

Compassを使っていると、必ずできてしまう.sass-cacheフォルダ。中身を確認すると、なんだか訳の分からない文字列で埋め尽くされていますね。サイトのHTMLごとまるっとファイル転送をすると、このフォルダだけ異様に時間がかかったりしてなんとかしたくなってきます。
今日はこのCompassのキャッシュの扱い方を紹介します。
キャッシュって何だ?
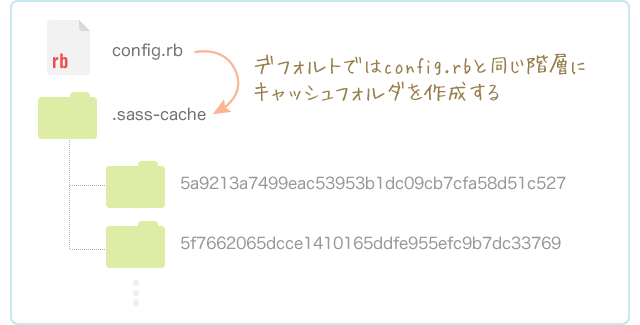
Sassのキャッシュとは、コンパイルの時間を短くするために作られるファイルです。compass createコマンドで作られるconfig.rbでコンパイルをすると、config.rbのファイルと同じ階層に.sass-cacheという隠しフォルダを作り、その中にキャッシュを格納しています。
普段コンパイルの時間が短いから不要じゃと思いがちですが、コードの量が多くなると体感としてコンパイル時間が遅くなってしまいます。

対策その1:キャッシュファイルを削除する
キャッシュファイルはcompassのコマンドにcleanオプションを付けるだけで削除できます。
$ compass clean
このコマンドだけで削除できます。しかし、CompassでCSS Spriteを作っている場合、自動生成したPNG画像も削除してしまうので気をつけてください。
対策その2:キャッシュファイルを作らないようにする
キャッシュが不要な場合はファイルを作らないようにもできます。config.rbのファイルで、
cache = false
と追記してコンパイルすると、キャッシュを作らなくなります。
キャッシュを作らないのでコードの量が増えてくると、コンパイルの時間が時間がかかってしまいます。
僕もしばらくこの方法でキャッシュを使わないよう設定して動かしていましたが、ちょっと古いMac Book AirでCompassを動かすとやたらコンパイルに時間がかかってしまって、結局使わなくなりました><
対策その3:キャッシュファイルを違う場所に作る
最終的にたどり着いたのがキャッシュファイルを違う場所に作る方法です。
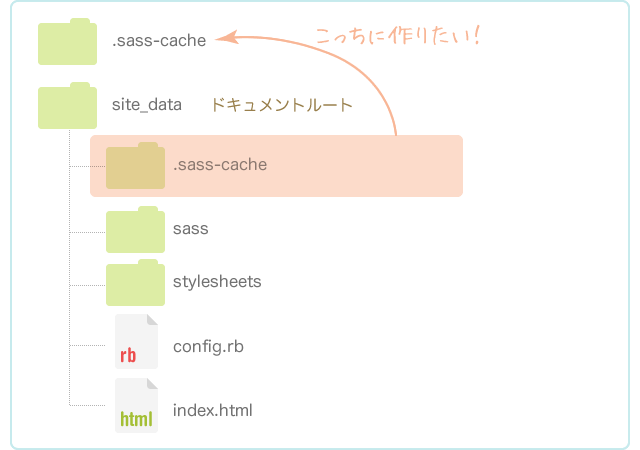
公開用フォルダと同階層に.sass-cacheフォルダを作って、ファイル転送ソフトのファイルソフトからは簡単には見えないようにしてしまう方法です。

やり方は少し複雑です。
config.rb上に
cache_dir = "../.sass-cache"
と追記します。僕の場合はconfig.rbファイルも公開用のフォルダと同じ場所に格納しているので、このような設定にします。
ファイル転送の際に.sass-cacheのファイル数が異常に多いので、ここだけ異常に時間がかかります。ファイル転送ソフトの設定次第で無視することもできますが、気持ちの問題ですね。
Sassに関連するものをドキュメントルート以外に作るには?
また同時にconfig.rbやSassファイルもドキュメントルートから外したい場合は、次のようにします。
project_path = "site_data" cache_dir = "../.sass-cache" sass_dir = "../sass"
project_pathがすべての起点になってるので、sass_dirとcache_dirのみを押し上げるイメージですね。これでCompassでCSS Spriteを使うときでも画像のパスは/images/から始まるようになったり、relative_assetsをtrueにすれば「../images/」となります。
まとめ
以上、キャッシュの書き出しをコントロールする方法を紹介しました。
今までは関連性がわからなくて、config.rbや.sass-cacheをドキュメントルートに置いて騙し騙し使っていましたが、直近の案件では対策その3を使うようにしました。個人的に公開用フォルダに直接関係ないファイルは置かないほうが好みです。
ファイル転送ソフトで除外設定をするのもひとつの手ですが、使うソフトによってはできない場合もあるので調べてみました。どうしても気になる人は是非実践してみてください。










コメント