Web制作の現場では、日々新しいデザインのインスピレーションを得るためにギャラリーサイトを活用しています。しかし、数多くあるギャラリーサイトの中から、自分の目的に合った適切なサイトを見つけ出すのは意外と難しいものです。
この記事では、複数のメディアで高評価を得ている信頼性の高いギャラリーサイトを厳選してご紹介します。それぞれのサイトの特徴や活用方法もあわせて解説していきますので、ぜひ最後までご覧ください。
更新頻度が高く使いやすい定番ギャラリーサイト
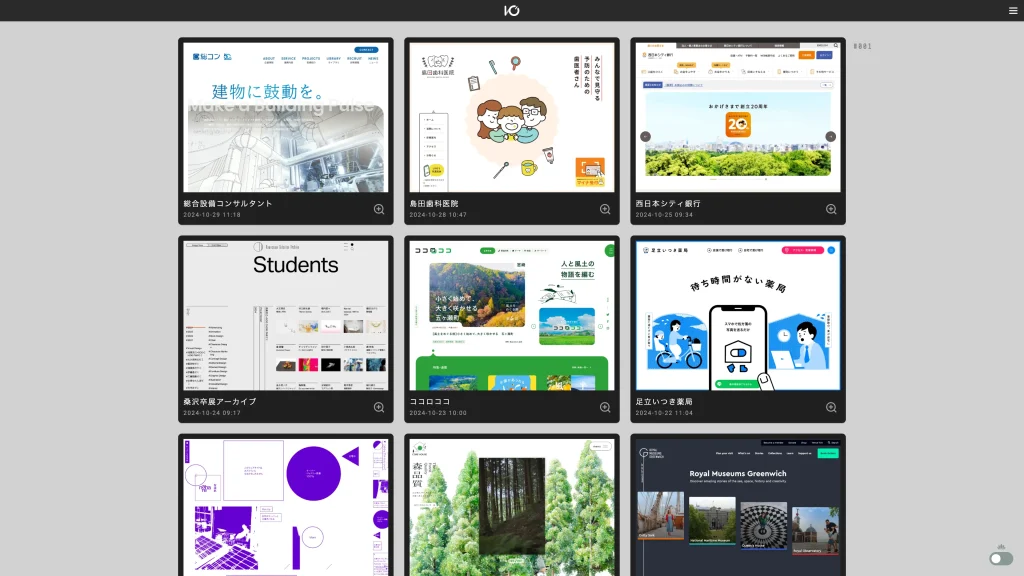
I/O 3000で最新のデザイントレンドをキャッチ

多くのデザイナーから支持を集めているI/O 3000は、使いやすさと掲載サイトの質の高さが特徴です。検索機能が非常に充実しており、カラーやカテゴリだけでなく、キーワードでの検索も可能です。特に「アニメーション」や「スクロール演出」といった実装方法からの検索ができるため、特定の表現方法を探している際に重宝します。
また、掲載されているサイトは見栄えだけでなく、情報設計の面でも優れたものが多く選ばれています。デザインの見た目の参考だけでなく、ユーザー体験を考える上でも非常に参考になるギャラリーサイトです。
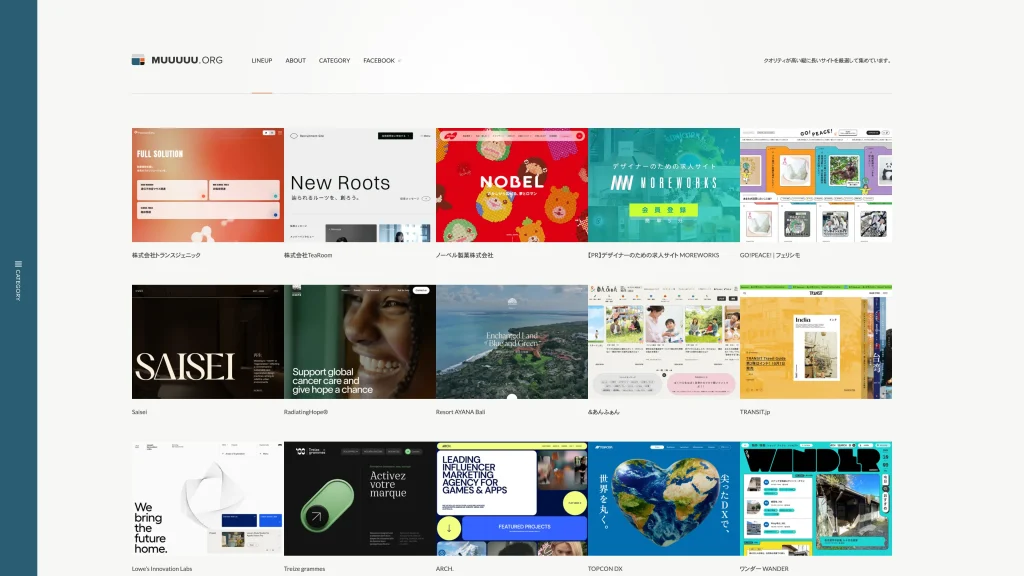
MUUUUU.ORGで縦長デザインのトレンドを把握

