

先日、Web解析をテーマにしたCSS Niteビギナーズに行ってきました。セッションひとつひとつが復習になりそうなものから、Google Analyticsでそんなことできるの?みたいな発見まで、とても参考になるものばかりでした。

Webデザインの常識・自分の常識は疑うこと
最近のトレンドに関しては、スマートフォンに関しては軽量なものが好まれるからと必要以上に画像を使わないことが良しとされています。
今回のセッションの事例であがったニュースサイトでは、アクセスが多かったものは写真が入っているニュース記事という事実が解析の結果から出ました。そしてニュース記事下に「写真でみるニュース」という形で何枚かのサムネイルを表示し、違う記事に誘導したところ、ページビューが6倍になったとのことです。
もちろん表示速度は速いに超したことがありませんが、「スマホサイトに画像は不要!」と本当に必要なものまでカットして、コンバージョンという大事なものを見失っていないかと考えさせられました。
Web制作を長年やっていたり、熱心にWeb制作の情報を追いかけていると、「そんなの当たり前」、「それが良しとされている」ということで実際の案件での結果を見ずに、勝手に結論づけてしまいがちです。今後気をつけたいところです。
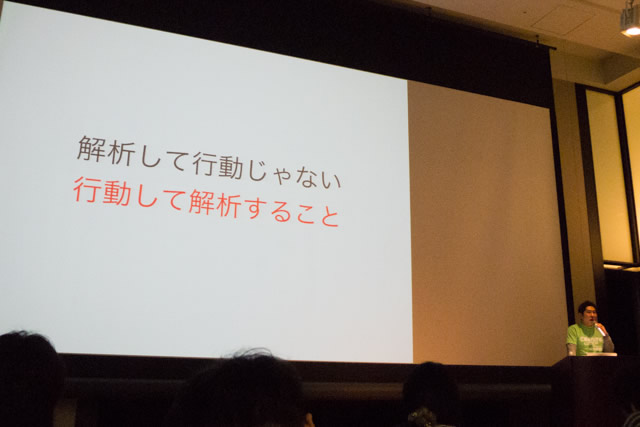
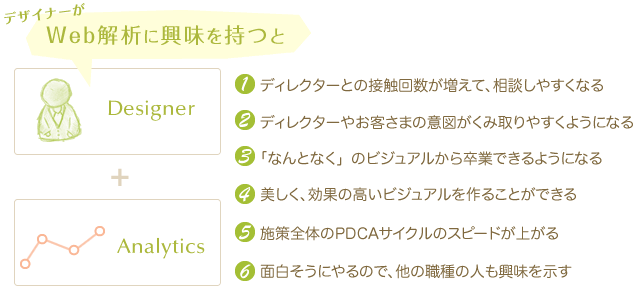
デザイナーが成果物のその後に興味を持つと、ディレクターもデザイナーも捗る
Web解析はディレクターやお客様の仕事でしょ?と思うデザイナーもいるかもしれません。
でも、自分の成果物がどの程度のお金を生み出しているのかと考えると、Web解析が急に近くに感じるのではと思っています。「このデザイナーに作らせると、コンバージョンが悪くなる」なんて知らないところでレッテルを貼られたら、溜まったモノじゃないですよね。
僕の場合は、作ったあとのことに興味を持つことで、Web解析に興味が生まれました。一人で解析ツールとにらめっこをしていたディレクターに、もう一つの違う立場からの視点が増えたことで、できる施策が増えたとディレクターにありがとうと言われるようになりました。さらにそれがヒットの起爆剤となれば、おいしい思いをしています。
デザインでこれといった理由がないときには気軽にディレクターに相談しやすくなりました。Web解析の結果を教えてもらって「じゃあ左写真・右文章」というように、一人で考え込む時間というのはかなり減らすことができました。
効率化で生まれた時間をWeb解析に使ってみる
僕も含めて、Webデザインのタネをよく読まれる方は制作効率につながるニュースやブログ記事を毎日収集して、制作時間の短縮化を考えているのではないでしょうか。
その効率化で生み出した時間でWeb解析に協力するのもひとつの選択肢として考えてみてはいかがでしょう。もちろん、SassやjQueryなど知っておきたい技術的トピックもあります。しかし、同じくらい大きく扱えばメリットも大きいジャンルだと思っています。
僕の経験だと、Web解析もデザイナーがちょっと気にするだけで自分自身の制作時間の効率化につながったり、上にも書きましたがディレクターの効率化、プロジェクト全体の効率化にもつながってきました。

まとめ
デザイナーという立場で普段はモックを描いたり、コードを書いています。Web解析は強制されていません。強制されていない今こそ、デザイナーが自発的にやっていくと、見られ方というのもまた大きく変わっていきます。
まずはディレクターにGoogle Analyticsのアカウントを教えてもらって、自分が作ったバナーやWebサイトはどんな数字を出しているのか、ディレクターはそれが良いものだと判断しているのか、この機会に聞いてみてはいかがでしょうか。






コメント