WordPressで直接HTMLを挿入するブロックを作りたいと思って、「カスタムHTML」のブロックを探してみたものの、表示されていなくて焦りました。原因はとある設定で非表示になっているだけでした。
今日はWordPressのブロックエディタでカスタムHTMLが表示されない場合の解決方法を紹介します。
カスタムHTMLがブロックエディタから表示されない問題
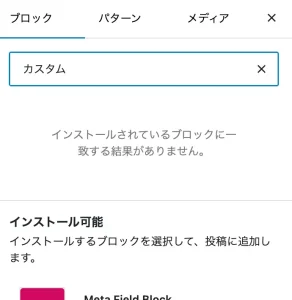
投稿編集画面でブロックを追加しようとしたところ、カスタムHTMLのオプションが見当たりませんでした。通常であれば、ブロックの一覧や検索結果に表示されるはずのこの機能が、どこを探しても見つかりません。
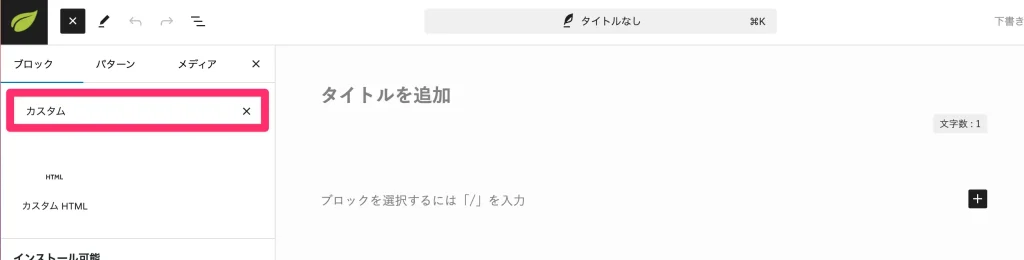
ブロックの検索欄に「カスタム」と入力しても、期待される「カスタムHTML」の選択肢が現れず、困惑してしまいました。

カスタムHTMLは、一見すると頻繁に使用するものではないかもしれません。しかし、その重要性は見逃せません。
例えば、記事内の特定の箇所にバナー広告を挿入したい場合や、Xの投稿をblockquote形式で効果的に埋め込みたい場合など、柔軟な表現を可能にする強力なツールです。さらに、独自のスタイルを適用したり、複雑なレイアウトを実現したりする際にも、カスタムHTMLは欠かせません。
このブロックが利用できないということは、単に一つの機能が使えないというだけでなく、ウェブサイトのデザインや機能性に大きな制約をもたらします。記事の見栄えを向上させたり、ユーザーエンゲージメントを高めるための創造的なアイデアを実現したりすることが難しくなってしまいます。
結果として、サイトの表現力が制限され、読者に提供できる体験の質が低下してしまう可能性があります。
💡 投稿画面の表示設定で解決
この問題を解決するには、投稿画面の表示設定を適切に変更することで、カスタムHTMLブロックを再び利用可能にすることができます。この簡単な設定変更により、WordPressの編集機能をフルに活用できるようになります。
以下に、具体的な手順を詳しく説明します。これらのステップを順番に実行することで、カスタムHTMLブロックを再び表示させ、使用できるようになります。
1. WordPressの管理画面にログインし、任意の投稿画面を開きます。これは新規投稿の作成画面でも、既存の投稿の編集画面でも構いません。
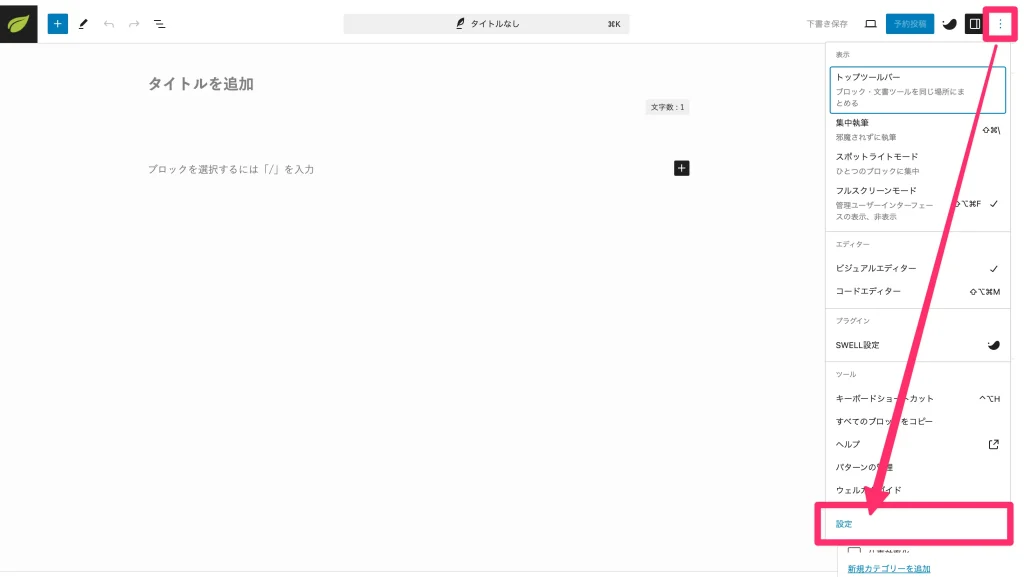
2. 画面の左上隅に位置する[・・・(縦の三点リーダー)]→[設定]オプションをクリックします。これにより、投稿画面の設定パネルが開きます。