Webデザインギャラリー・参考サイト集|MUUUUU.ORG
スマートフォン時代を反映して、現代のWebデザインでは縦長のレイアウトが主流となっています。MUUUUU.ORGは、そんな現代のトレンドを意識した縦長デザインに特化したギャラリーサイトです。
特筆すべきは更新頻度の高さで、ほぼ毎日新しいサイトが追加されています。国内サイトだけでなく、海外の優れたデザインも多く掲載されているため、グローバルなデザイントレンドを把握する上でも非常に有用です。業種やデザインテイスト、使用されているカラーなど、多彩なカテゴリで検索できるため、求めているデザインイメージにたどり着きやすいのも特長です。
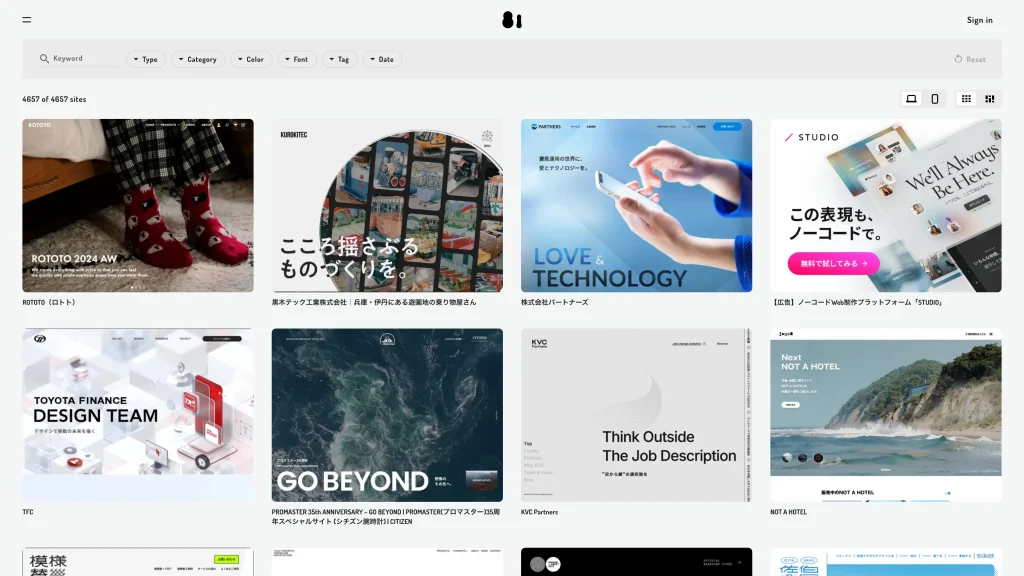
81-web.comで日本のWebデザインを徹底研究

