

平日7日間ずっとDreamweaverを書いてきました。
今日は僕の現在のコーディング環境を紹介します。
Windows
Mac
- HTML→Dreamweaver
- CSS→Dreamweaver
- Sass→CotEditor
- コンパイル→ターミナル + Compass
仕事ではWindowsですが、一年前にMac Book Airを買ってからは週末ルノアールなんかの喫茶店に出かけては黙々とブログ書いたり、英語のチュートリアルを読んでたりとやっています。Win・Mac、なるべく近い環境になるように整えています。
HTMLとCSSがDreamweaverの理由
マークアップ→原稿流しというワークフローを踏まえているので、原稿を流し込みやすいDreamweaver一択です。コードビューでわざわざ<p>タグや<br>を打つのはしんどいです。
CSSについては適用されているプロパティがわかりやすいので、10年ぐらいDw中心です。新規案件についてはSassを使っているのでコンパイルされたCSSファイルの確認をしたり、既存のサイトのCSSを編集するときに使っています。
SCSSの書く環境をテキストエディタにしている理由
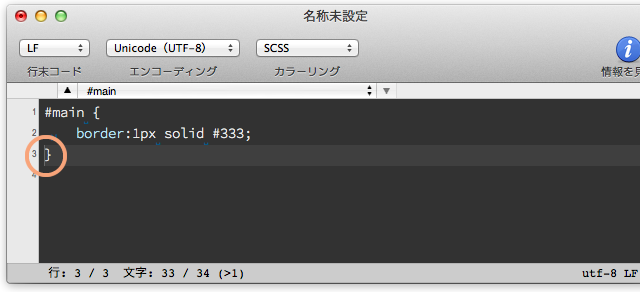
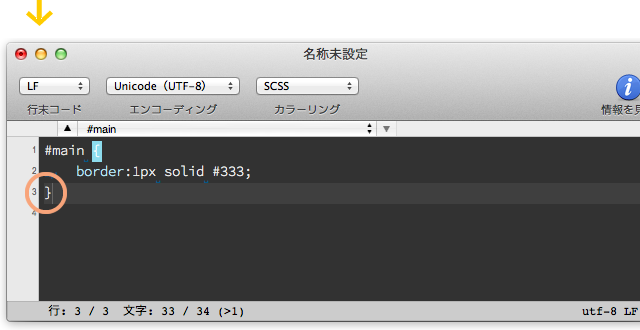
対応するカッコを強調してくれる!
Sassを導入していたころはDreamweaverで編集していました。
Sassファイルの特長の一つにネストが簡単に書けるということがありますが、これをDreamweaverで書こうとすると、カッコの対応がミスしやすくなってしまいます。
そのため、カッコの対応がわかりやすいテキストエディタにしています。これはSublime Text 2や、Coda 2、EmEditor、ほとんどのエディタで対応しています。

カーソルがカッコを過ぎると…

対応しているカッコがハイライトします。
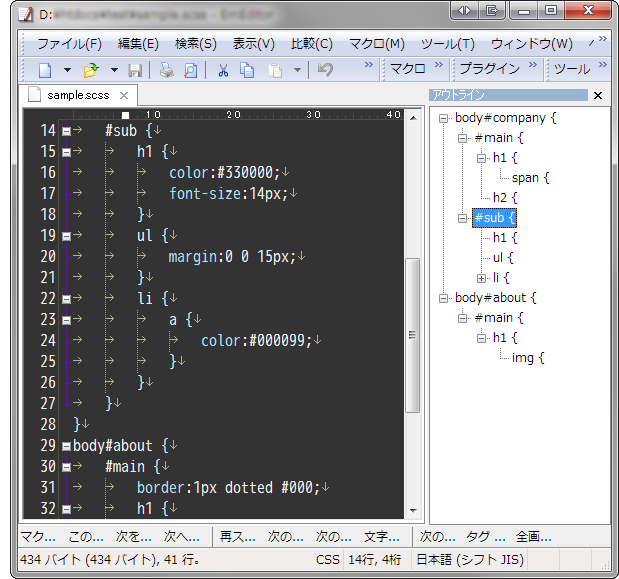
アウトライン解析の機能が強力すぎる!
僕の場合はCSSの影響範囲を狭めるために、CSSのセレクタは細かく書くようにしています。そのためどうしても長いセレクタになりやすいです。すると、セレクタが一覧表示されていることに加えて、「どの括弧の中のセレクタであるのか」が大事になってきます。
そこでアウトライン解析機能を使うと、どの括弧の中のセレクタかというのが視覚的にすっきりと、簡単にみることができます。

上はEmEditorのアウトラインパネルです。右側のパネルにセレクタの関係がまとまっているので、要素の追加や変更が起こったときにとても対応しやすいです。設定方法は後日紹介します。

