

だいぶバタバタした年末年始でしたが、明けましておめでとうございます。今年もマイペースに更新していきますので、どうぞよろしくお願いします。
さて、昨日土曜日はCSS Nite LP26へ行ってきました。今回はCSSプリプロセッサ特集ということでSassやLESS、Stylusを中心に、これからどのような書き方をすれば、大規模サイトでも追加・変更しやすく、しかも軽いサイトにできるのかというお話でした。
僕自身は1年前にSassを使い始めて途中からCompassも使うようになりました。業務でも使っています。ECサイトやランディングページのような売り上げに貢献するためのサイトを作る一方、勤務先がシステム会社なので、いわゆる業務用の管理画面のような使い回せるものも作る機会があります。
今回は「社内でスムーズに使えるようにするには?」ということと、「巧いCSSの書き方って何だろう?」と2つの課題を持って受講してきました。答えこそケースバイケースで出ませんでしたが、ヒントになりそうなことはつかむことができました。
今までずっと悩んでた「似てるCSSのクラス名どうしよう?」の一つの解
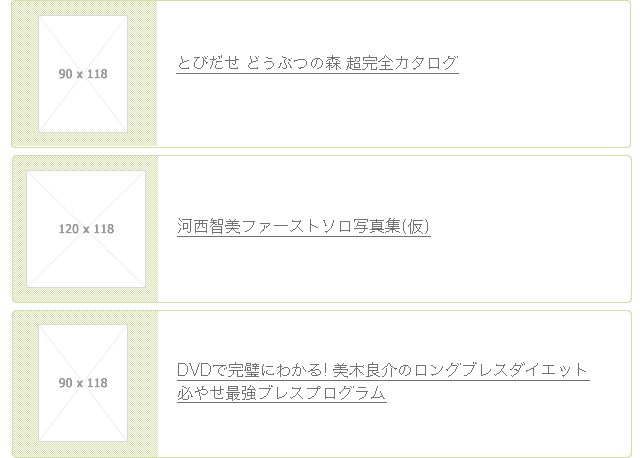
一番気になってたセレクタの抽象度の話。最初のセッションで主に語られていました。年に何度も新規のサイトを作る機会がありますが、マークアップのときに悩みます。講演で取り上げられていたものをざっくり紹介すると、このようなレイアウトのときに、このdivには何を入れましょう?

とりあえず思いつきそうなクラス名は以下のようなものではないでしょうか。
- .bookList
- .amazonNav
- .itemList
.bookListの場合、たとえばそこに都合上仕方なくCDやBlu-rayのような本以外のものが入ってしまったときには、気持ち悪い感じになってしまいます。同様に.amazonNavとした場合は、CDやBlu-rayの情報が入っても気持ち悪くありませんが、運営上仕方なく楽天Booksのリンクを貼ることになった場合も気持ち悪いです。そこで、後先考えると.itemListが妥当と考えるという内容でした。
僕がなるほどと思ったのはその後のお話で、そのあと違うタイプの亜種を作ることになったときの一つの対処法です。たとえば上の.itemListと扱う情報は同じだけど、微妙にデザインが違うパターン。次のような例ですね。

このときのクラス名をどうするのかというと、悩まない一つの解答として、「.itemList2」というクラス名を付けていますというお話でした。これはたしかに…いつも悩みすぎて心が折れそうになっていました。クリーンなHTMLを書く!ということにこだわり過ぎて大事な何かを見失っていたような気がします。
もちろん、コードとしてわかりにくいクラス名は付けたくないのですが、亜種に対してのID・クラス名の命名に時間をかけるより違うところに時間をかけたほうがスマートな感じですね。
デザインを維持するために変数は便利!
デザインを保つためのSassの使い方というところで勉強になりました。僕も最近カラー名を変数にして少しずつ使い始めています。
クックパッドほどの大きなサイトになるとスタイルガイドという「このスタイルにしたければ、このようにマークアップします」というようなマニュアルが存在しますが、その中に見事に変数名と色のセットがガイドに定義されていました。
画面に表示されていたものを再現すると、ざっくりとこんな感じです。

いくら変数名を工夫しても、モックを見ながらこれはどっちの色だっけ?みたいなこともあります。それで、Fireworksで色を確認して、変数定義してるSassファイルを見てと少し面倒なことをしていました。
色と変数名とカラーコードが一つになるので、アプリケーションの切り替えが1つ少なくなりますね。難しくもないので、さっそく休み明けたらこの部分だけでもマネてみようと思います。
CSSプリプロセッサをお手軽に試してもらうためのGUI
今回も試してみたいことがたくさん出てきました。とくにGUI系ものですね。僕はコマンドに抵抗がありませんが、後輩に「Sassをやろう!」「LESSをやろう!」といったとき、はじめの一歩にコマンドとCSSプリプロセッサを一気に後輩に教えようとすると覚えることが多すぎて心が折れてしまわないかと心配です。
まずはSassそのものに慣れて、いずれコマンドにも慣れてくれればいいやと思って、Scoutを通してSassを使ってもらおうと考えています。WindowsはLiveReloadもあるようですが、まだアルファ版ということなので手軽に始めるには今はScout一択というところみたいです。
コマンドでできるようになると楽なのですが、そればかりの情報を追っててGUIツールはすっかり置き去りになってました。とても助かるセッションでした。
まとめ

他にもコンパイルで出力されたCSSに興味が沸いたり、大規模サービスのSassの使い方もなるほどと思うこともありと、休み明けにすぐに取り入れたい考えもあって収穫がたくさんありました。ありがとうございました。










コメント