

こっちの色でも、そっちの色でもどっちでもいい。でも、どちらも腑に落ちない。
僕にはこんな経験がよくあります。一人問答をしてそれでも納得できないとき、最終的には周りに相談します。その際に相談するときにはある程度自分のルールを持っています。今日はそのときのルールを紹介してきます。
自分は何に悩んでいるのか分類する
- バナーがしっくりこない
- トップページのメインビジュアルが周りから浮きすぎて見えてしまっている
- 全体的にのっぺりしてる感じになってしまう
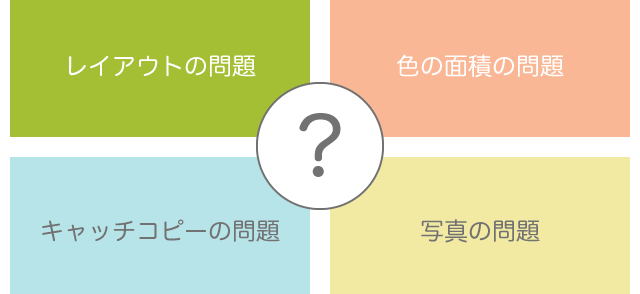
デザインをする上では山ほどの悩みを解決しながら制作をしますが、僕の場合はざっくり4つに分けて考えるようにしています。

人によっては違うかもしれませんが、問題がだいたいどこにあるのかを見当つけることで、相談するためのポイントがはっきりします。
相談相手に何をして欲しいのかゴールを決める
ただ「わからない」というだけでは、相談相手も困ってしまいます。自分自身のゴールを決めてしまいます。僕がデザインで悩んでいるときに相談する前にこのような感じで考えています。
- はっきりした理由が見つからないので、理由を整理したい
- 同じデザインを長時間見ているので、第3者的な目線での感想がほしい
- 明文化はされていないけど、この色に決めるとデザインの原理・原則やクライアントのレギュレーション上NGになりそうだけど、大丈夫かな?
→NGじゃないようにする理由を相談相手と固めたい - このデザインだとキャッチコピーが異質になってしまうので変更したい
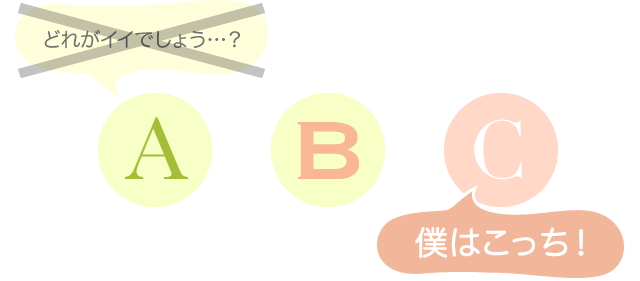
「どちらにする?」という形式ではなく、「自分はどうしたい」のか意見を持つ

自分では「まだ自信がないけどこっちでやりたい」ということを伝えます。なので「どちらにする?」っていう相談はしないように気をつけています。
理由があったほうがいいのは確かですが、理由がない場合もあります。
なぜ理由がない状態なのかを探ると、デザインルールや全体のバランスを見て「これで大丈夫?」と一人で心配になっていたり、デザインがコンセプトに沿っていると判断するにはクライアント情報が足りない場合がほとんどです。
これは一人では進めにくいので、理由を10分ぐらい考えても出て来そうにないときは、なるべく早く相談に乗ってもらいます。
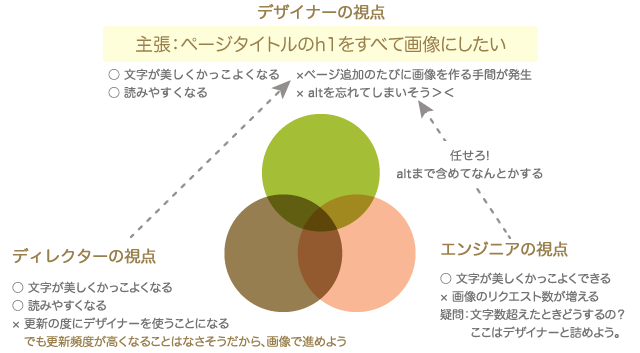
相談相手が楽になるようにメリット・デメリットを集める

どうしても相談相手に決めてもらいたい場合、背中を押してもらいたい場合、比較してもらうために必要な情報を集めます。一言でいうと、メリットとデメリットをまとめていきます。これを先に集めておくことで、自分自身の頭の中の整理にも役立ちます。
自分なりのというか、デザイナーから見たときのメリット・デメリットです。足りないところは相談相手が違う立場から見つけてくれます。これを掛け合わせることで、お互いに納得できるデザインを作ることができるようになります。

「こんなこと訊いていいかな…」と思ったら相談しよう

相談はまったく恥ずかしいことと考えません。もちろん何かに没頭してるときに人のリズムを崩すのではという心配はありますが、本当にそうだとしてもデキる方なら「5分後でいい?」って必ず聞き返してくれます。
一人だとどうしようもない悩みを長い時間かけて解決するより、複数人からちょっとだけ時間を借りて、納品までの時間を短くできたり、違うところでクオリティをしっかり確保できるほうがチームにとっては有益になることのほうが多いような気がします。
相談は問題解決を早くする方法です。さらに相談で効率よく問題を解決するのであれば何をしてほしいのかを考えて相談に乗ってもらいましょう。











コメント