ブログのデザインの方向性がまったく決まらず、ディレクターに意味不明な質問を投げて困惑させてしまった失敗編からの続きです。
思い出したように本棚から取り出した「視覚マーケティング実践講座」。ブログデザインと自分自身をどう表現していくかというところで、今回の悩みの解決方法がここにありました。
「視覚マーケティング実践講座」でブログと向き合う

「視覚マーケティング実践講座」を再読。この本には自習という形でブログのデザインに悩むときに、ブログと向き合うための16の質問「自己診断シート」を埋めるようになっています。一通り読んでたり、マメに読み返していたのでさっそく自習にとりかかります。
ダウンロードもできるようなので、ブログのリニューアルを考えているなら是非是非ダウンロードを。僕は紙で一問一問書き出して答えてみました。
自己診断シート
- (1)これについては任せろ!」という専門分野はありますか?
- (2)ブログの記事に、その専門分野の知識や経験は反映されていますか?
- (3)ブログの文体は堅い方ですか、柔らかい方ですか?
- (4)ブログの読者や友人などから、ブログの印象について言われたことはありますか?
- (5)読者から人気があるのはどのような記事ですか?
- (6)ブログの記事について、読者からどのような評判がありますか?
- (7)ブログの読者に言われた、うれしい言葉は何ですか? または、何と言われたらうれしいですか?
- (8)なぜ、デザインリニューアルをしようと思ったのですか?
- (9)今、どのような人たちがブログを読んでいると思いますか?
- (10)デザインを変えて、どのような読者層を開拓したいですか?
- (11)読者に伝えたいテーマ、感じてほしいことは何ですか?
- (12)ブログの読者から得られたらうれしいと思うものは何ですか?
- (13)類似したテーマを扱うブログはありますか?(特定のブログ名、またはジャンル名などで)
- (14)類似したテーマを扱うブログには、どのような印象がありますか?
- (15)類似したテーマを扱うブログにない、自分独自の視点はありますか?
- (16)類似したテーマを扱うブログでは読めない、独自のジャンルの記事はありますか?
――視覚マーケティング実践講座から抜粋
今改めて見ても、じっくり考えさせられることばかりです。自分で評判の良かったエントリー、思い入れのある記事はしっかり覚えていたので、結構簡単に書けました。16問でだいたい1時間半ぐらいかかった感じです。
このときカフェでお茶をしながら進めていたので、パソコンで調べながらやることもできず。思い出した類似テーマのブログはFwつながりのはやしだいすけさんのProjectDDや、Webデザインつながりでlinkerさん3人のlinker journalなど挙げました。生意気ですね。。。あぁ、恥ずかしい;
とくに方向性のヒントになったのは、10番目の「デザインを変えて、どのような読者層を開拓したいですか?」と、8番目の「なぜ、デザインリニューアルをしようと思ったのですか?」っていう質問。これは不意を突かれた質問でした。
改めて。「なぜリニューアル?」
じっくりと考えて見ると、忘れていることもあるものですね。
実は見た目の表現をなんとかしたいという他にも、収益という大事な部分がありました。ブログで書くことはなかったのですが、ブログの広告収入を上げたい!っていうのは一つのテーマです。
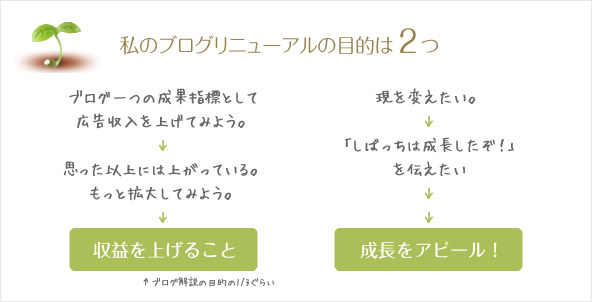
さらに、「表現を変えたい」理由っていうのも、突き詰めていくと「少しはデザインも進歩したよ!」っていうアピールしたいのが根本にあるんじゃないかと考えて、リニューアルの目的を二つ出しました。

デザインを変えてどのような層を開拓したいですか?
こちらは前の質問よりも一瞬「?」ってなった質問でした。仕事でなら当たり前のように考えるはず・・・なのですが、自分でやるから別にいいやと完全にすっぽぬけていたところです。一人で企画とデザインされる方、尊敬してます。本当に。
それで1番から順に答えて、8番のあたりで少しずつどうすればいいのかは見え始めていました。収益を上げるには、どういう風な層に広げられれば効果が出てくるのか。それを考えれば答えが導けるはず。
やりたいデザインの方向にしっかり理由を持たせるためにもこういう層に広げれば収益アップが狙えるなと考えました。

「成長をアピールするには?」っていうのは今読んでくれているあなたへのアピールです。これに関しては層が広げられないので、割愛します。
どんなデザインにすれば目的を達成できるんだろう?
デザインでこうしたい!いう自分の意図が分かったので、ここからデザインの方向性に改めて入ります。女性読者を増やすためにはデザインでできることというと、
- ぱっと見でかんたんに読めそうだなと思ってもらいたい
(女性は傾向として文字を読まないので。でも僕の場合は文字が多いので、まずは第一印象から!) - やさしい印象が出るようにしたい
- なにより女性に好んでもらえるようにしたい
僕のブログは総じて文字が多いので、最初から文字で埋まっているブログを見てしまうと、「え?文字多すぎ…」「読みたいけど、長いからあとで読もう…(そして二度とクリックはされず)」ということがあります。なるべく文字の量が少なく見えるようにしたいというのがデザインのポイントかなと思いました。
振り返ると当初の「グラデーションは控える」とか「緑を継承しよう」といった表現上の方向性は頭から消えていました。デザインを通してやりたいことがわかっているので、具体的な表現よりそれを見たユーザーが抱いた気持ちの方向性に変わっていますね。
デザインの方向性まとめるよ!

テーマは「女性的になりすぎず、丁寧感が伝わるイメージ」。「なりすぎず」っていうのは、僕自身が男でありますからね。そこだけは身の程をわきまえて方向性を決めました。
こうなりたい!から具体的なところになってきて、いよいよビジュアルデザインの実作業に入ります。
自分の目標にしている年末まであと10日。一気に加速したいところです。
(その3に続く)













コメント