

今日はCotEditorでSassファイルの対応していく設定例を紹介していきます。CotEditorはZenCoding+アウトライン表示ありのエディタですが、Sass編集においてはデフォルトの設定だと要素の親子関係が分かりにくかったりします。
僕の制作環境ではMacでSassの編集は「既存のサイトのちょっとした直し」程度なので、「ここも設定しておくと楽だよ」的なことがあれば、是非コメントいただければと思います。
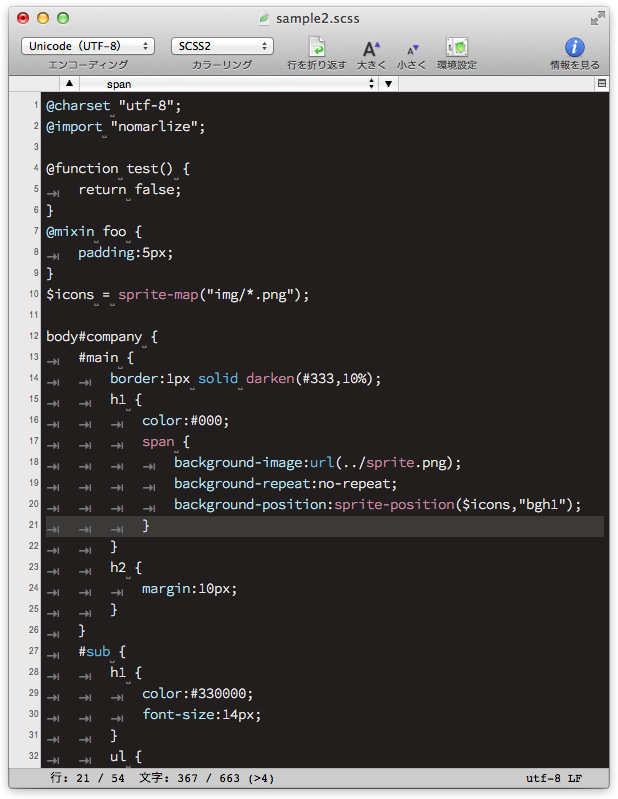
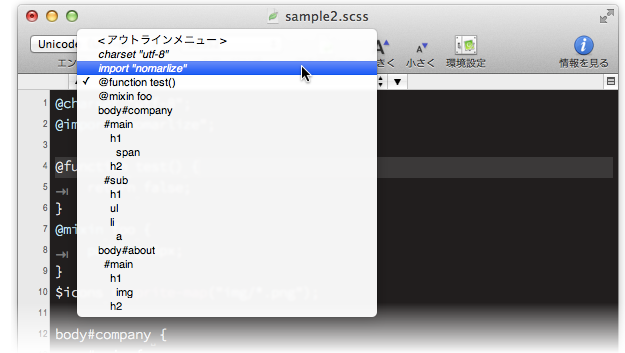
今日紹介している設定をしていくと、こんな感じになります。

シンタックススタイルのダウンロード
紹介するものはZenCodingを除いてはシンタックスのスタイルファイル「.plist」を読み込むと設定できます。手っ取り早く自分の環境を作る方はこちらをダウンロードして適用して、カスタマイズをするのがおすすめです。
シンタックススタイルの読み込み
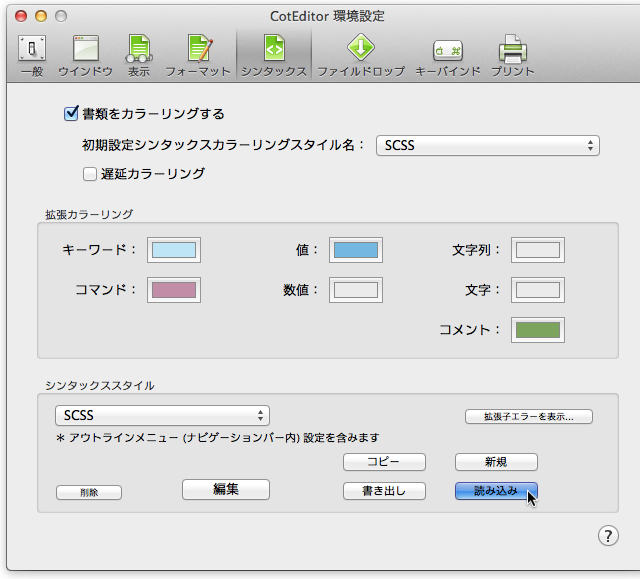
[環境設定]から[シンタックス]タブをクリックします。
シンタックススタイルから[読み込み]ボタンをクリックをし、先ほどダウンロードして解凍したファイルを選択します。

