HTMLで新しいタグを覚えたり、CSSの新しいプロパティを勉強すると、早速使ってみたくなります。しかし、初心者の方だと次のような壁にぶつかってしまうこともあります。

本でHTMLタグの内容やCSSのプロパティの理解はできたけれど、ページをまだコーディングしたことがないから、具体的な手順が分からない



よく見るサイトのデザインを再現するのがいいと聞いたけど、実際のサイトは再現するのに難易度が高い
この記事ではHTML・CSS・JavaScriptの基礎的な部分を覚えた人が、次のステップとしてコーディングの練習するためにコーディングの課題を配布しているサイトを6つ紹介しています。無料で挑戦できる課題だけでも33個もあります。
未経験の勉強方法から就職、フリーランスとなって案件獲得までの流れをまとめています。あわせて参考にしてください。


HTML・CSSコーディングの課題を公開している6サイト
無料コーディング練習所


コーディングの前段階である画像を書き出すところから丁寧に解説されています。課題も充実していて、後半になっていくとパララックスの実装をしたり、Sassまで出てくるので一通り網羅されている印象です。
| 課題数 | 7つ |
|---|---|
| 配布形式 | Adobe XDのデザインカンプ(一部Figmaもあり) |
| JavaScript | jQueryの利用を想定 |
| 解説記事 | あり |
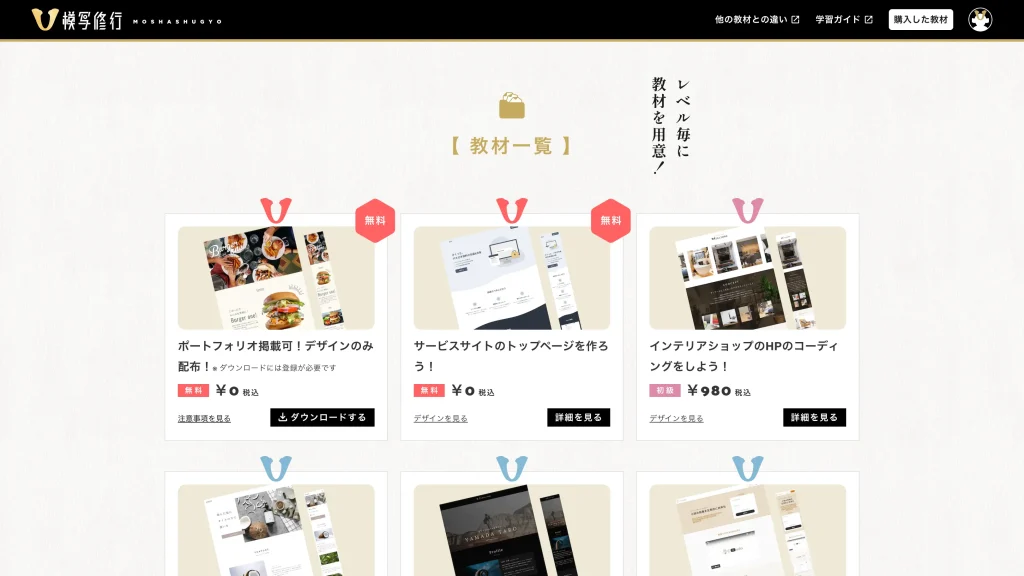
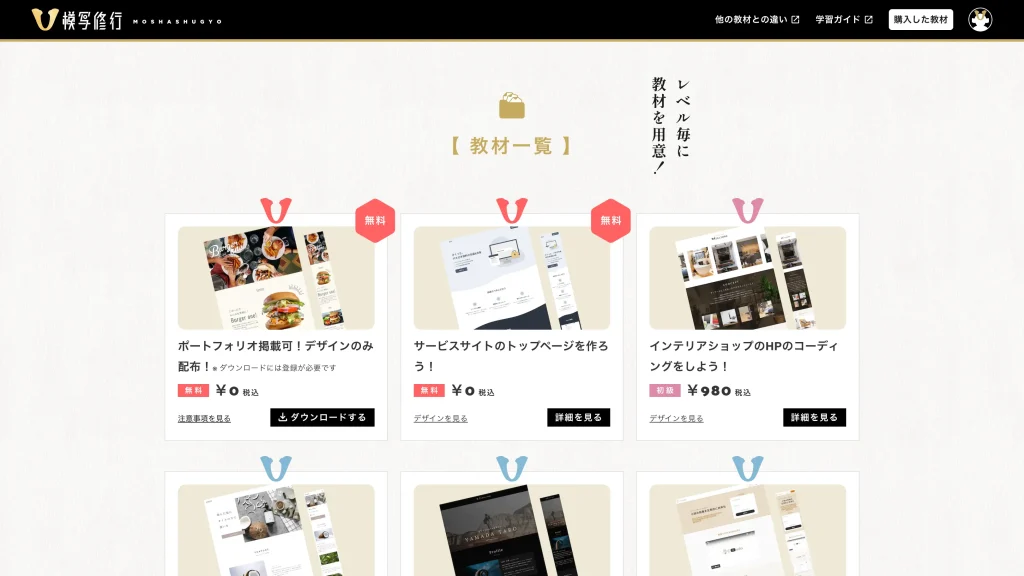
模写修行


