デザインコンセプト編からの続きです。コンセプトが決まって、デザインを見た人がどう思って欲しいのかというのも決まったのでいざデザインへ!
…とその前に。ワイヤーフレームを作っていきます。ワイヤーフレームとはページのざっくりとしたレイアウト図のことです。デザインの前には必ずワイヤーフレームを作っていきます。
さらにさかのぼって、ワイヤーフレームを作る前にまず、必要な情報をかき集めるところから始めます。今回は自分のブログのリニューアル。今まで他のブログを読んでいてこのブログパーツ欲しい!と思っていたものを整理したり、情報の優先度を上げたり下げたりする仕分けみたいなことを行いました。
必要な要素を仕分ける
ワイヤーフレームを作る前に新しく入れたいなーと前々から思っていたものから、本当に必要かどうかを見極めていきました。
- 記事検索
- 自己紹介
- このブログについて
- 人気エントリー
- カテゴリー
- 月別アーカイブ
- SBM、ツイートボタン
- ZenBack
- Twitterの最新つぶやきの表示
- Shareとかのボタン
- Flickrのバッジ
これらが本当に必要かどうかを仕分けしていきました。
新しく必要だと思ったもの
記事検索
実はWebデザインのタネは黒歴史的な記事も含めて公開しているのは700記事以上。ここまで増えてきたので、いい加減欲しいなと思っていました。Fireworksネタをブログの中から探すのももう大変でしたからね(汗

SBM、ツイートボタン
もちろん流入として見逃せない数字になってきたためです。話題になれなれWebデザインのタネ。
さらに記事一覧ページに表示されたときは、「この記事は人気だよー」っていうのを自分が手をかけずに知らせる方法にはもってこいだと思って採用しました。

検討はしたけど不要と思ったもの
ZenBack

ZenBackとは、Javascriptをコピペするだけで関連記事を表示したり、エントリーに対してリツイートされたツイート、はてなのブックマークコメントを表示できたりするとても便利なブログパーツ(?)です。最近あちこちのブログで見かけますね。僕もこの際に絶対入れたい!と思っていました。
しかし去年・一昨年書いたWebデザインのタネの記事にはTipsネタが多め。これでRTをいただいても記事に対するコメントは少なさそう、ブクマにしてもタグだけになりそうなので、読者にとって有益かどうかの判断ができずに見送りました。このASPブログシステム、JUGEMにはしっかり関連記事をはき出すものがありますしね。
Twitterの最新つぶやきの表示
これも欲しいなと思っていました。アイコンに吹き出しをつけて~とか妄想していました。
しかしアクセス解析のキーワードからもデザインネタを期待してサイトを訪れてくる人が多い中で「つけ麺充なう^q^」とかは不似合いだよなーと思って不採用にしました。自分を知っていただくにはいいかもしれませんが、僕にはちょっと…。

Shareとかのボタン
マウスオーバーすると、ポップアップ形式で出てきて「facebook」とか「はてなブックマーク」とか「Delicious」などへ追加するボタンが並んでいるアレです。実際にこれを使って登録した経験が一度もなかったので不採用にしました。

優先度を下げたもの
月別アーカイブ
もうここまで長いと、、、思い切ってフッターに下げました。実際自分が他の人のブログを読むときも日付が重要になるエントリーって実は少ないなー。
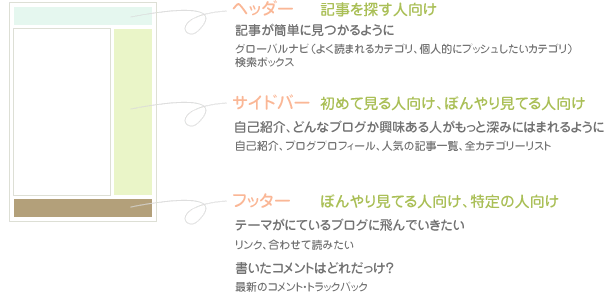
各パーツの指針を考える
欲しいなと思ったものが実はよく考えたらそんなに必要なかったということが、仕分けることでわかってきました。次は、ヘッダー、サイドバー、フッターの配置の方針を決めていきます。

自己完結する仕事でもワイヤーフレームを作る
必要要素も詰めたところで、いざワイヤーフレーム。一人でも必ずワイヤーフレームは作ります。最初から最後まで一人でワイヤーフレームもなしでモックアップを作ると、こんな問題にぶち当たった経験があります。
- 当て込みの文言が思いつかず修正する運命にある文言に数時間費やしている
- メニューにどんなものが入るかわからないから、デザインのヒントが少ない
- テキスト原稿をモックアップに打ち込むのが時間がかかる
- デザイナ一人という身軽さゆえに、装飾と配置の変更を何度も繰り返して結局足踏みしてる
- 配置以前に実はコンテンツのバランスが悪いんじゃないかと、文言を修正するなど前の工程に戻っている
…お恥ずかしい話ですが、どれも足踏みをしたり、前の工程に戻ってしまうので、あまり効率的とは思えません。
これをワイヤーフレームで解決しています。一度ワイヤーフレームで固めたものは原則壊さない。これだけで真剣に配置を考えるようになりますし、文言もこの時点で固めるので、後工程に戻る確率がどっと下がります。詳しいワイヤーフレームの書き方は@cafekentaのWEBディレクターズマニュアルオンラインからどうぞ。
構成要素は定義しているので、ここまで来るとほとんど苦労なくワイヤーフレームが書き上がりました。(画像をクリックすると、大きな画像で見ることができます。)
他の人に見せることは前提にしてないので、だいぶ端折ったところもありますが、やりたいことを整理するにはこの程度で十分です。
ここまでできて、いよいよFireworksでデザインを作っていきます。
(その4へ続く)














コメント