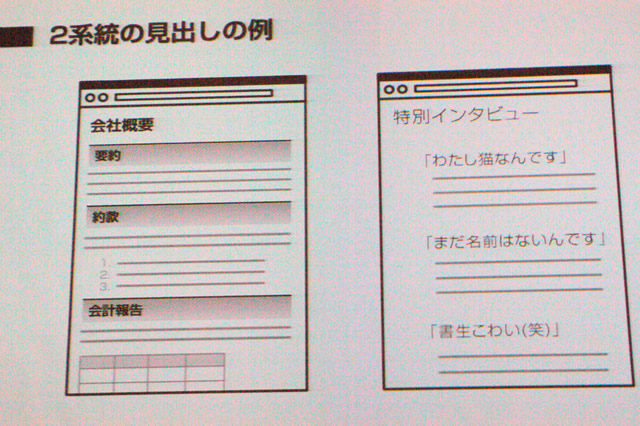
2系統の見出しの例(iA・小久保さん)

おおおお!と思ったところです。どっちも見出しといえば見出しなんですけど、アウトラインを抽出したときに「わたし猫なんです」~の見出しのほうは、見出しだけでそれ以降の内容がイメージしづらい(本文要旨は掴めるかもしれないけど)、この似ているようで違う見出しの使われ方をツリー構造として主観で分けるべきか、意識はしてても言葉にできなったのでこれは大いに参考になりました。今までのHTMLのツリー構造でページ構造を書くことは難しいという旨のお話もあって、少し勇気づけられました。実際ヘッダーやフッターをマークアップする際、クラス名やID名で誤魔化している気が否めません。まだHTML5はまとめ記事を読んで歩いている程度ですが、ちょっとした違和感がなくなるような仕様になってくれればなと思います。
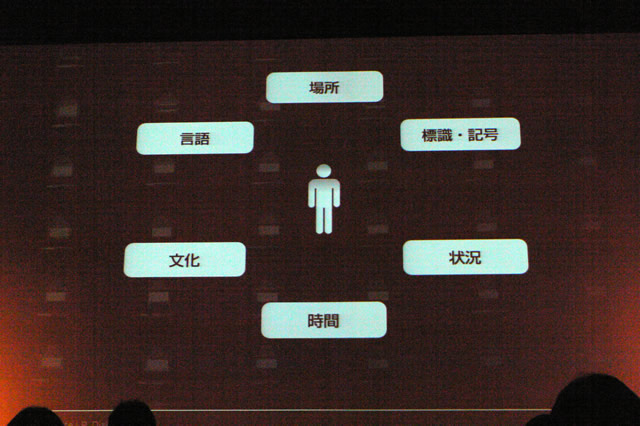
「コンテクスト」(COULD・長谷川さん)

コミュニケーションについて。場所や状況、時間・・・これらが人それぞれに違っていて、同じスライドを見ていても捉え方がバラバラっていうのは、「たしかに」と思って聞いていました。これってサイトとユーザだけに限らず、社内の人間関係でもそうだし、普通に人付き合いの部分でも当てはまることじゃないかと思います。初対面で話すときは、お互いの背景を聞き合っている会話が多かったりしませんか?(僕だけですかね)。お互いの状況や文化を探り合って状況がわかって初めて少し突っ込んだ話ができたりすることを思い出して聞いていると、これがコンテキストだったのかという発見ができました。
同僚や後輩へWebデザインに関するメッセージを伝えるとしたらそれはなにですか?(COULD・長谷川さん)

う~ん。だいぶ考えました。「Webデザインとはクライアントに(社会的に)モテてもらうことだ!」とか「1ピクセルまでしっかりと!」とか浮かんだりもしました。けれど、なんか違う。僕は「ありがとうを恥ずかしかがらずに伝えよう」かなと思っています。ギスギスしている間柄で仕事をすると、互いに期待していることと成果が違っていて、社会人なりたてのころと、今の会社に入って最初の頃は苦労しました。仲良しグループを作れってこととは違いますが、まずはプロジェクト内で上司はどんな背景を持って仕事をしていて、となりのディレクターはどんなサイトが好きでとか、仕事とはまったく関係ないことでも一緒に仕事させてもらっている相手に興味を持つのがWebデザインの仕事かなと思っています。そのための一歩が「感謝の気持ちは恥ずかしがらずに伝えてみよう」ということにつながると信じています。これだけではまだ足りないけど、気軽にできる気持ちのコミュニケーション。これができるようになると、遠慮せずに理解できるまで微妙なニュアンスの確認ができるような気がします。(Webデザインのメッセージからずいぶんかけ離れてしまったけど。)
ヤスヒサさんのセッションに限らず、CSS Niteのセッション中は最初こそIAのサイトマップやワイヤーフレームなどのフレームワークの話が多かったのですが、セッションが進むにつれて話の中心がコミュニケーションの話になっていったような気がします。つまるところ、IAってコミュニケーションなのかなっていう感想を持ちました。
- CSS Nite LP7にいってきました。印象に残ったスライドなど(その1)
- CSS Nite LP7にいってきました。印象に残ったスライドなど(その2)
- CSS Nite LP7にいってきました。印象に残ったスライドなど(その3)
- CSS Nite LP7にいってきました。印象に残ったスライドなど(総括)











コメント