81-web.com : 日本のWebデザイン・Webサイトギャラリー&参考サイト・リンク集
日本のWebサイトに特化したギャラリーサイト「81-web.com」は、国内のデザイントレンドを把握するのに最適です。特筆すべきは、業界で唯一となるフォントからの検索機能です。和文フォントの選定は日本のWebデザインにおいて重要な要素ですが、このサイトではフォント別にデザインを参照できるため、フォントの印象やその使われ方を具体的に確認することができます。
また、掲載サイトはポップアップでPC版とスマホ版の両方を確認できる仕様になっているため、レスポンシブデザインの参考としても非常に使いやすい設計となっています。平日は1日1サイトのペースで更新され、安定した情報収集が可能です。
専門性が高いギャラリーサイト
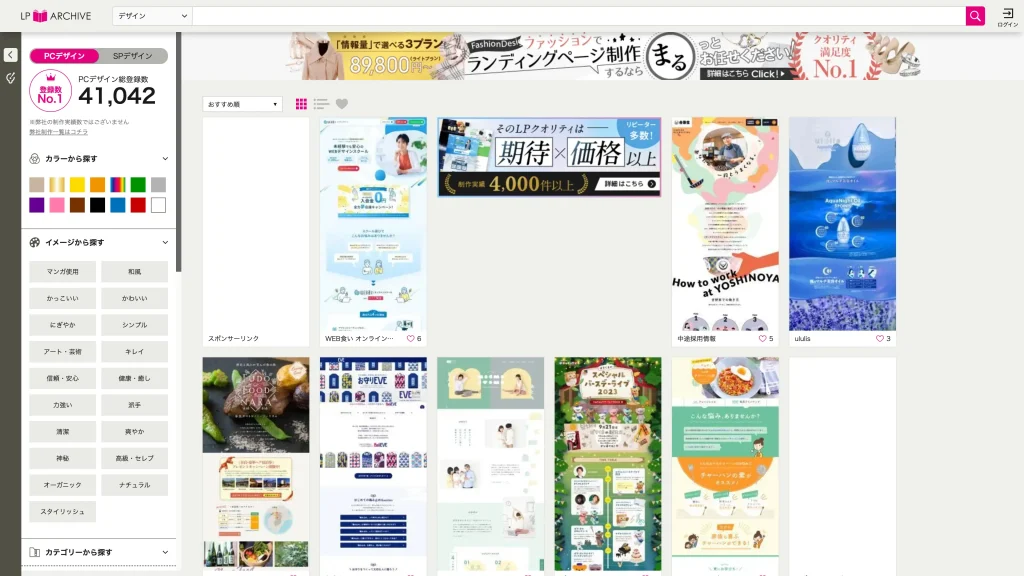
ランディングページ制作には「LPアーカイブ」が必須

近年、マーケティング施策としてランディングページ(LP)の重要性が高まっています。LPアーカイブは、そんなLP制作に特化した国内最大級のギャラリーサイトです。
このサイトの特筆すべき機能は、キャッチコピーの一覧表示機能です。LPにおいて最も重要な要素の一つであるキャッチコピーを、効率的に比較検討することができます。また、PCとスマートフォンの両方のデザインを確認できる機能も備えており、デバイスごとの最適な表現方法を学ぶことができます。
レスポンシブデザインは「Responsive Web Design JP」で学ぶ

Responsive Web Design JP | 日本国内の秀逸なレスポンシブWebデザインを集めたギャラリーサイト
マルチデバイス対応が当たり前となった現在、レスポンシブデザインの重要性は言うまでもありません。Responsive Web Design JPは、その名の通りレスポンシブデザインに特化したギャラリーサイトです。
最大の特長は、PC・タブレット・スマートフォンの3つの画面サイズを横並びで表示できる点です。デバイスごとのレイアウトの違いや、コンテンツの見せ方の工夫を一目で比較することができます。掲載されているのは日本国内のサイトのみですが、それぞれのサイトの質が高く、実務に即した参考事例として活用できます。
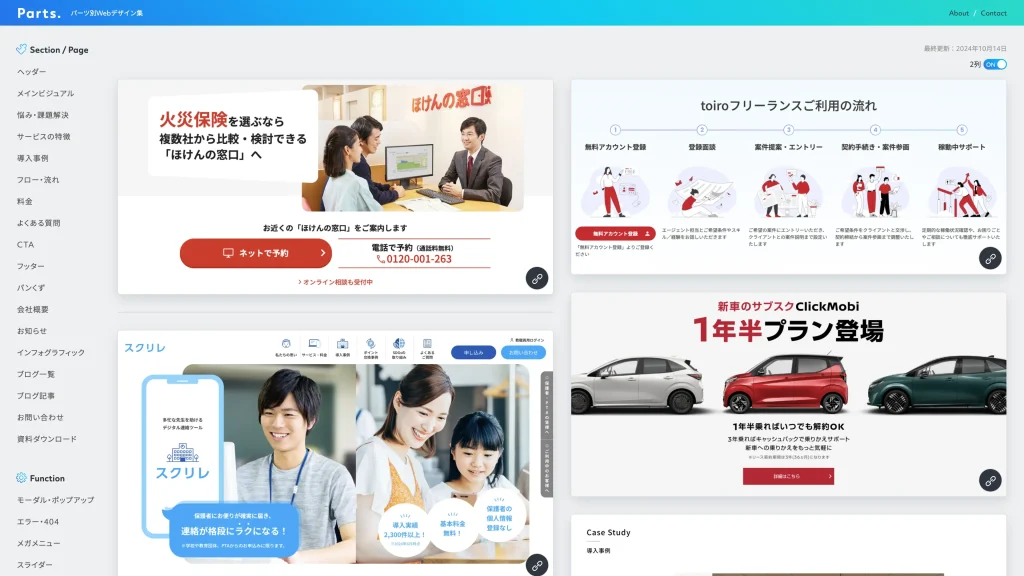
UI部品設計は「Parts.」でインスピレーションを得る