読み込むとSCSSシンタックスの設定は完了です。具体的に何を追加したり変更したのかは、記事の最後に書いています。
構文カラーリング
先日公開したDreamweaverとWindowsのEmeditorと同様のカラーリングにするには、次のように設定します。
CotEditorの環境設定から、[表示]のタブを開いて次のようなカラーリングにします。

少しでもコピペが楽になるように画像中のRGB値も以下に書いておきます。
| 文字色 | 230,230,230 |
|---|---|
| 選択部分 | 103,123,151 |
| キャレット | 84,84,84 |
| 背景色 | 25,23,23 |
| 現在の行 | 45,43,43 |
| 不可視文字の文字色 | 102,102,102 |
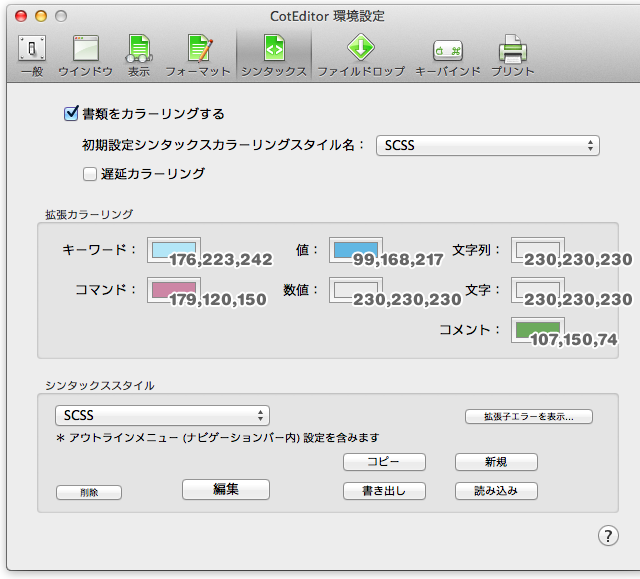
加えて、SCSSについてのカラーリングを加えます。[シンタックス]タブを開いて、次のように変更します。

こちらのRGB値は以下の通りです。
| キーワード | 176,223,242 |
|---|---|
| 値 | 99,168,217 |
| 文字列 | 230,230,230 |
| コマンド | 179,120,150 |
| 数値 | 230,230,230 |
| 文字 | 230,230,230 |
| コメント | 107,150,74 |
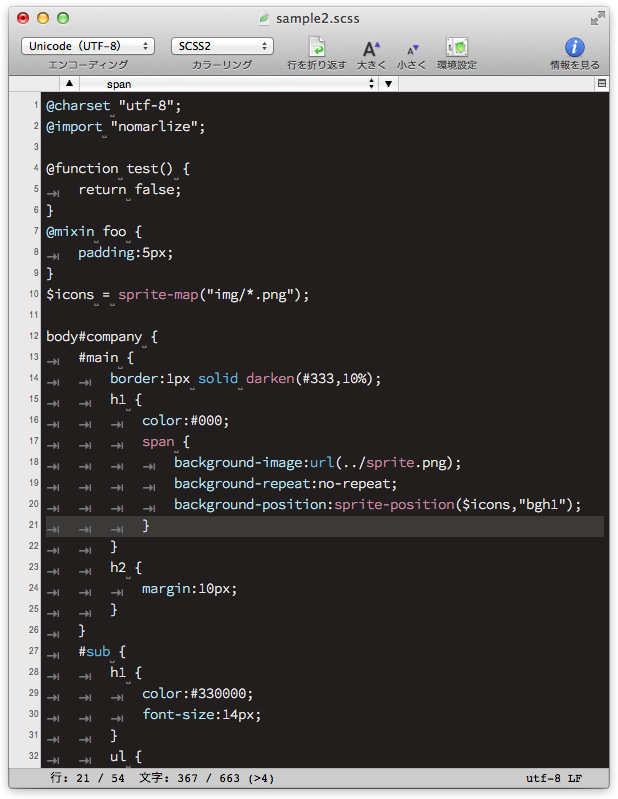
カラーリングの設定がうまくできると、SCSSファイルを開くと次のようなカラーリングになります。

