ネットイヤー 坂本さんのセッション

坂本さんのセッションは手を動かすことが多くてほとんどスライドが撮れずでしたが、新しく得られたことはたくさんあったので紹介したいと思います。
I ♥ wireframes

http://www.flickr.com/groups/ilovewireframes/
坂本さんが紹介されていたFlickrのワイヤーフレームのGroup。実際に見てみると、想像以上にメンバー数が多くてびっくりです。他にもないかと思って調べてみたら、FlickrにはIA系のGroupが想像以上に存在していてさらにびっくりです。
http://www.flickr.com/groups/informationarchitecture/
http://www.flickr.com/groups/interfaces/
http://www.flickr.com/groups/designpatterns/
http://www.flickr.com/groups/everyday-information-architecture/
僕も英語は得意じゃないほうですが、ざっと見るだけでも海外のワイヤーフレームってどういうものかはつかむことができると思います。もっとかっこいいものかなと思いきや、普段自分たちが作っているようなものばかりで安心というか勇気づけられたというか。。。そんな感じです。
ビジュアルボキャブラリー
さりげなく紹介されていましたが、サイトマップの記号としては便利そうなアイコンセットです。こういうツールを積極的につかってサイトマップの記号をWeb制作業界の標準にできれば、楽になるかな~なんて一人で考えてました。ページの一番下のほうにいろいろなOmniGraffleやVisio、PowerPointなどのフォーマットでこれらが提供されています。
http://www.concentinc.jp/ia/visvocab/
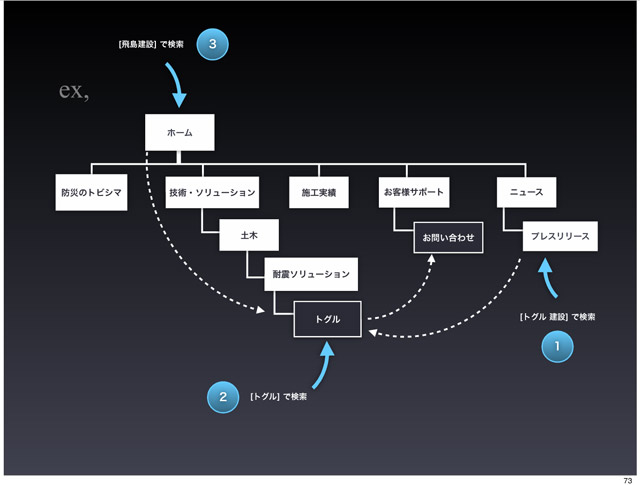
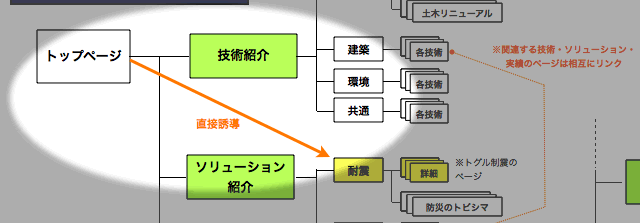
サイトマップに導線を
これはセッション中でも、宿題をひととおり終わってflickrでサイトマップをあげられていたirritantisさんのサイトマップを見て思った感想です。サイトマップに導線を書き入れるっていうのは、今まで見たことはあってもどれもこれも導線として書いてみたり、ページに番号を振って欄外に(1)→(13)→(20)みたいな形で書いていたことはありますが、別の線で示すというのは考えたことがなかったので、参考になりました。
irritantisさんのブログ「It’s Real Intelligence! 7」
主な流入経路を想定しておく

よく忘れるので忘れないために書いておきます。特定のページの流入を考えるとき、ついトップページ、サイトマップでつないだページだけを考えがちで、googleの検索結果ページや採用サイトであればリクナビのような就活サイトも想定しないといけませんね。よく抜け落ちそうなことなので、反省です。











コメント