WebサイトのUI部品の設計において、「Parts.」は非常に有用なリソースとなります。ヘッダーやフッター、お問い合わせフォームなど、サイトの基本的な構成要素を部品別に参照できることが最大の特徴です。
特にSaaS系のサービスサイトのUIデザインが充実しており、使いやすさを重視したモダンなデザインの参考として重宝します。単なるデザインの参考だけでなく、UIの実装方法を考える際にも大いに参考になるでしょう。
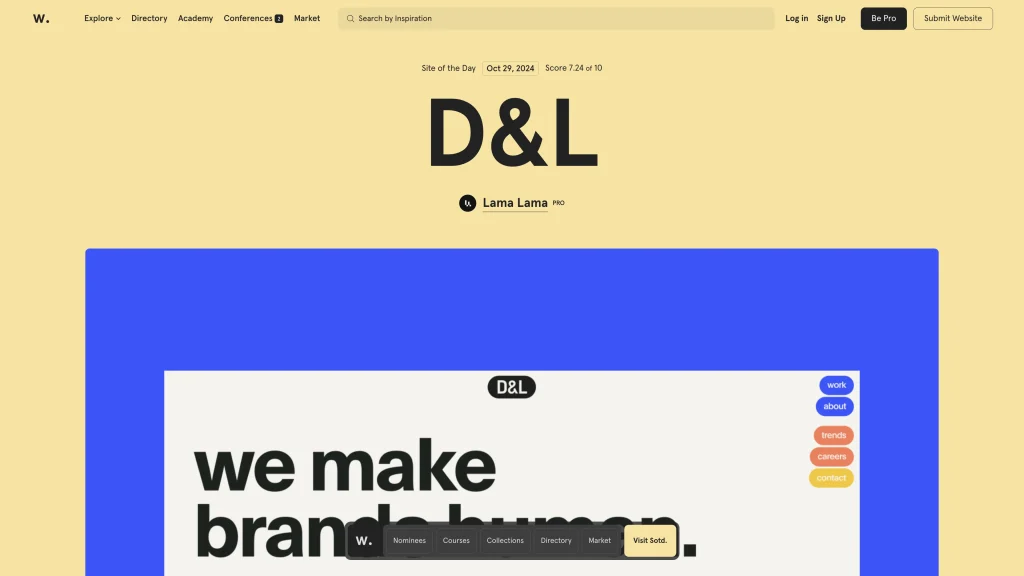
世界のトレンドを押さえる「Awwwards」

Awwwards – Website Awards – Best Web Design Trends
Webデザインの世界的なアワードとして知られるAwwwardsは、単なるギャラリーサイト以上の存在です。ここで紹介されるサイトは、デザイン性だけでなく、技術面やユーザビリティの観点からも高い評価を受けたものばかりです。
特に、インタラクティブな表現やアニメーションなど、最新のWeb技術を活用した革新的なデザインを多く見ることができます。日本のWebデザインとは異なる斬新な表現に触れることで、新しいデザインのアイデアやインスピレーションを得ることができるでしょう。
ギャラリーサイトを効果的に活用するために
ギャラリーサイトは非常に有用なツールですが、ただ漫然と眺めているだけでは効果的な活用とは言えません。デザインの参考にする際は、以下のような点を意識することが重要です。
まず、制作するサイトの目的やターゲットユーザーを明確にした上で、それに合致する参考事例を探すようにしましょう。例えば、コーポレートサイトを制作する場合は、81-web.comのような信頼性の高いサイトを中心に探すことをお勧めします。
また、一つのギャラリーサイトだけでなく、複数のサイトを併用することで、より多角的な視点を得ることができます。国内のギャラリーサイトと海外のギャラリーサイトを組み合わせることで、グローバルなトレンドも把握できるでしょう。
さらに、デザインを参考にする際は、単なる見た目の模倣ではなく、「なぜそのようなデザインになっているのか」という背景や意図を考察することが重要です。それによって、自身のデザインスキルの向上にもつながります。
まとめ
本記事で紹介したギャラリーサイトは、いずれも実務で即活用できる充実したコンテンツを提供しています。それぞれのサイトの特徴を理解し、目的に応じて使い分けることで、より効率的なデザイン制作が可能になるでしょう。
ただし、これらはあくまでも参考資料であり、最終的には独自の創造性を発揮することが重要です。クライアントの要望やターゲットユーザーのニーズを十分に理解した上で、オリジナリティのあるデザインを生み出していきましょう。
ぜひ、本記事で紹介したギャラリーサイトを活用して、より良いWebデザインの制作に取り組んでみてください。











コメント