フォントの変更
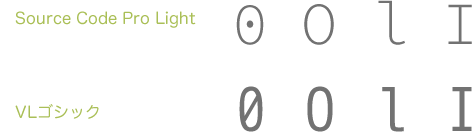
コーディング用フォントで定評のあるAdobeのSource Code Proを使っています。Windowsだと和文が汚くなるのでVLゴシックを使ってますが、Macはヒラギノになるのでお構いなし。好みのウェイトはSource Code Pro Lightです。

ZenCodingのインストール
Zen Codingのインストールはとても丁寧に解説されている記事がありますので、こちらを見ながらやっていくと無事にインストールできると思います。(ちょっとヘッダーで文頭が見えないので、ちょっと上にスクロールしてください)
SassでZenCodingのソースが動くように改造
Sassファイルの状態ではZen Codingがうまく動きません。動かすには次のように設定します。
次のファイルを開きます。<ユーザー名>は適宜ご自身の環境に置き換えて下さい。
/Users/<ユーザー名>/Library/Application Support/CotEditor/ScriptMenu/Zen-Coding/zencoding/interface/editor.py
243行目あたりに以下のコードを追加します。
root, ext = os.path.splitext(thePath)
x = re.sub("¥.", "", ext)
if x == "scss":
x = "css"
print " %s" % x
return x
保存して、SCSSファイルでZenCodingが使えるようになります。
拡張子で判別していますので、名称未設定のファイルだとうまく動きませんのでご注意ください。
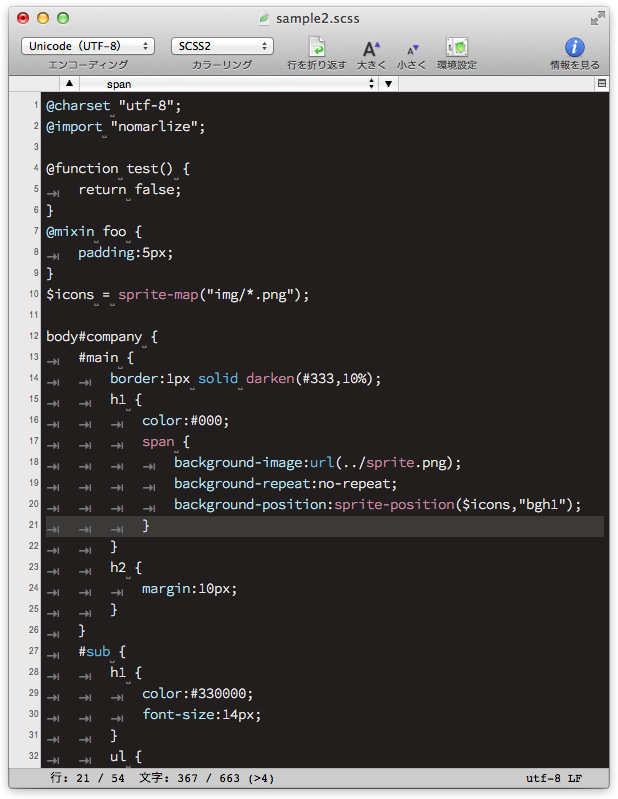
これで設定は完了です。Sassファイルを開くと、以下のような感じになります。

シンタックススタイルのファイルに入れた具体的な設定
ここからは興味のある方のみのお話です。
公開したシンタックススタイルファイルで具体的にどのような設定をしているのかというと、次のようなことをしています。
- キーワードの追加
- コマンドの追加
- コメントの追加
- アウトラインメニューへの反映
- 拡張子の対応
最初はGUIで設定変更していましたが、キーワードやコメントなんかを一気に追加するときには直接plistファイルを開いて編集するととても楽でした。
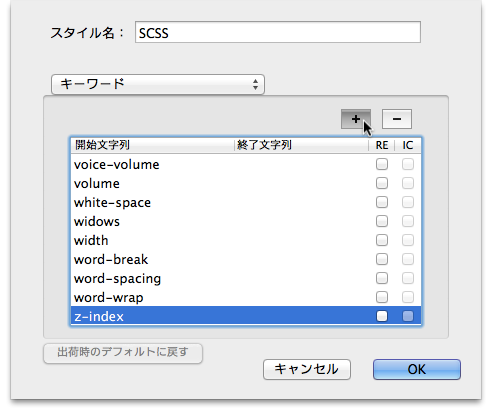
キーワードの追加
CotEditorをインストールしたときのCSSキーワードはCSS2.1までのものしか入っていませんので、CSS3のプロパティを追加しました。

