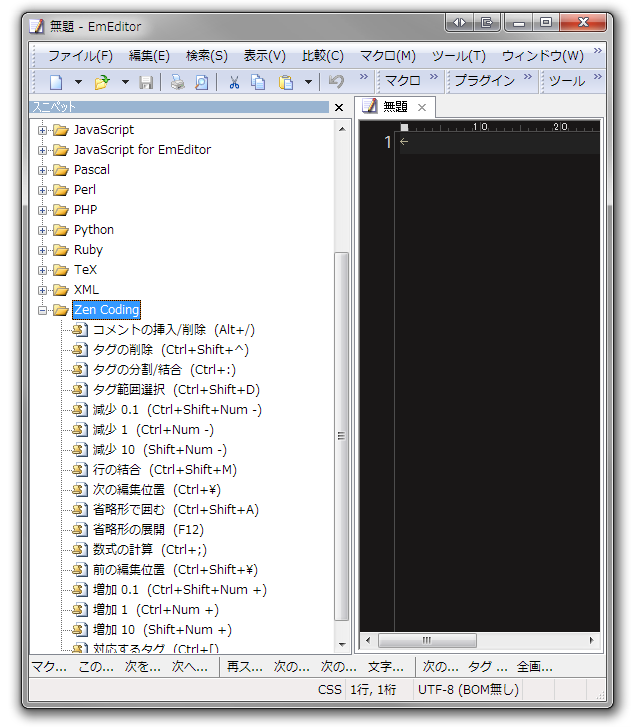
1.スニペットパネルを開いて、[Zen Coding]のフォルダを展開します。

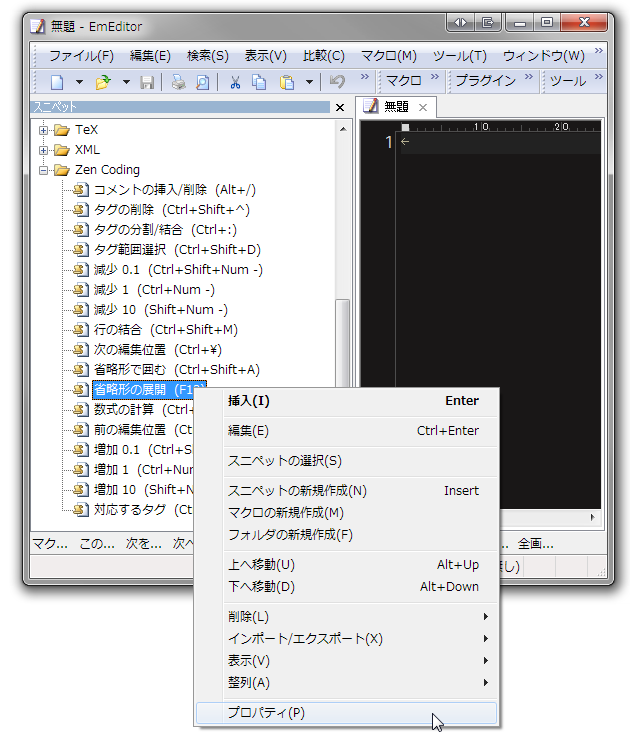
2.変更するZen Codingのアクションを右クリックして[プロパティ]を選択します。

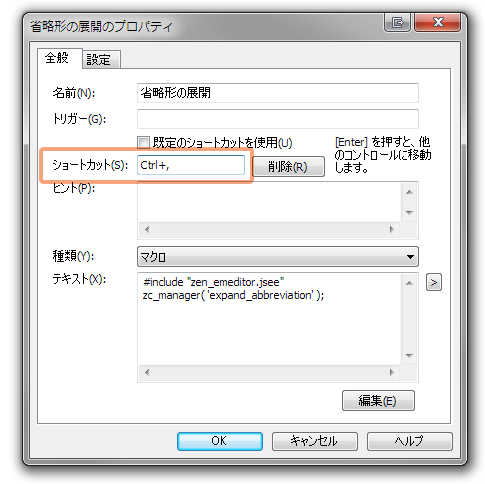
3.ショートカットに[Ctrl+,]を入力して、ショートカットを登録します。

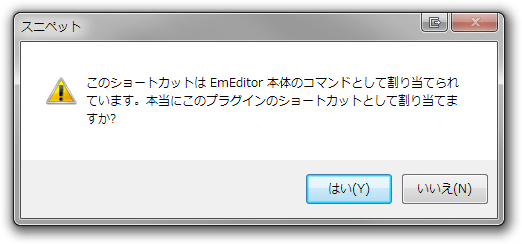
4.EmEditorで[Ctrl+,]のショートカットはすでに登録されていますが、特殊文字の入力なのでスルーして[はい]を選択します。

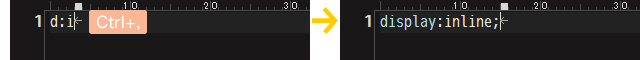
5.これで要素の展開が[Ctrl+,]でできるようになります。他のアクションも同じように変更するともっと便利になります。

とりあえずダダダと書いてみました
当時のインストールメモを見返しながら、なるべく再現したスクリーンショットを載せて多少わかりやすくはしたつもりですが、実際にインストールしてわかりにくいところがありましたらコメントをいただければと思います。











コメント
コメント一覧 (2件)
ありがとうございますー><
すごく役に立ちました。
今までものすごく見づらかったんですが、おかげで作業がものすごく進むように!
一度この設定にすると他のソフトだとものすごく使いづらく感じますね!
通りすがりのemeditor使いです。
大変わかりやすくお役立ちでした~ありがとうございました。