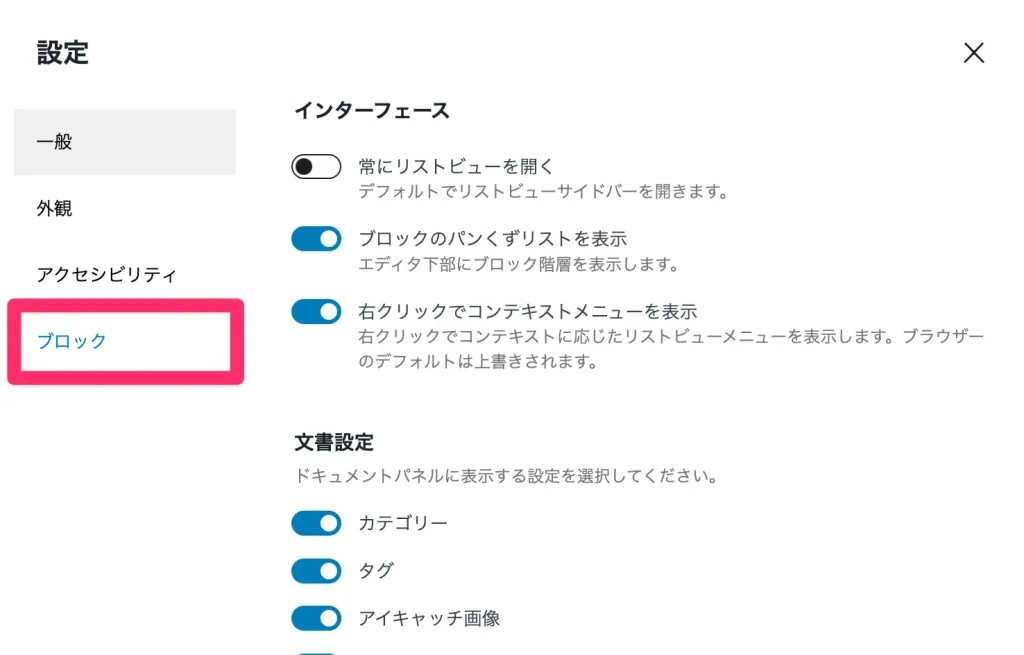
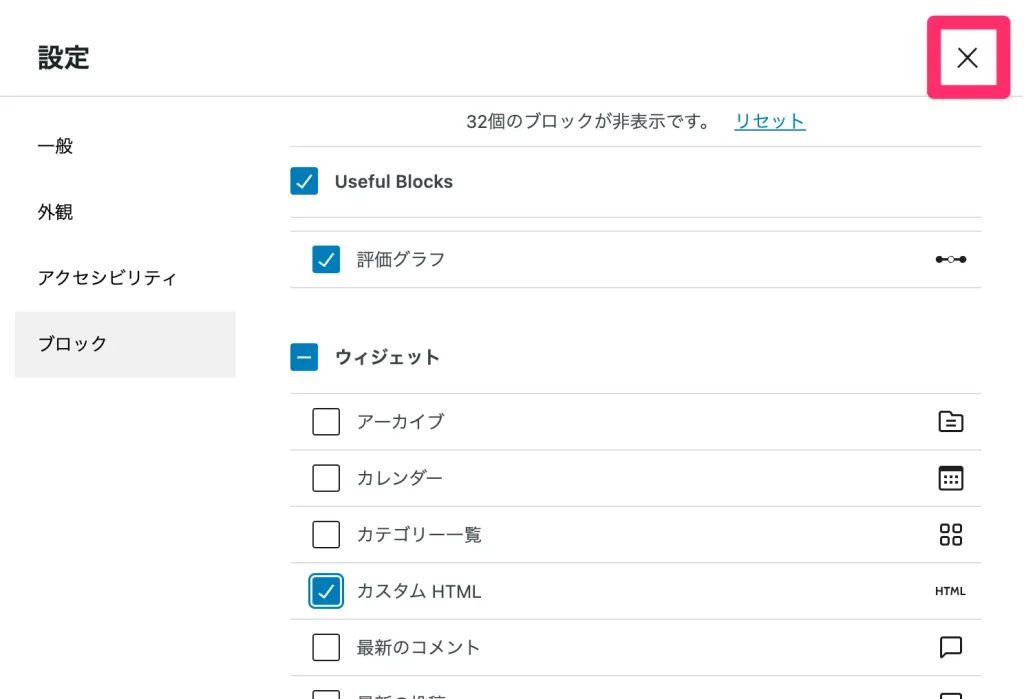
3. 設定パネル内で[ブロック]セクションを探します。このセクションには、様々なブロックタイプの表示/非表示を制御するオプションが含まれています。