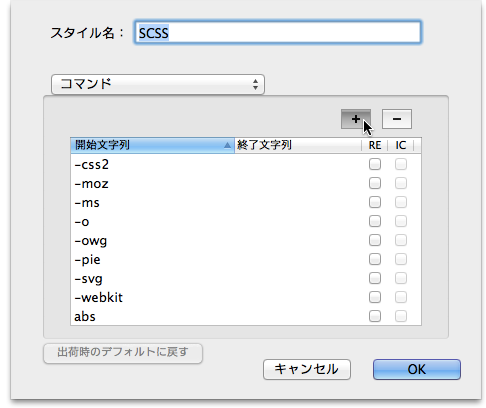
コマンドの追加
僕はSassに関数がいっぱい付いているCompassを使っているので、SassやCompassのものをコマンドに入れました。
Compass用の関数リストはこちらを参考にしました。

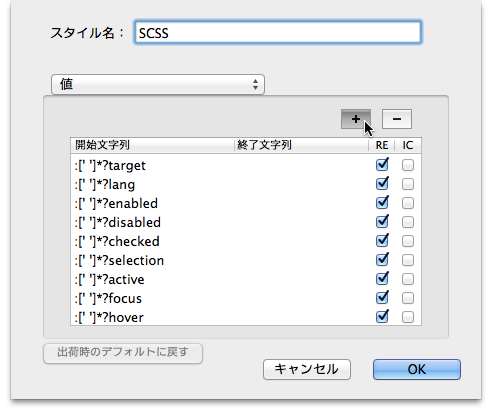
値の追加
インストールしたときのCSSの値の定義ではbefore、afterなどの疑似セレクタが入っていましたが、CSS3用のものを追加しました。

また、デフォルトでは:hover、:visitedなどの疑似セレクタはa要素のときのみ値として認識しているみたいでしたが、この制限を外しました。
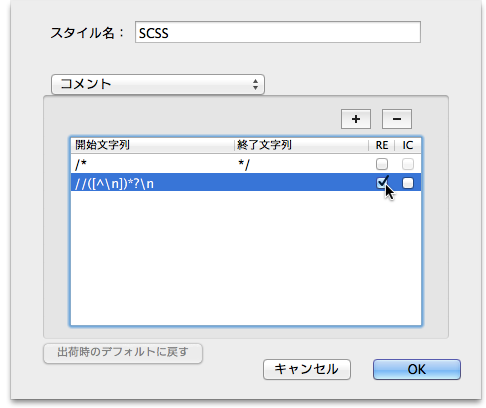
1行コメントの追加
Sassでは一行コメントが使えるので、追加しました。

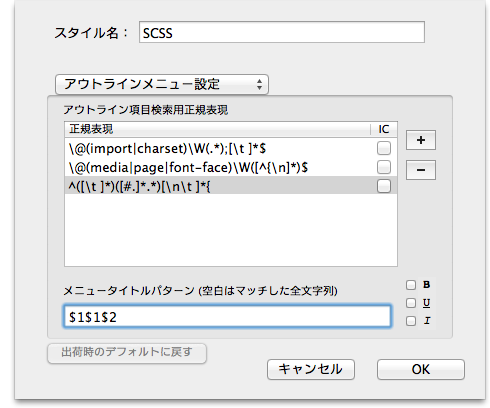
アウトラインメニュー
Sass編集で一番のキモだと感じているアウトラインメニュー。自分が何の親セレクターのセレクターを編集しようとしているのかがわかりやすくなります。

[メニュータイトルパターン]に$1ひとつだと見にくかったので、あえて「$1$1$2」としています。このようにすることで、わずかながらインデントがわかりやすくなったと思います。

拡張子の対応
拡張子がscssのときにSCSSシンタックスで開くようにしました。











コメント