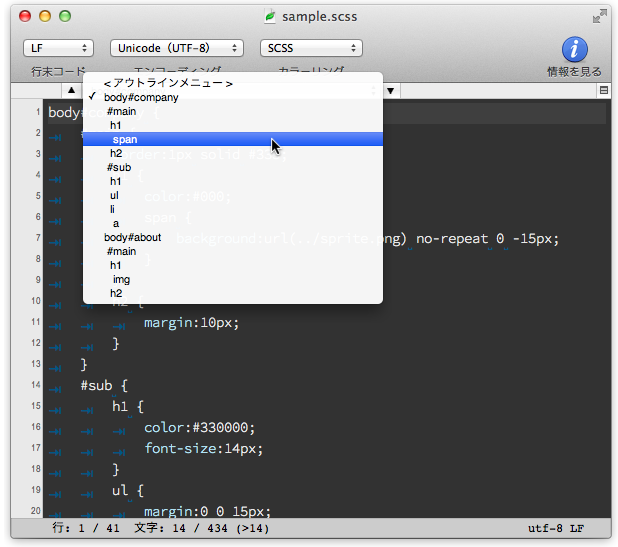
こちらはCotEditorのアウトラインメニュー。文字が小さく、インデントもわかりにくいのですが、セレクターの親はこのメニューから簡単に見つけることができます。こちらも設定方法は後日紹介します。
テキストエディタはWindows・Macで秀丸やvim、Jedit、Coda、Sublime2などいろんなエディタを使ってみましたが、今現在落ち着いてるのがEmEditorとCotEditor。
秀丸にも同じ機能がありますが、長年使っているので愛着が沸いてしまいましたね。CotEditorにしている理由は唯一アウトライン解析の機能を持っているエディタだったので使っています。Sublime Text2やCodaでもまだ実装がないので、Macで使えるエディタの動向は気になっています。
コンパイル環境
SassのコンパイルはGUIのScoutが便利ですが、会社のマシンでインストールエラーが起こって、仕方なく黒い画面を使っていました。それでカスタマイズを加えて、今ではそんなに苦労もなくコンパイルもできるようになりました。細かいコンパイルオプションを使えるのが魅力です。
文中で何度もSassと言っていましたが、SassにCSS3プロパティ用のmixinなどを加えて使いやすくなっているCompassを使っています。
Windows
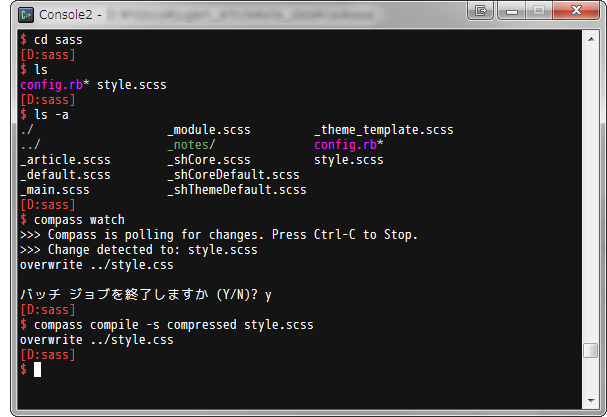
Console 2を使っています。ここまで使えるようにするには面倒でしたが、一度環境を作ってしまうととても楽です。タブが使えるのでタスクバーを汚さずに済んだり、Sassを書くに当たって必要そうなコマンドをMacと統一したいのでちょっとカスタマイズして使っています。コマンドプロンプトでファイルの一覧表示には「dir」を使いますが、ちょっとConsole2をカスタマイズすると「ls」コマンドが使えるようになります。

Macなのにコマンドを使う理由
MacにはGUIベースのCodekitがありますが、そちらは使っていません。Sassの監視のタイミングがファイルの更新のたびではなく、1分おき、5分おき…というように時間がトリガーになってしまっているのでプロパティの値を見ながらやるときに少し不便に感じました。
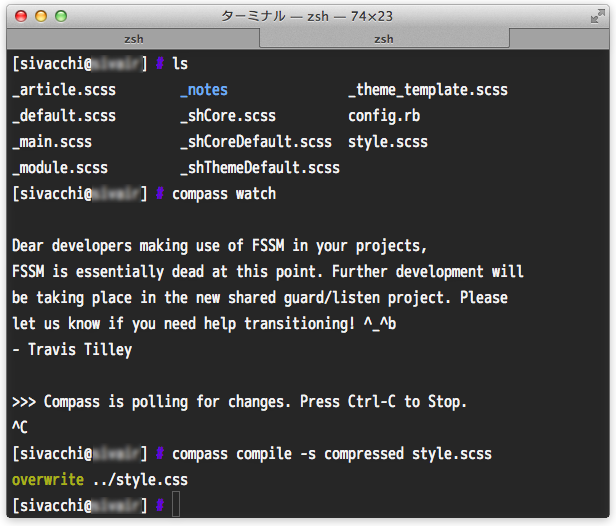
それでWindowsでもそんなに苦労もなかったのでターミナルを入れて使っています。シェルはzshです。ネットで落ちてる設定ファイルを適用して自分なりに使いやすいようにカスタマイズしています。カレントディレクトリの表示はなかな便利です。

Sassを使うタイミングでエディタを見直してみませんか?
僕がコーディング環境を見直したのは、今年の初めです。
CSS HappyLifeの@hiraさんのこちらのエントリー、【Sassを覚えよう!Vol.4】Sassの基本的な記述方法を読みながら実際に触って、もうちょっと楽できる方法はないかと探してCompassにたどり着きました。
このときDwではカッコのネストがわかりづらいとなって、Windows・Macともにエディタ探しの旅を始めて半年ぐらい試行錯誤して落ち着きました。テキストエディタは、設定が命ということを思い知らされました…。今までちょっとした修正程度にしか使ってなかったのがとても勿体なく感じます><
Sassをやってみようと最近触ってみた方、今が見直すいい機会だと思います。Dreamweaver自体の設定や、テキストエディタとの設定をぜひ見直して、素敵なコーディング環境を作っていきましょう!











コメント
コメント一覧 (1件)
こんにちは。
こちらの記事とても参考になりました。
ところで今cssをEmEditorで書いているのですが、こちらのスクリーンショットのカラーがとても気になります。
これはご自身で設定されたのでしょうか?
それともカラーコードがどこかに?
お暇なときにでも教えて頂けると助かります_(._.)_