こちらは無料の課題2つと有料の課題が7種類用意されています。解説は画像にするべきか、デバイステキストで表現すべきかといったときの考慮点や画像の書き出し方など、コーディングする上ではかなり細かいところまで取り上げて解説されています。
| 課題数 | 無料課題:2つ 有料課題:7つ |
| 配布形式 | Adobe XDのデザインカンプ |
| JavaScript | なし |
| 解説記事 | あり |
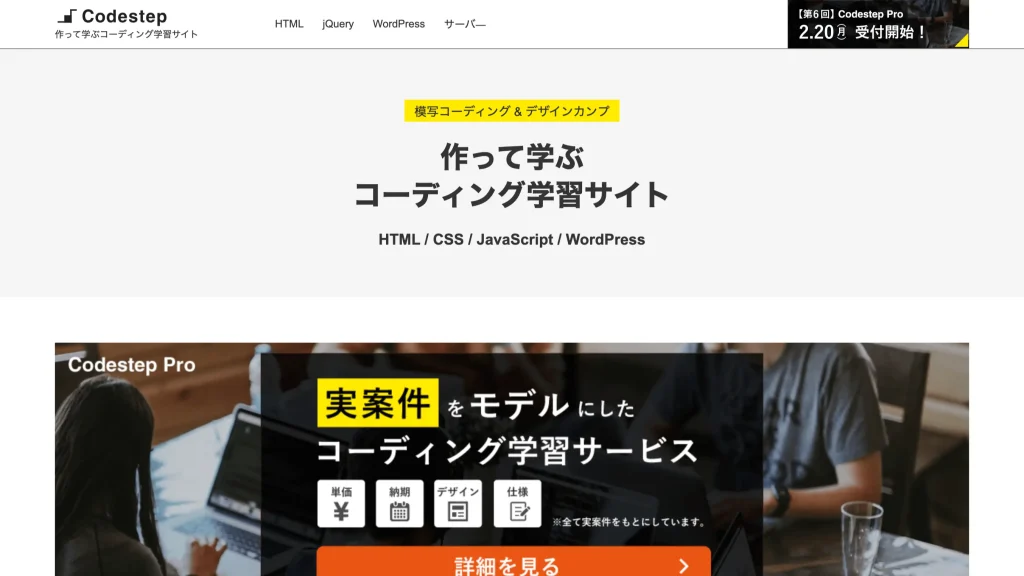
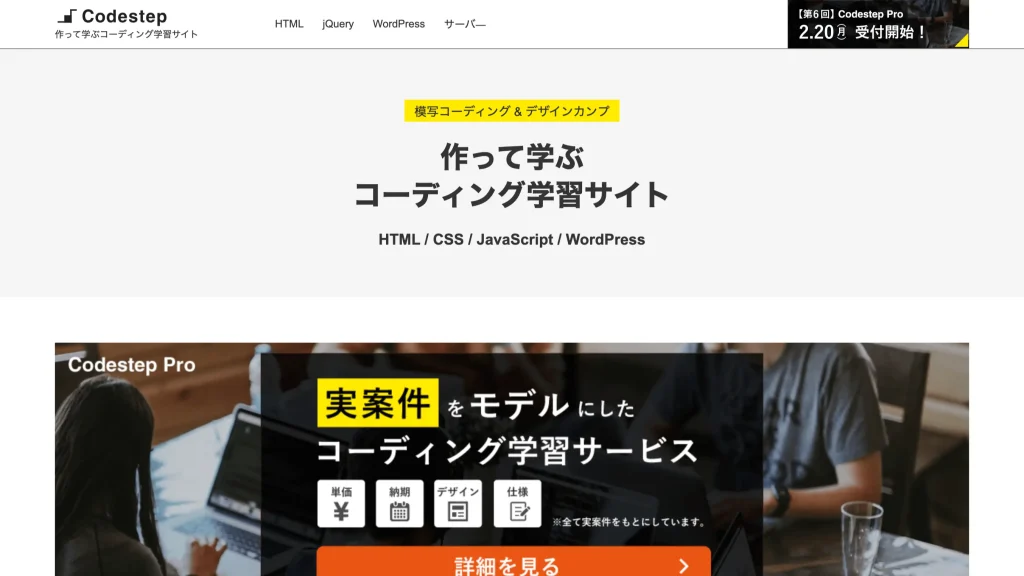
Codestep