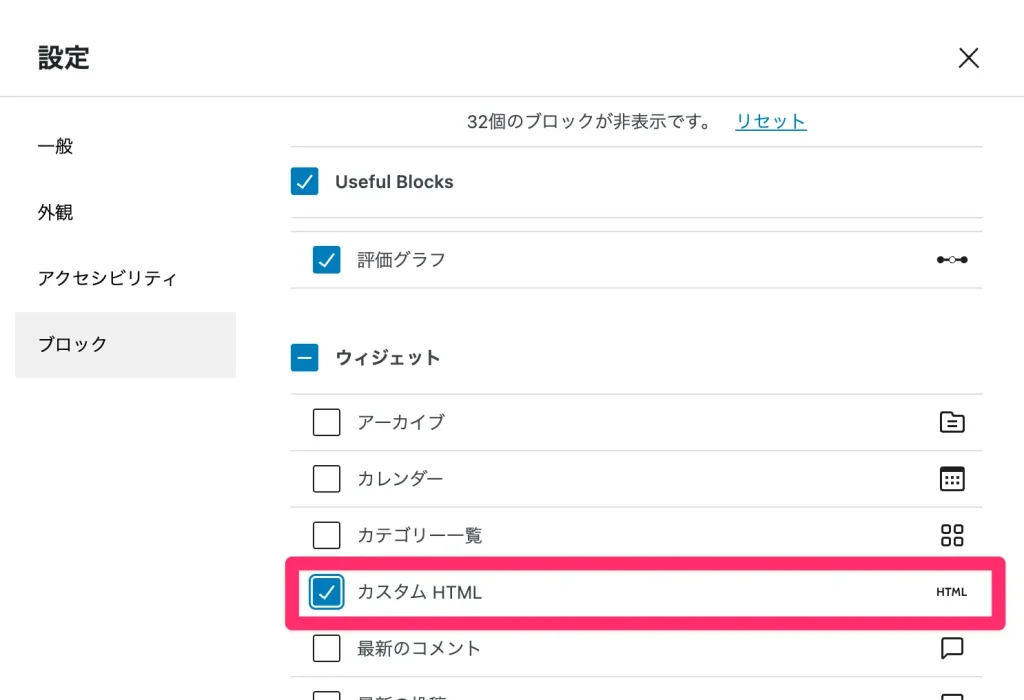
4. [ブロック]セクション内で[カスタムHTML]という項目を見つけます。この項目の横にあるチェックボックスをクリックして、状態を反転させます。チェックが入っていなかった場合はチェックを入れ、入っていた場合は外します。