課題掲載数が1番多く、28個の課題があります。コーディングを最初に始める際に、初心者が悩みやすい「このグループはdivにすべきか、headerにすべきか、、、」といった要素分けは最初にヒントもあるのでスムーズに始められます。
| 課題数 | 28つ |
|---|---|
| 配布形式 | Adobe XDのデザインカンプ |
| JavaScript | jQueryの利用を想定 |
| 解説記事 | なし |
PENGIN BLOG


Progateなどの学習サイトでHTMLやCSS、JavaScriptを勉強した人向けです。そのためタグなどの細かな解説は少なめですが、中級からの動画による解説でEmmetのデモが見られるのはありがたかったです。
| 課題数 | 3つ |
|---|---|
| 配布形式 | Adobe XDのデザインカンプ |
| JavaScript | jQueryの利用を想定 |
| 解説記事 | あり |
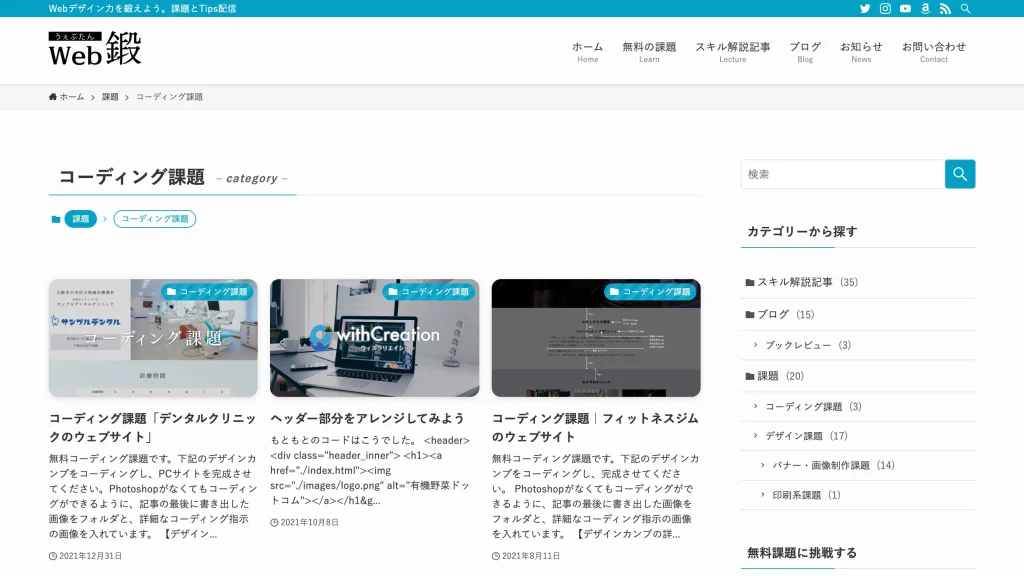
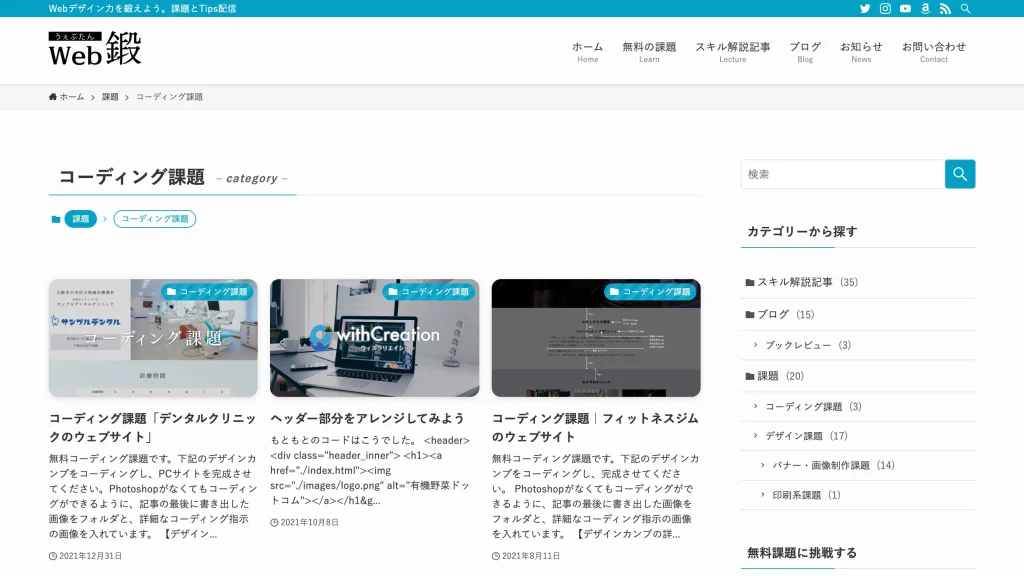
web鍛


書き出した後の画像のみを配布しているので、PhotoshopやXDも使わずにコーディングを鍛えられます。要素と要素の間が何ピクセルなのかという指示書もダウンロードできるので目視で確認する必要はありません。
書き出しされた画像からデザインを組み立てていくという形なので他の課題とは少し毛色が違う感じがしますが、昔はこういった形で書き出された画像だけを受け取って、デザインを起こすといったこともやっていました。
| 課題数 | 2つ |
| 配布形式 | Web用に書き出された画像とコーディング指示書 |
| JavaScript | なし |
| 解説記事 | なし |
吉川ウェブ


初心者の方だとデザインが存在しない部分もあるため少し難しいところがありますが、1枚のPNG画像に要件も記載されたところから、HTMLを書き起こす形の練習課題です。
解説もないので、ある程度慣れてきたら挑戦してみるとよいと思います。
| 課題数 | 2つ |
|---|---|
| 配布形式 | デザインと要件定義メモが1枚になったPNG画像 |
| JavaScript | 要件に想定はされているが、実装方法は明記なし |
| 解説記事 | なし |
まとめ
今回はHTMLやCSSのコーディング課題を掲載をしているサイト6つを紹介してみました。とっつきやすいなと思ったサイトがあったら、課題に挑戦してスキルを磨きましょう。
昔はこういう課題を配布しているサイトがなかったので、Webデザインギャラリーサイトから気に入ったサイトを見つけて模写するのが王道でしたが、今は解説付きでできるだなんていい時代になりましたね。羨ましいです。












コメント