5. 設定の変更が完了したら、設定パネルの右上隅にある[X]アイコンをクリックして、パネルを閉じます。

これで設定の変更は完了です。
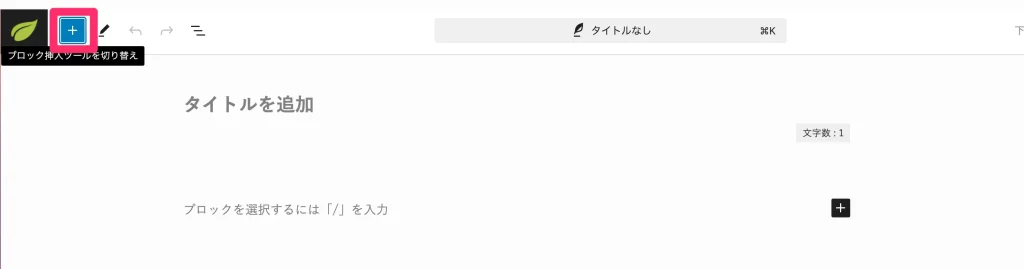
6. 変更が正しく適用されたかを確認するために、投稿画面の左上にある[+]アイコンをクリックします。

7. 開いたブロック選択メニューの検索欄に「カスタム」と入力します。正しく設定が変更されていれば、検索結果に[カスタムHTML]というオプションが表示されるはずです。

以上の手順を実行することで、カスタムHTMLブロックが再び利用可能になり、より柔軟な投稿編集が可能になります。この設定変更は一度行えば永続的に適用されるため、今後同じ問題に悩まされることはなくなります。
カスタムHTMLの使い方
カスタムHTMLブロックは、WordPressの標準ブロックでは難しい複雑なレイアウトや機能の実装に非常に便利です。特定スタイルのボックス作成や、JavaScriptを用いた動的コンテンツの挿入に活用できます。さらに、外部サービスの埋め込みコードを直接貼り付けることも可能です。
カスタムHTMLブロックの活用例
- 特定の商品やサービスを紹介するカスタムデザインのボックスの作成
- ユーザーの操作に応じて変化する動的なコンテンツ(例:クリックで展開するFAQ)の実装
- Xやインスタグラムなどのソーシャルメディア投稿の高度なカスタマイズを伴う埋め込み
まとめ
以上、WordPressでカスタムHTMLが表示されない問題とその解決方法について解説しました。この問題の主な原因は、WordPressのデフォルト設定にあります。多くの場合、カスタムHTMLブロックは初期状態で非表示に設定されているため、ユーザーが手動で表示設定を変更する必要があります。
投稿画面の表示設定を見直し、カスタムHTMLブロックを有効にすることで、簡単に解決できます。一度設定を変更すれば、以降は問題なくカスタムHTMLブロックを使用できるようになります。
カスタムHTMLは、高度なウェブデザインや機能実装に欠かせないツールです。この設定変更により、WordPressの編集機能をより柔軟に活用し、魅力的なコンテンツを作成することができます。困ったときは設定を見直す習慣をつけることで、WordPressの隠れた機能を最大限に活用できるでしょう。











コメント